R блестящие DataTables поведение ColVis
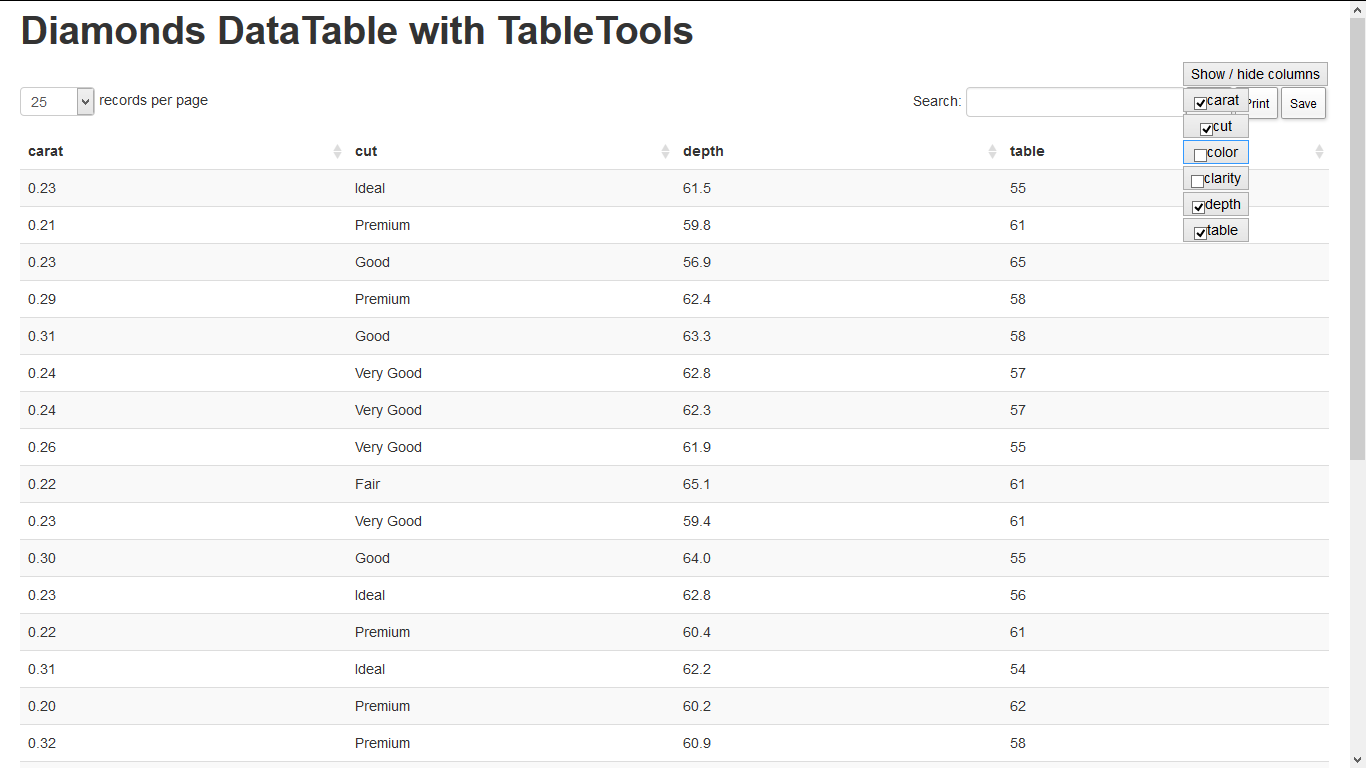
у меня есть блестящая серверная страница RStudio с DataTables, и я получил TableTools и ColReorder, работающие в приведенном ниже примере, но ColVis (Show/hide columns кнопка) не ведет себя так же, как пример вhttp://datatables.net/extensions/colvis/ :
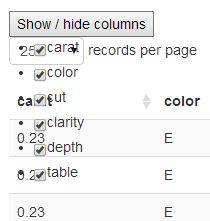
при нажатии Show/hide columns кнопка, список смешивается со значениями в таблице ниже, и я не могу заставить список исчезнуть, нажав кнопку снова или нажав в любом месте страницы (опять же, пример на странице datatables ведет себя правильно).

кроме того, я смущен использованием sDom чтобы заказать различные элементы в таблице. Я хотел бы на верхнем углу вместо верхнего левого. Я также не уверен, как заказать различные элементы sDom таблицы так, что после изменения порядка столбцов, сохранение в CSV / Excel или скрытие некоторого столбца даст мне новый макет таблицы вместо исходного один.
какие идеи?
