Равная высота столбцов в Bootstrap 4
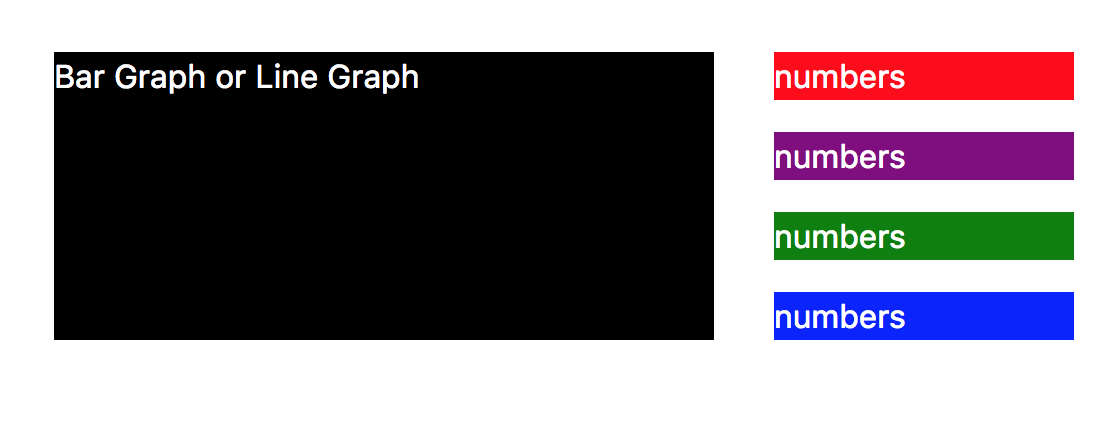
у меня есть немного нетрадиционный DIV в этом дизайне, как показано ниже. Я мог бы использовать высоту и сделать это, но я хочу, чтобы динамически изменить :
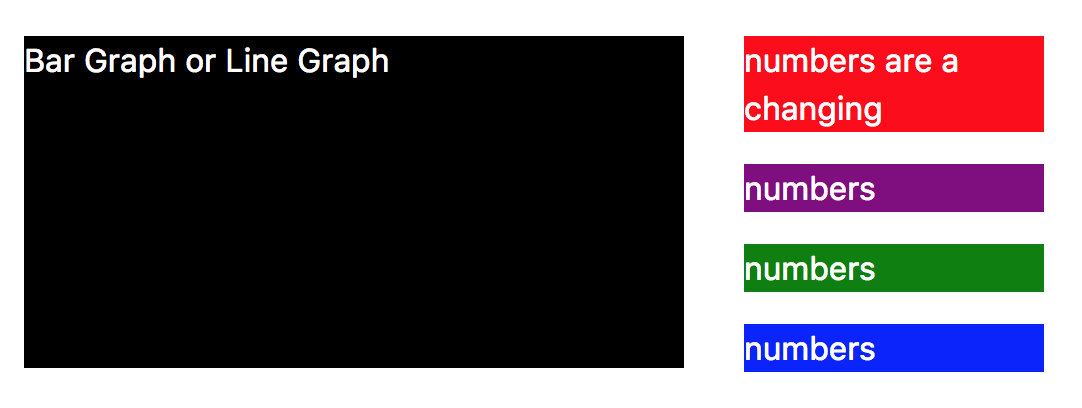
 Например, если DIV имеет больше контента и высота изменяется в одном из блоков справа, левый DIV автоматически регулирует его высоту. Интересно, может ли flex помочь. Вот как это должно измениться на:
Например, если DIV имеет больше контента и высота изменяется в одном из блоков справа, левый DIV автоматически регулирует его высоту. Интересно, может ли flex помочь. Вот как это должно измениться на:

У меня есть этот HTML до сих пор:
<div class="container">
<div class="row row-eq-height">
<div class="col-sm-8 col-8">
<div class="black">
<p>Bar Graph or Line Graph</p>
</div>
</div>
<div class="col-sm-4 col-4">
<div class="red">
<p>numbers</p>
</div>
<div class="purple">
<p>numbers</p>
</div>
<div class="green">
<p>numbers</p>
</div>
<div class="blue">
<p>numbers</p>
</div>
</div>
</div>
</div>
и CSS:
p { color: #fff; }
.black { background-color: black; }
.green { background-color: green; }
.red { background-color: red; }
.blue { background-color: blue; }
.purple { background-color: purple; }
3 ответов
можно использовать flexbox для этого.
