Псевдонимы пути для импорта в WebStorm
Я использую псевдонимы пути webpack для загрузки модуля ES6.
Э. Г. если я определяю псевдоним utils вместо чего-то вродеimport Foo from "../../../utils/foo", Я могуimport Foo from "utils/foo"
проблема в том, что как только я начинаю использовать псевдонимы, WebStorm теряет след импорта, и я остаюсь с предупреждениями и без автоматического завершения.
есть ли способ проинструктировать WebStorm использовать такие псевдонимы?
7 ответов
[нерекомендуемый ответа. Начиная с WS2017.2 Webstorm автоматически анализирует и применяет конфигурацию Webpack (см. комментарий @anstarovoyt)]
Да, есть.
фактически, Webstorm не может автоматически анализировать и применять конфигурацию Webpack, но вы можете настроить псевдонимы таким же образом.
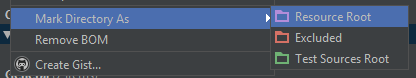
вы просто должны отмечать родитель папка "utils" (в вашем примере) как корневой ресурс (щелкните правой кнопкой мыши, отметьте каталог как / корневой ресурс).
нам просто удалось сделать со следующей структурой:
/src
/A
/B
/C
у нас есть папки B и C, объявленные как псевдоним в Webpack. И в Webstorm мы отметили "src"как" корень ресурса".
и теперь мы можем просто импортировать :
import A/path/to/any/file.js
вместо
import ../../../../../A/path/to/any/file.js
при этом Webstorm правильно анализирует и индексирует весь код, ссылки на файлы, автозаполнение и так далее...
сейчас, мы также использовали псевдонимы пути для файлов в нашем проекте реагировать. Имена импорта были короче, но мы потеряли много на статической проверке webstorm, а также функций завершения.
позже мы пришли к решению уменьшить код только до 3 уровней глубины, а также одного уровня для общих частей. Функция завершения пути webstom (ctrl + space) даже помогает уменьшить накладные расходы на ввод текста. В производственной сборке не используются более длинные имена, поэтому вряд ли имеет значение окончательный код.
Я предлагаю, пожалуйста, пересмотреть свое решение об псевдонимах. Вы теряете семантическое значение модулей, поступающих из node_modules и вашего собственного кода, а также снова и снова ссылаетесь на файлы псевдонимов, чтобы понять ваш код, намного больше накладных расходов.
Для справки: в PhpStorm именно, работая с фреймворк Laravel смесь, мне удалось решить эту проблему, создав webpack.конфиг.файл JS отдельно как:
const path = require('path')
const webpack = require('webpack')
module.exports = {
...
resolve: {
extensions: ['.js', '.json', '.vue'],
alias: {
'~': path.resolve(__dirname, './resources/assets/js')
}
},
...
}
а затем импортировать его в webpack.смесь.js нравится:
const config = require('./webpack.config')
...
mix.webpackConfig(config)
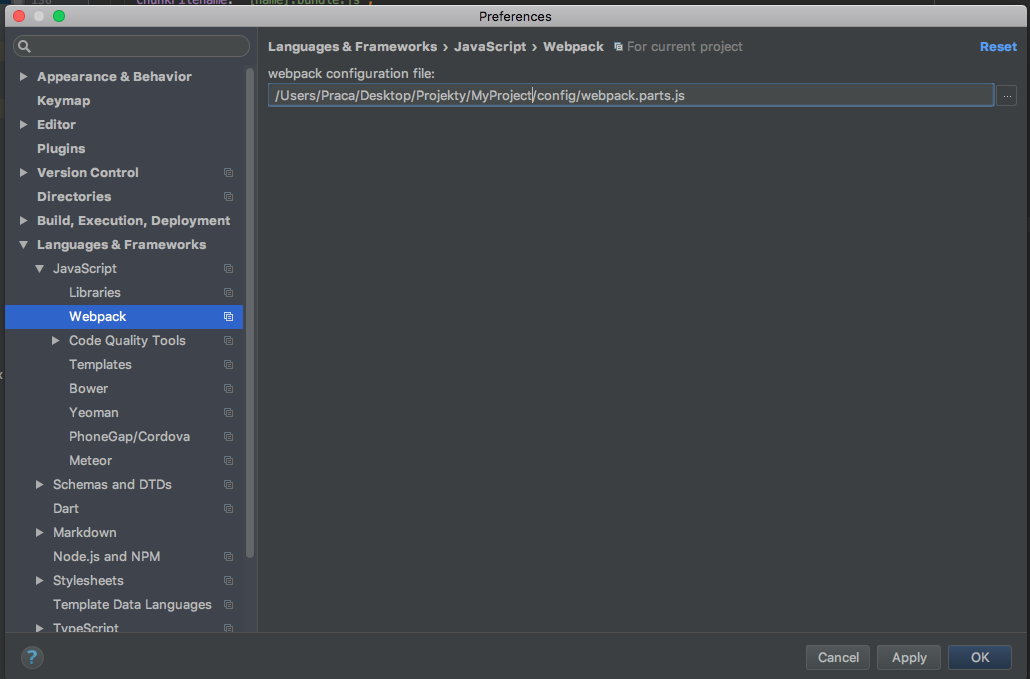
убедитесь, что файл конфигурации webpack правильно указан в конфигурации PhpStorm в: Настройки > языки и фреймворки > Javascript > Webpack
на это отвечают в комментарии, но чтобы спасти людей, копающихся в комментариях и ссылающихся только на информацию, вот она:
по состоянию на WS2017.2 это будет сделано автоматически. Информация здесь.
в соответствии с этим, webstorm будет автоматически разрешать псевдонимы, которые включены в webpack.config в корне проекта. Если у вас есть пользовательская структура и ваш webpack.config не находится в корневой папке, затем перейдите в Settings | Languages & Frameworks | JavaScript | Webpack и установить опция для требуемой конфигурации.
Примечание: большинство установок имеют base config, который затем вызывает dev или prod версия. Чтобы это работало правильно, вам нужно сказать webstorm использовать dev one.
в PHPStorm (используя 2017.2 в настоящее время), я не смог заставить конфигурации webpack работать должным образом в отношении псевдонимов.
мое исправление включает использование раздела "каталоги" основных настроек. Мне просто нужно было пометить каждую папку, на которую ссылается псевдоним, как корень источника, затем щелкнуть раскрывающийся список свойств для каждого и указать псевдоним как "префикс пакета". Это все связывало меня.
Не уверен, что раздел каталогов существует в WebStorm, но если это так, это, похоже, надежный метод для получения псевдонимов импорта.
для тех, кто борется: путь.resolve () должен вызываться с первым аргументом "__dirname" для Idea (Websorm), чтобы правильно разрешить путь.
будет работать для Idea (Websorm):
alias: {
'@someAlias': pathLib.resolve(__dirname, 'path/to/directory')
}
не будет работать для Idea (Websorm) (пока еще действительный псевдоним webpack):
alias: {
'@someAlias': pathLib.resolve('path/to/directory')
}