Простой пример сетки Android с использованием RecyclerView с GridLayoutManager (например, старый GridView)
Я знаю, что RecyclerView заменил функциональность старого ListView и GridView. Я ищу очень простой пример, который показывает минимальную настройку сетки с помощью RecyclerView. Я не ищу длинных объяснений стиля учебника, просто минимальный пример. Я предполагаю, что простейшая сетка, имитирующая старый GridView, будет состоять из следующих функций:
- несколько ячеек в строке
- один вид в каждой ячейке
- реагирует на кнопку события
2 ответов
короткий ответ:
для тех, кто уже знаком с настройка RecyclerView внести в список, хорошей новостью является то, что создание сетки в основном то же самое. Вы просто используете GridLayoutManager вместо LinearLayoutManager при установке RecyclerView вверх.
recyclerView.setLayoutManager(new GridLayoutManager(this, numberOfColumns));
Если вам нужна дополнительная помощь, а затем проверить следующий пример.
полный пример
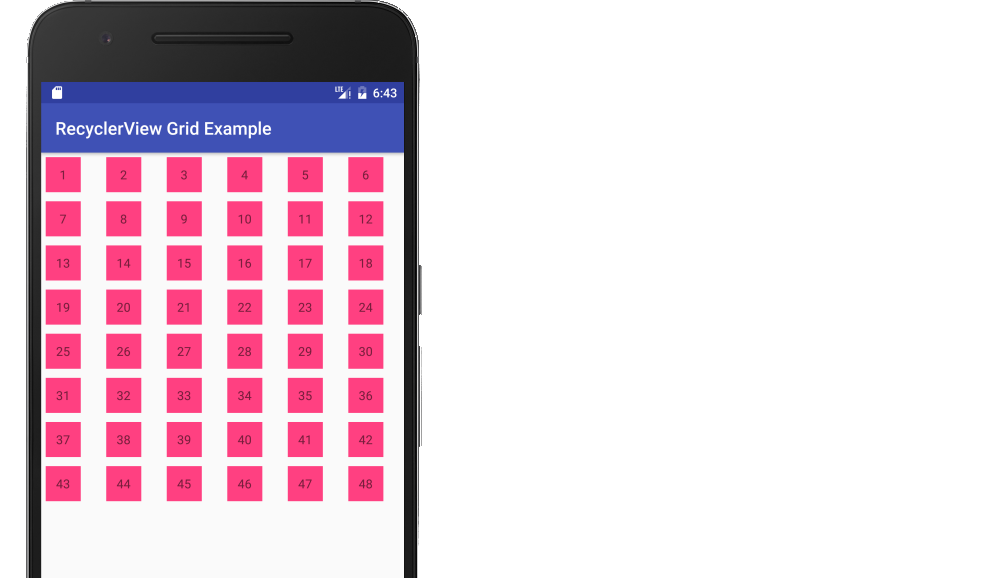
ниже приведен минимальный пример, который будет выглядеть, как на рисунке под.
начните с пустой активности. Вы выполните следующие задачи, чтобы добавить RecyclerView решетки. Все, что вам нужно сделать, это скопировать и вставить код в каждом разделе. Позже вы можете настроить его в соответствии с вашими потребностями.
- добавить зависимости в gradle
- добавьте файлы макета xml для действия и для ячейки сетки
- сделайте адаптер RecyclerView
- инициализировать RecyclerView в вашей деятельности
обновить зависимости Gradle
убедитесь, что следующие зависимости в вашем приложении :
compile 'com.android.support:appcompat-v7:27.1.1'
compile 'com.android.support:recyclerview-v7:27.1.1'
вы можете обновить номера версий до того, что текущие.
создать макет активности
добавить RecyclerView на ваш макет XML.
activity_main.в XML
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/rvNumbers"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</RelativeLayout>
создать ячейку сетки макет
каждая клетка в нашем RecyclerView сетка будет иметь только один TextView. Создайте новый файл ресурсов макета.
recyclerview_item.в XML
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:padding="5dp"
android:layout_width="50dp"
android:layout_height="50dp">
<TextView
android:id="@+id/info_text"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:background="@color/colorAccent"/>
</LinearLayout>
создать адаптер
на RecyclerView нужен адаптер для заполнения представлений в каждой ячейке с данными. Создание новой java файл.
MyRecyclerViewAdapter.java
public class MyRecyclerViewAdapter extends RecyclerView.Adapter<MyRecyclerViewAdapter.ViewHolder> {
private String[] mData;
private LayoutInflater mInflater;
private ItemClickListener mClickListener;
// data is passed into the constructor
MyRecyclerViewAdapter(Context context, String[] data) {
this.mInflater = LayoutInflater.from(context);
this.mData = data;
}
// inflates the cell layout from xml when needed
@Override
@NonNull
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = mInflater.inflate(R.layout.recyclerview_item, parent, false);
return new ViewHolder(view);
}
// binds the data to the TextView in each cell
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
holder.myTextView.setText(mData[position]);
}
// total number of cells
@Override
public int getItemCount() {
return mData.length;
}
// stores and recycles views as they are scrolled off screen
public class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
TextView myTextView;
ViewHolder(View itemView) {
super(itemView);
myTextView = itemView.findViewById(R.id.info_text);
itemView.setOnClickListener(this);
}
@Override
public void onClick(View view) {
if (mClickListener != null) mClickListener.onItemClick(view, getAdapterPosition());
}
}
// convenience method for getting data at click position
String getItem(int id) {
return mData[id];
}
// allows clicks events to be caught
void setClickListener(ItemClickListener itemClickListener) {
this.mClickListener = itemClickListener;
}
// parent activity will implement this method to respond to click events
public interface ItemClickListener {
void onItemClick(View view, int position);
}
}
Примечания
- хотя это не совсем необходимо, я включил функциональность для прослушивания событий щелчка на ячейках. Это было доступно в старом
GridViewи общая потребность. Вы можете удалить этот код, если он вам не нужен.
