Разница между "display: block; float: left" и "display: inline-block; float: left"?
есть ли практическая разница между тем, имеет ли элемент с левым поплавком (скажем, и изображение) display: inline-block; применяется к нему, в отличие от оставления по умолчанию display: block; правило применяется?
другими словами, в чем разница между:
<div style="float: left; display: inline-block;">text</div>
и
<div style="float: left; display: block;">text</div>
?
3 ответов
ответ @thirtydot может помочь вам... ссылка на вопрос
Я только что узнал, что плывете элемент также будет блок, поэтому указание
floatсобственность иdisplay:blockизбыточна.
да display: block является избыточным, если вы указали float: left (или right).
(что произойдет, если вы пытались укажите display: inline и float: left? )
display: inline не будет иметь никакого значения, потому что установка float: left сил display: block "несмотря ни на что":
http://www.w3.org/TR/CSS2/visuren.html#dis-pos-flo
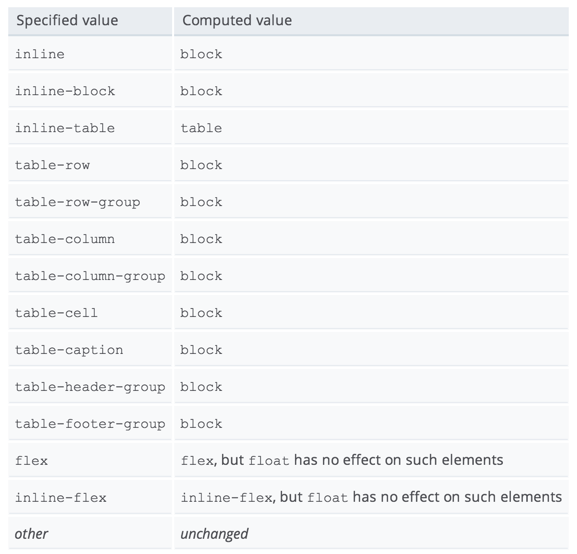
в противном случае, если 'float' имеет значение кроме "none", коробка плавает и "дисплей" установлен согласно таблица ниже.
обобщить сказанное в таблице: float = display: block.
однако, ваш конкретный пример float: left; display: inline полезное в одну сторону - он исправляет ошибку IE6.
есть ли другие примеры резервные комбинации, котор нужно наблюдать вне для? блок & ширина ? и т. д.
примеры:
- если вы устанавливаете
position: absolute, потомfloat: noneпринудительно. - на
top,right,bottom,leftсвойства не будут иметь никакого эффекта, еслиpositionбыло установлено значение другое чем значение по умолчанию:static.
есть ли инструмент, который может проверить такие вещи?
Я не думаю так. Это не то, что когда-либо нужно, поэтому я не понимаю, почему кто-то написал такой инструмент.
вам не нужно указывать float: left и display: inline-block для одного и того же элемента вы используете один или другой, а не оба. Float используется для плавающего текста вокруг элементов, его не лучшее оружие для выбора при выполнении макета. Перейдите с помощью display: block и inline-block.
http://joshnh.com/2012/02/07/why-you-should-use-inline-block-when-positioning-elements/
элементы блока - форма коробки в соответствии с CSS box-model. У них ширина, высота, отступы, границы и поля и укладывают вертикально друг на друга.
встроенные элементы - не форма коробки. Они сидят горизонтально рядом друг с другом.
инлайн-блочных элементов - действуйте как элементы блока внутри, где они образуют коробки. Снаружи они действуют как встроенные элементы, сидя горизонтально рядом друг с другом, вместо того чтобы штабелировать друг на друга.
хороший ресурс: http://learnlayout.com/inline-block.html
согласно SitePoint:
Если вы новичок в CSS-макетах, вам будет простительно думать, что использование CSS-поплавков в воображении-это высота мастерства. Если вы потребляли столько CSS макет учебники, как вы можете найти, вы могли бы предположим, что освоение поплавков-это обряд посвящения. Вы будете рябит благодаря изобретательности, пораженной сложностью, и вы обретете смысл достижения когда ты наконец поймешь, как работают поплавки.
не обольщайтесь. Тебе промывают мозги.
http://www.sitepoint.com/give-floats-the-flick-in-css-layouts/
при использовании float: left; практически любые элементы ведут себя как block элемент. Поэтому в данном конкретном случае нет никакой разницы.