Проблема перекрытия полей CSS
пожалуйста, посмотрите мой код, я не понимаю, почему поля этих divs перекрываются.
<div class="alignright">
<div class="social">
<a href="#" class="twit"></a>
<a href="#" class="fb"></a>
</div><!-- social -->
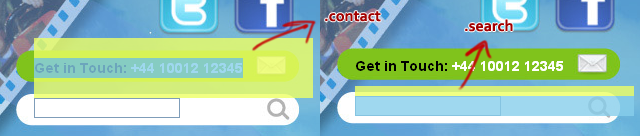
<div class="contact">
Get in Touch: <span>+44 10012 12345</span>
</div><!-- contact -->
<div class="search">
<form method="post" action="">
<input type="text" value="" name="s" gtbfieldid="28">
</form>
</div><!-- search -->
</div>
CSS-код:
.alignright {float: right}
#header .social {margin-top: 50px;}
#header .social a {display: inline-block;}
#header .social .fb {width: 64px; height: 1px; padding-top: 60px; overflow: hidden;}
#header .social .twit {width: 64px; height: 1px; padding-top: 60px; overflow: hidden;}
#header .contact {margin: 20px 70px 20px 0; font-size: 14px; font-weight: bold;}
#header .contact span {color: #FFFFFF;}
#header .search {margin: 10px 0 0;}

5 ответов
Я думаю, что это рухнула маржи. Только самый большой запас между нижней частью первого элемента и вторую учитывается.
вполне нормально не иметь слишком много пространства между двумя абзацами, например.
вы не можете избежать этого с двумя соседними элементами, поэтому вам нужно увеличить или уменьшить больший запас.
EDIT: cf. консорциума W3C
два поля являются смежными, если и только если:
- оба принадлежат к блокам уровня в потоке, которые участвуют в том же контексте форматирования блока
- нет линейных ящиков, нет зазора, нет прокладки и нет границы отделить их
- оба принадлежат к вертикально-смежным краям коробки
таким образом, нет коллапса с float что выводит элемент из потока.
поля, в отличие от прокладки (которая прокладывает определенную ширину), - это "сделать это как минимальное расстояние".
Он не будет устанавливать это расстояние для всех элементов.
Как вы можете видеть,войти в контакт блок нижнего поля является marged в поле ввода. Это маржа, активная здесь. Другое поле, верхнее поле от входа, не действует, так как оно меньше и не достигает блочного элемента, где оно фактически отодвинуть элемент. Этот 2 поля перекрываются и не влияют друг на друга.
Я опубликовал аналогичный вопрос, для моего ответа на: http://www.w3.org/TR/CSS21/box.html#collapsing-margins
Если вы не можете использовать прокладку и действительно нужно, чтобы маржа не перекрывалась, вот один трюк:
.btn {
/* hack for a 2px margin */
border-top: 2px #fff solid !important;
/* this is important if you have a background-color
and don't want to see it underneath the transparent border*/
background-clip: padding-box;
}
пожалуйста, запустите этот фрагмент для демо:
div {
margin: 10px;
background: rgb(48, 158, 140);
padding: 5px 15px;
font-weight: bold;
color: #fff;
}
.fake-margin {
border-top: 10px solid transparent;
background-clip: padding-box;
}<div>Margin applied is 10px on each sides</div>
<div>the first two have only 10px between them</div>
<div class="fake-margin">the last two have 10 + 10px</div>
<div class="fake-margin">= 20 px</div>