инициализировать RecyclerView в Activity
добавьте следующий код к вашему основному деятельность.
MainActivity.java
public class MainActivity extends AppCompatActivity implements MyRecyclerViewAdapter.ItemClickListener {
MyRecyclerViewAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// data to populate the RecyclerView with
String[] data = {"1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18", "19", "20", "21", "22", "23", "24", "25", "26", "27", "28", "29", "30", "31", "32", "33", "34", "35", "36", "37", "38", "39", "40", "41", "42", "43", "44", "45", "46", "47", "48"};
// set up the RecyclerView
RecyclerView recyclerView = findViewById(R.id.rvNumbers);
int numberOfColumns = 6;
recyclerView.setLayoutManager(new GridLayoutManager(this, numberOfColumns));
adapter = new MyRecyclerViewAdapter(this, data);
adapter.setClickListener(this);
recyclerView.setAdapter(adapter);
}
@Override
public void onItemClick(View view, int position) {
Log.i("TAG", "You clicked number " + adapter.getItem(position) + ", which is at cell position " + position);
}
}
Примечания
- обратите внимание, что activity реализует
ItemClickListenerэто мы определили в нашем адаптере. Это позволяет нам обрабатывать события щелчка ячейки вonItemClick.
закончил
вот и все. Вы должны быть в состоянии запустить проект сейчас и получить что-то похожее на картинку вверху.
происходит
округлый углы
автоматическая подгонка столбцов
дальнейшего изучения
хотя я люблю и ценю Suragchответом, я хотел бы оставить записку, потому что я обнаружил, что кодирование адаптер (MyRecyclerViewAdapter) для определения и предоставления метода прослушивателя onItemClick это не лучший способ сделать это, из-за неправильного использования инкапсуляции класса. Поэтому мое предложение-позволить адаптер обрабатывать операции прослушивания исключительно (это его цель!) и отделить те от деятельности, которая использует адаптер (MainActivity). Так вот как я бы установил класс адаптера:
MyRecyclerViewAdapter.java
public class MyRecyclerViewAdapter extends RecyclerView.Adapter<MyRecyclerViewAdapter.ViewHolder> {
private String[] mData = new String[0];
private LayoutInflater mInflater;
// Data is passed into the constructor
public MyRecyclerViewAdapter(Context context, String[] data) {
this.mInflater = LayoutInflater.from(context);
this.mData = data;
}
// Inflates the cell layout from xml when needed
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = mInflater.inflate(R.layout.recyclerview_item, parent, false);
ViewHolder viewHolder = new ViewHolder(view);
return viewHolder;
}
// Binds the data to the textview in each cell
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
String animal = mData[position];
holder.myTextView.setText(animal);
}
// Total number of cells
@Override
public int getItemCount() {
return mData.length;
}
// Stores and recycles views as they are scrolled off screen
public class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
public TextView myTextView;
public ViewHolder(View itemView) {
super(itemView);
myTextView = (TextView) itemView.findViewById(R.id.info_text);
itemView.setOnClickListener(this);
}
@Override
public void onClick(View view) {
onItemClick(view, getAdapterPosition());
}
}
// Convenience method for getting data at click position
public String getItem(int id) {
return mData[id];
}
// Method that executes your code for the action received
public void onItemClick(View view, int position) {
Log.i("TAG", "You clicked number " + getItem(position).toString() + ", which is at cell position " + position);
}
}
обратите внимание:onItemClick метод теперь определен в MyRecyclerViewAdapter это место, где вы хотите закодировать свои задачи для полученного события/действия.
для завершения этого преобразования необходимо внести только небольшое изменение:активность не нужно выполнять MyRecyclerViewAdapter.ItemClickListener больше, потому что теперь это делается полностью адаптер. Тогда это будет последняя модификация:
MainActivity.java
public class MainActivity extends AppCompatActivity {
MyRecyclerViewAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// data to populate the RecyclerView with
String[] data = {"1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18", "19", "20", "21", "22", "23", "24", "25", "26", "27", "28", "29", "30", "31", "32", "33", "34", "35", "36", "37", "38", "39", "40", "41", "42", "43", "44", "45", "46", "47", "48"};
// set up the RecyclerView
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.rvNumbers);
int numberOfColumns = 6;
recyclerView.setLayoutManager(new GridLayoutManager(this, numberOfColumns));
adapter = new MyRecyclerViewAdapter(this, data);
adapter.setClickListener(this);
recyclerView.setAdapter(adapter);
}
}