Применение фильтров изображений к данным изображения на холсте или в JavaScript
Я разработчик Flash, и я работаю над портом JavaScript игры. В версии Flash я использую фильтры свечения, размытия и цветовой матрицы для управления внешним видом объектов отображения. Я хотел бы сделать то же самое с моим представлением JavaScript. Некоторые из них являются украшениями, в то время как другие используются для тщательного получения желаемого результата. Поскольку целью этого проекта является создание точного порта, мне интересно, какие параметры я должен применить фильтры к необработанным данным canvas, встроенным тегам SVG или прямые элементы DOM.
Я рассматривал Pixastic, но мой сотрудник настаивает на лицензии GPL на данный момент, что означает, что любая технология, которую я использую, должна быть совместима с GPL. Pixastic использует публичную лицензию Mozilla, поэтому я не могу ее использовать. (Это огромный облом, скажу я вам.)
Я скажу это еще раз кратко: как эффективно применять пиксельные фильтры к элементам DOM, данным canvas image или тегам SVG с помощью JavaScript?
4 ответов
вот пример, показывающий некоторую фильтрацию svg:
и соответствующая версия холста:
вот некоторые библиотеки js для canvas делают то, что я думаю, что вы ищете для:
несколько примеров фильтров svg можно найти на http://svg-wow.org (Лицензия CC0).
Я создал библиотеку (контекст-blender) для выполнения эффектов смешивания в стиле Photoshop между HTML-холстами. Это не совсем то, что вам нужно, так как вы хотите, чтобы некоторые фильтры свертки работали на пикселях, отличных от оригинала, но путь кода будет таким же: getImageData(), портит данные, putImageData.
Моя библиотека является лицензией MIT, поэтому не стесняйтесь исследовать ее, не опасаясь проблем.
.библиотека js для обработки изображений (включая много типов фильтра AS3, как свертка, colormatrix, карта смещения etc..)
https://github.com/foo123/FILTER.js
PS Я автор
лучший способ фильтрации изображений в Javascript - через фреймворк обработки изображений. Некоторые чистые параметры Javascript:
в случае MarvinJ, используйте следующий код для загрузки изображения:
var image = new MarvinImage();
image.load("https://i.imgur.com/By6tvip.jpg", imageLoaded);
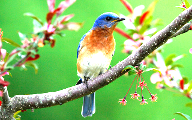
Я буду использовать следующее входное изображение, чтобы продемонстрировать некоторые фильтры:
написать:
Marvin.grayScale(image, imageOut);
черный и Белый:
Marvin.blackAndWhite(image, imageOut, 10);
сепия:
Marvin.sepia(image, imageOut, 40);
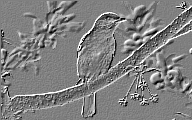
тиснение:
Marvin.emboss(image, imageOut);
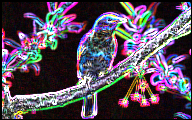
края Обнаружение:
Marvin.prewitt(image, imageOut);
размытие:
Marvin.gaussianBlur(image, imageOut, 3);
яркость и контрастность:
Marvin.brightnessAndContrast(image, imageOut, 70, 60);
Цветовой Канал:
Marvin.colorChannel(image, imageOut, 0, 0, 110);
Runnable пример предыдущего фильтры:
var canvas1 = document.getElementById("canvas1");
var image = new MarvinImage();
image.load("https://i.imgur.com/By6tvip.jpg", imageLoaded);
function imageLoaded(){
var imageOut = new MarvinImage(image.getWidth(), image.getHeight());
// GrayScale
Marvin.grayScale(image, imageOut);
imageOut.draw(canvas1);
// Black and White
Marvin.blackAndWhite(image, imageOut, 10);
imageOut.draw(canvas2);
// Sepia
Marvin.sepia(image, imageOut, 40);
imageOut.draw(canvas3);
// Emboss
Marvin.emboss(image, imageOut);
imageOut.draw(canvas4);
// Edge
imageOut.clear(0xFF000000);
Marvin.prewitt(image, imageOut);
imageOut.draw(canvas5);
// Gaussian Blur
Marvin.gaussianBlur(image, imageOut, 5);
imageOut.draw(canvas6);
// Brightness
Marvin.brightnessAndContrast(image, imageOut, 70, 60);
imageOut.draw(canvas7);
// Color Channel
Marvin.colorChannel(image, imageOut, 0, 0, 110);
imageOut.draw(canvas8);
}<script src="https://www.marvinj.org/releases/marvinj-0.7.js"></script>
<canvas id="canvas1" width="192" height="120"></canvas>
<canvas id="canvas2" width="192" height="120"></canvas>
<canvas id="canvas3" width="192" height="120"></canvas>
<canvas id="canvas4" width="192" height="120"></canvas>
<canvas id="canvas5" width="192" height="120"></canvas>
<canvas id="canvas6" width="192" height="120"></canvas>
<canvas id="canvas7" width="192" height="120"></canvas>
<canvas id="canvas8" width="192" height="120"></canvas>