обновление
и еще:
https://jsfiddle.net/persianturtle/ar0m0p3a/5/
.row-eq-height > [class^=col] {
display: flex;
flex-direction: column;
}
.row-eq-height > [class^=col]:last-of-type div {
margin: 10px;
}
.row-eq-height > [class^=col]:last-of-type div:first-of-type {
margin-top: 0;
}
.row-eq-height > [class^=col]:last-of-type div:last-of-type {
margin-bottom: 0;
}
.row-eq-height > [class^=col]:first-of-type .black {
flex-grow: 1;
}
обновление
лучший способ с более конкретными классами:
https://jsfiddle.net/persianturtle/ar0m0p3a/3/
.row-eq-height > [class^=col]:first-of-type {
display: flex;
}
.row-eq-height > [class^=col]:first-of-type .black {
flex-grow: 1;
}
.blue p {
margin: 0;
}
Оригинал путь:
https://jsfiddle.net/persianturtle/ar0m0p3a/1/
[class^=col] {
display: flex;
flex-direction: column;
}
[class^=col] div {
flex-grow: 1
}
вы используете Bootstrap 4, верно? Bootstrap 4 реализует flexbox по умолчанию, и вы можете решить это очень легко, используя чисто классы Bootstrap 4 обеспечивает:
<div class="container">
<div class="row">
<div class="col-sm-8 col-8 black">
<p>Bar Graph or Line Graph</p>
</div>
<div class="col-sm-4 col-4 d-flex align-content-around flex-wrap">
<div class="red">
<p>numbers and more and so on and on and on</p>
</div>
<div class="purple">
<p>numbers</p>
</div>
<div class="green">
<p>numbers</p>
</div>
<div class="blue">
<p class="mb-0">numbers</p>
</div>
</div>
</div>
</div>
JS Скрипка ссылка:https://jsfiddle.net/ydjds2ko/
детали:
вам не нужен класс
row-eq-height(Это не в Bootstrap4 в любом случае), потому что равная высота по умолчанию.первый div с классом
col-sm-8есть правильная высота, она просто не видна на черном фоне, потому что внутренний div имеет свою собственную высоту. Я просто удалил внутренний div и добавил классblackк седлу. Если вам нужен внутренний div, дайте ему (Bootstrap4) классh-100, который регулирует высоту родительского элемента.-
div с классом col-sm-4 get-это классы D-flex align-content-around flex-wrap. Они выравнивают контент-дивы. Bootstrap doku: https://getbootstrap.com/docs/4.0/utilities/flex/#align-content
- установите ширину divs внутри этого контейнера на widht родителя с w-100
потому что
<p>добавляет маржу внизу, ваш синий div на концы не закрываются вровень с черным div. Я добавил класс "mb-0", который устанавливает дно поля в" 0", чтобы вы могли видеть, что он работает.
это должно работать если справа или слева див с большой высоты.
Edit: добавлены классы для выравнивания контента.
вот очень простой только Bootstrap подход к этому. Вам не нужен дополнительный CSS.
https://www.codeply.com/go/J3BHCFT7lF
<div class="container">
<div class="row">
<div class="col-8">
<div class="black h-100">
<p>Bar Graph or Line Graph</p>
</div>
</div>
<div class="col-4 d-flex flex-column">
<div class="red mb-2">
<p>numbers</p>
</div>
<div class="purple mb-2">
<p>numbers with more lines of content that wrap to the next line</p>
</div>
<div class="green mb-2">
<p>numbers</p>
</div>
<div class="blue">
<p>numbers</p>
</div>
</div>
</div>
</div>
использует Bootstrap 4 класса утилиты чтобы сделать правую высоту заполнения столбца.
по теме:
bootstrap 4 высота строки