ui.R
shinyUI(pageWithSidebar(
h1('Diamonds DataTable with TableTools'),
tagList(
singleton(tags$head(tags$script(src='//cdnjs.cloudflare.com/ajax/libs/datatables/1.9.4/jquery.dataTables.min.js',type='text/javascript'))),
singleton(tags$head(tags$script(src='//cdnjs.cloudflare.com/ajax/libs/datatables-tabletools/2.1.5/js/TableTools.min.js',type='text/javascript'))),
singleton(tags$head(tags$script(src='//cdn.datatables.net/colreorder/1.1.1/js/dataTables.colReorder.min.js',type='text/javascript'))),
singleton(tags$head(tags$script(src='//cdn.datatables.net/colvis/1.1.0/js/dataTables.colVis.min.js',type='text/javascript'))),
singleton(tags$head(tags$script(src='//cdnjs.cloudflare.com/ajax/libs/datatables-tabletools/2.1.5/js/ZeroClipboard.min.js',type='text/javascript'))),
singleton(tags$head(tags$link(href='//cdnjs.cloudflare.com/ajax/libs/datatables-tabletools/2.1.5/css/TableTools.min.css',rel='stylesheet',type='text/css'))),
singleton(tags$script(HTML("if (window.innerHeight < 400) alert('Screen too small');")))
),
dataTableOutput("mytable")
)
)
сервер.R
shinyServer(function(input, output, session) {
output$mytable = renderDataTable({
diamonds[,1:6]
}, options = list(
"sDom" = 'RMDCT<"clear">lfrtip',
"oTableTools" = list(
"sSwfPath" = "//cdnjs.cloudflare.com/ajax/libs/datatables-tabletools/2.1.5/swf/copy_csv_xls.swf",
"aButtons" = list(
"copy",
"print",
list("sExtends" = "collection",
"sButtonText" = "Save",
"aButtons" = c("csv","xls")
)
)
)
)
)
})
кроме того, есть проблема с сортировкой столбцов и порядок столбцов : если выполняется сортировка, а затем переупорядочивание столбцов и сортировка снова, заголовки столбцов переворачиваются. Например, сортировка по глубине столбца, затем сдвиньте столбец один влево, затем снова нажмите на заголовок для сортировки, теперь мы получили глубину заголовка с содержимым из неправильного столбца. Видеть снимок:

1 ответов
некоторые замечания:
текущие данные.версия таблицы несовместима с shiny atm. Нам нужно 1.9.4 версия. Затем нам также нужен pre 1.1.0 версия colvis. К сожалению, это относится к старой версии jQuery, которая выпустила вызов jQuery.browser. Так что ссылка на это jQuery.browser необходимо удалить это происходит в строке 856 до 859. Атрибут sDom также немного сложнее, он не отображается в новых данных.таблица заменяется на dom. Документация по http://legacy.datatables.net/usage/options#sDom. Мы добавляем содержимое colVis в class="cvclear" используя этот фрагмент <"cvclear"C>. Размещение его в верхней части осуществляется путем заказа его в начале sDom заявление. Это работает, однако нам нужно правильно выровнять его. Обычно это делается путем добавления align = "right" для класса, но потому, что класс инициируется через sDom вызов мы вместо этого должны использовать HTML5 css text-align:right. Мы добавляем это, используя tags$style.
так выше должно позволить нам использовать colVis с текущим блестящим. Когда блестящие обновления данных.таблица 1.10.0 тогда мы сможем использовать текущий colVis файлы плагинов и исправления, надеюсь, не понадобятся.
для меня работает следующее:
ui.R
# get the colVis js file and delete lines
library(RCurl)
write(getURL("https://raw.githubusercontent.com/openMF/mifosx-community-apps/master/IndividualLendingGeneralJavaScript/resources/libs/DataTables-1.9.4/extras/ColVis/media/js/ColVis.js")
, file = 'www/colvis.js')
tf <- readLines("www/colvis.js")[-c(856:859)]
write(tf, file = "www/colvis.js")
shinyUI({
pageWithSidebar(
h1('Diamonds DataTable with TableTools'),
tagList(
singleton(tags$head(tags$script(src='//cdnjs.cloudflare.com/ajax/libs/datatables/1.9.4/jquery.dataTables.min.js',type='text/javascript'))),
singleton(tags$head(tags$script(src='//cdnjs.cloudflare.com/ajax/libs/datatables-tabletools/2.1.5/js/TableTools.min.js',type='text/javascript'))),
singleton(tags$head(tags$script(src='//cdn.datatables.net/colreorder/1.1.1/js/dataTables.colReorder.min.js',type='text/javascript'))),
singleton(tags$head(tags$script(src='colvis.js',type='text/javascript'))),
singleton(tags$head(tags$script(src='//cdnjs.cloudflare.com/ajax/libs/datatables-tabletools/2.1.5/js/ZeroClipboard.min.js',type='text/javascript'))),
singleton(tags$head(tags$link(href='//cdnjs.cloudflare.com/ajax/libs/datatables-tabletools/2.1.5/css/TableTools.min.css',rel='stylesheet',type='text/css'))),
singleton(tags$head(tags$link(href='https://raw.githubusercontent.com/openMF/mifosx-community-apps/master/IndividualLendingGeneralJavaScript/resources/libs/DataTables-1.9.4/extras/ColVis/media/css/ColVis.css',rel='stylesheet',type='text/css'))),
singleton(tags$script(HTML("if (window.innerHeight < 400) alert('Screen too small');"))),
singleton(tags$head(tags$link(href='https://raw.githubusercontent.com/DataTables/ColVis/18b52dfdd7255ffe96a92aadc16cadd70e3e174a/media/css/ColVis.css',rel='stylesheet',type='text/css')))
, tags$head(
tags$style(HTML("
.cvclear{
text-align:right}")
)
)
),
dataTableOutput("mytable")
)
})
сервер.R
library(shiny)
library(ggplot2)
shinyServer(function(input, output, session) {
output$mytable = renderDataTable({
diamonds[,1:6]
}, options = list(
"sDom" = 'RMD<"cvclear"C><"clear"T>lfrtip',
"oTableTools" = list(
"sSwfPath" = "//cdnjs.cloudflare.com/ajax/libs/datatables-tabletools/2.1.5/swf/copy_csv_xls.swf",
"aButtons" = list(
"copy",
"print",
list("sExtends" = "collection",
"sButtonText" = "Save",
"aButtons" = c("csv","xls")
)
)
)
)
)
}
)
вы можете просмотреть приложение по адресу:
http://128.199.255.233:3838/userApps/john/cvtestapp/