Разница между justify-self, justify-items и justify-content в сетке CSS
Я совсем запуталась. При поиске онлайн-ресурсов и документации большая часть документации этих свойств, похоже, ссылается на Flex-box, а не на grid. И я не знаю, насколько применима документация для эквивалентных свойств в Flex-box к сетке.
Итак, я пробовал ссылаться https://css-tricks.com/snippets/css/complete-guide-grid/, который определяет их следующим образом:
обоснуй-элементы - выравнивает содержимое внутри элемент сетки вдоль оси строк
оправдать-содержание - это свойство выравнивает сетку по оси строки
оправдывать-себя - выравнивает содержимое внутри элемента сетки по оси строки
но я все еще не понимаю, в чем разница между ними. Итак, у меня есть 3 вопроса, которые я хочу уточнить.
- - это
justify-itemsсвойство в Flex-box такое же, какjustify-itemsсобственность в сетке? или они разные почему? (Другими словами, могу ли я повторно использовать документацию Flex-box для Grid) - что делают (оправдывают-)содержание, себя и элементы?
- как (оправдать-)содержание, себя и предметы разные?
любое уточнение было бы весьма признательно.
Edit: поскольку все продолжают давать мне ресурсы Flex-box, я спрашиваю о css-grid, а не flex-box.
4 ответов
чтобы ответить на ваши вопросы:
1
Как упоминал reiallenramos, " свойства justify-self и justify-items не реализованы в flexbox. Это связано с одномерным характером flexbox и тем, что вдоль оси может быть несколько элементов, что делает невозможным обоснование одного элемента. Для выравнивания элементов вдоль основной встроенной оси в flexbox используется свойство justify-content." - MDN
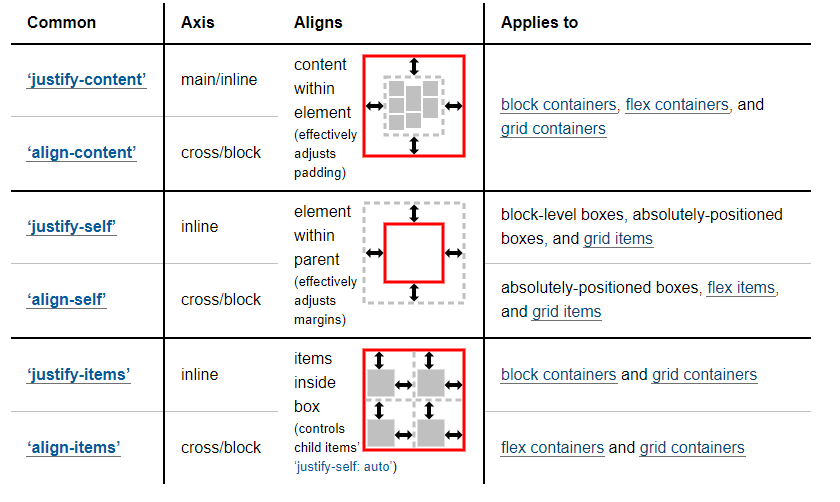
2-3
этот снимок экрана из W3 делает отличную работу, показав, что они делают, и различия между ними.

Хорошо Знает:
для Больше информации и примера, я предложил бы вас проверить out:
- https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Grid_Layout/Box_Alignment_in_CSS_Grid_Layout
- https://www.smashingmagazine.com/2017/06/building-production-ready-css-grid-layout/
- https://www.smashingmagazine.com/2017/12/grid-inspector/
а для некоторых вдохновение:
ключевые отличия между justify-content, justify-items и justify-self в сетке CSS:
- на
justify-contentсвойство управляет выравниванием столбцов сетки. Он установлен на решетки контейнер. Он не применяется и не управляет выравниванием элементов сетки. - на
justify-itemsсвойство управляет выравниванием элементов сетки. Он установлен на решетки контейнер. - на
justify-selfсвойство переопределяетjustify-itemson отдельные предметы. Он установлен на элементы сетки и наследует значениеjustify-itemsпо умолчанию.
пример
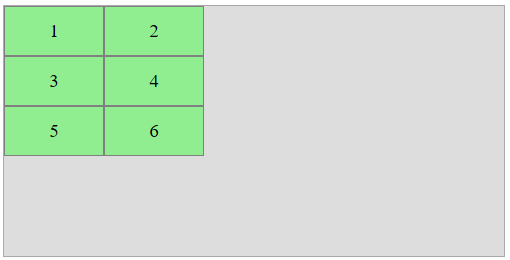
вот сетка 2x3.
