Прозрачное (непрозрачное) изображение сверху 0% снизу 100% в CSS
это возможно сделать? Просто в CSS, как эта картина, поэтому я имею в виду, если я надену <div> тег фоновое изображение, мне нужно, чтобы он был прозрачным сверху вниз.
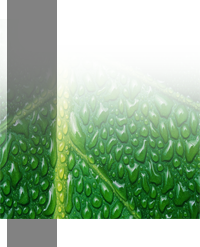
Я хочу создать нечто похожее на изображение ниже:

6 ответов
Как и другие ответы: сделать изображение прозрачным сверху вниз невозможно в CSS.
но
Если у вас есть сплошной цвет фона (или аналогичный), вы можете имитировать эту прозрачность с вставкой CSS3 box-shadows.
Для изображения белый оверлей и полупрозрачный черный прямоугольник. В следующей демонстрации я использовал псевдо-элементы для минимизации HTML-код разметка.
выход :

HTML-код :
<div class="image"></div>
CSS:
.image{
position:relative;
height:500px;
width:500px;
margin:50px auto;
background: url('http://lorempixel.com/output/people-q-c-640-480-8.jpg');
background-size:cover;
-moz-box-shadow: inset 0px 850px 500px -500px #fff;
-webkit-box-shadow: inset 0px 850px 500px -500px #fff;
-o-box-shadow: inset 0px 850px 500px -500px #fff;
box-shadow: inset 0px 850px 500px -500px #fff;
}
.image:before,.image:after{
content:'';
position:absolute;
left:5%;
opacity:0.5;
}
.image:before{
top:0;
width:20%;
height:100%;
-moz-box-shadow: inset 0px 850px 500px -500px #000;
-webkit-box-shadow: inset 0px 850px 500px -500px #000;
-o-box-shadow: inset 0px 850px 500px -500px #000;
box-shadow: inset 0px 850px 500px -500px #000;
}
.image:after{
width:20%;
height:10%;
top:100%;
background:#000;
}
на самом деле, вы можете сделать это в WebKit! Mozilla допускает маски SVG, но я не буду вдаваться в это. Нулевая поддержка в IE.
демо: JSFiddle
HTML-код:
<div>
<img src="http:/www.fillmurray.com/300/200"/>
</div>
CSS:
div {
-webkit-mask-size: 300px 200px;
-webkit-mask-image: -webkit-gradient(linear, center top, center bottom,
color-stop(0.00, rgba(0,0,0,0)),
color-stop(1.00, rgba(0,0,0,1)));
}
ссылка:http://caniuse.com/css-masks
Я сделал скрипку для вас, чтобы использовать. Вы должны использовать градиенты с rgba. Это не поддерживается во всех браузерах, так что вы можете управлять изображением. Однако это единственный способ сделать это в CSS.
вот код:
HTML-код:
<html>
<head>
</head>
<body>
<img src="http://upload.wikimedia.org/wikipedia/meta/6/6d/Wikipedia_wordmark_1x.png" />
<div class="whatever"></div>
</body>
</html>
CSS:
body {
margin:0px;
}
img {
height:30px;
position:relative;
}
.whatever {
background-image: -webkit-gradient(
linear,
left top,
left bottom,
color-stop(0, #ff00ff),
color-stop(1, rgba(0,0,0,0))
);
background-image: -o-linear-gradient(bottom, #ff00ff 0%, rgba(0,0,0,0) 100%);
background-image: -moz-linear-gradient(bottom, #ff00ff 0%, rgba(0,0,0,0) 100%);
background-image: -webkit-linear-gradient(bottom, #ff00ff 0%, rgba(0,0,0,0) 100%);
background-image: -ms-linear-gradient(bottom, #ff00ff 0%, rgba(0,0,0,0) 100%);
background-image: linear-gradient(to bottom, #ff00ff 0%, rgba(0,0,0,0) 100%);
height:30px;
position:relative;
width:100px;
top:-34px;
}
вы должны использовать background CSS свойство с linear-gradient значением, установленным самостоятельно для вашего requeirement.
в CSS
background: linear-gradient(to bottom, rgba(255,255,255,1) 30%,rgba(0,0,0,0) 100%);
проверить это демонстрационный пример jsFiddle
Я не думаю, что можно воспроизвести это точно вообще (особенно, если верхняя часть img На самом деле прозрачна). Если вам просто нужно, чтобы "прозрачность" была от белого до изображения...это немного проще..
HTML-код
<div class="wrapper">
<div class="imgwrap">
<img src="http://lorempixel.com/output/nature-q-c-200-200-2.jpg" alt=""/>
</div>
</div>
в CSS
body {
background-color: #bada55;
}
.wrapper {
height:240px;
display: inline-block;
margin: 25px;
border:1px solid grey;
background-color: white;
padding:8px;
}
.imgwrap {
display: inline-block;
position: relative;
}
.imgwrap:after {
position: absolute;
content:"";
top:0;
left:0;
width:100%;
height:100%;
background: linear-gradient(rgba(255,255,255,1) 35%, rgba(255,255,255,0) 100%);
z-index:1;
}
наложить градиент div на изображение с абсолютным положением и Z-индексом:
в CSS
section{
margin:0px 0px;
padding:0px 0px;
width: 300px;
display:block;
height: auto;
position:relative;
}
section #overlay{
position:absolute;
top:0;
left:0;
right:0;
background: -webkit-linear-gradient(top, rgba(0,0,0,0), rgba(255,255,255,1)); /* For Safari 5.1 to 6.0 */
background: -o-linear-gradient(bottom, rgba(255,255,255,0), rgba(255,255,255,1)); /* For Opera 11.1 to 12.0 */
background: -moz-linear-gradient(bottom, rgba(255,255,255,0), rgba(255,255,255,1)); /* For Firefox 3.6 to 15 */
background: linear-gradient(to bottom, rgba(255,255,255,0), rgba(255,255,255,1)); /* Standard syntax (must be last) */
width:100%;
height:100%;
z-index:2;
}
section #imgContainer{
width: 300px;
height: auto;
margin: 0px 0px;
padding: 0px 0px;
overflow: hidden;
display: inline-block;
}
section #imgContainer img{
width: 300px;
padding: 0;
margin: 0;
display: block;
}
HTML-код
<section>
<div id="overlay">
</div>
<div id="imgContainer">
<img src="" />
</div>
</section>
