проблема с windowTranslucentNavigation
Я хочу, чтобы мои navigation bar полупрозрачный , поэтому я сделал нечто вроде этого :
<style name="BlueToolBar" parent="Theme.AppCompat">
<item name="windowActionBar">false</item>
<item name="android:colorBackground">@color/action_blue</item>
<item name="colorPrimary">@color/action_blue</item>
<item name="colorPrimaryDark">@color/status_bar</item>
<item name="android:windowTranslucentNavigation">true</item>
</style>
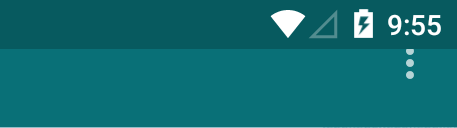
и он работает хорошо, но моя панель инструментов и строка состояния объединены,

когда я использую этот:
<style name="BlueToolBar" parent="Theme.AppCompat">
<item name="windowActionBar">false</item>
<item name="android:colorBackground">@color/action_blue</item>
<item name="colorPrimary">@color/action_blue</item>
<item name="colorPrimaryDark">@color/status_bar</item>
</style>
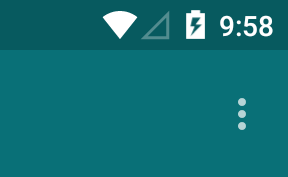
resualt является:

2 ответов
<item name="android:windowTranslucentNavigation">true</item> не только делает навигационную панель полупрозрачной, но и вызывает рисование активности за панелью состояния.
чтобы обойти это, вы можете установить наценку в верхней части панели инструментов.
получение высоты строки состояния можно сделать через:
public static int getStatusBarHeight(Context context) {
int result = 0;
int resourceId = context.getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0) {
result = context.getResources().getDimensionPixelSize(resourceId);
}
return result;
}
Теперь установите поле на панель инструментов через это (если ваша панель инструментов находится в LinearLayout):
((LinearLayout.LayoutParams) toolbar.getLayoutParams()).setMargins(0, getStatusBarHeight(this), 0, 0);
есть лучшее решение:
просто набор android:fitsSystemWindows="true" к xml вашего родительского макета. система позаботится о том, чтобы установить правильный paddingTop