- 2 столбца, каждый шириной 100 пикселей
- 3 ряда, каждый 50px высокий
емкость:
- широкий 500px в
- шириной 250 пикселей и следующий высокий
.container {
display: grid;
grid-template-columns: 100px 100px;
grid-template-rows: 50px 50px 50px;
width: 500px;
height: 250px;
grid-template-areas: " one two"
" three four"
" five six ";
}
.box:nth-child(1) { grid-area: one; }
.box:nth-child(2) { grid-area: two; }
.box:nth-child(3) { grid-area: three; }
.box:nth-child(4) { grid-area: four; }
.box:nth-child(5) { grid-area: five; }
.box:nth-child(6) { grid-area: six; }
/* non-essential decorative styles */
body {
display: flex;
justify-content: center;
}
.container {
background-color: #ddd;
border: 1px solid #aaa;
}
.box {
background-color: lightgreen;
border: 1px solid gray;
display: flex;
justify-content: center;
align-items: center;
font-size: 1.2em;
}<div class="container">
<div class="box"><span>1</span></div>
<div class="box"><span>2</span></div>
<div class="box"><span>3</span></div>
<div class="box"><span>4</span></div>
<div class="box"><span>5</span></div>
<div class="box"><span>6</span></div>
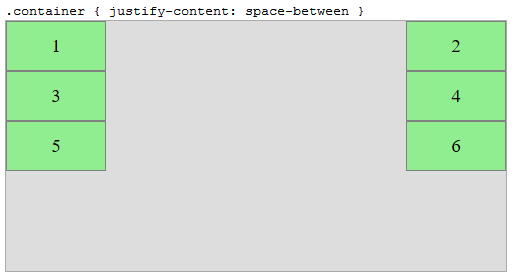
</div>justify-content
на justify-content свойства выравнивает колонки внутри контейнера.
.container {
justify-content: space-between;
}
.container {
display: grid;
grid-template-columns: 100px 100px;
grid-template-rows: 50px 50px 50px;
width: 500px;
height: 250px;
grid-template-areas: " one two"
" three four"
" five six ";
}
.box:nth-child(1) { grid-area: one; }
.box:nth-child(2) { grid-area: two; }
.box:nth-child(3) { grid-area: three; }
.box:nth-child(4) { grid-area: four; }
.box:nth-child(5) { grid-area: five; }
.box:nth-child(6) { grid-area: six; }
/* non-essential decorative styles */
body {
display: flex;
justify-content: center;
}
.container {
background-color: #ddd;
border: 1px solid #aaa;
}
.box {
background-color: lightgreen;
border: 1px solid gray;
display: flex;
justify-content: center;
align-items: center;
font-size: 1.2em;
}<div class="container">
<div class="box"><span>1</span></div>
<div class="box"><span>2</span></div>
<div class="box"><span>3</span></div>
<div class="box"><span>4</span></div>
<div class="box"><span>5</span></div>
<div class="box"><span>6</span></div>
</div>с justify-content: space-between оба столбца прикреплены к краям. Элементы сетки сдвигаются только потому, что они существуют внутри этих столбцов. Они в остальном-нет.
обратите внимание, что это свойство работает только при наличии свободного места в контейнере. Если бы любой из столбцов был размером с fr, тогда все свободное пространство будет потреблено, и justify-content будет иметь никакого эффекта.
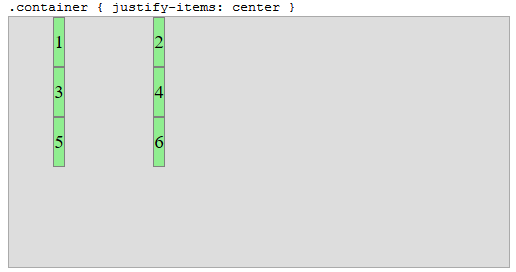
justify-items
на justify-items свойства выравнивает элементы сетки в пределах их треков (не весь контейнер)
.container {
justify-items: center;
}
.container {
display: grid;
grid-template-columns: 100px 100px;
grid-template-rows: 50px 50px 50px;
width: 500px;
height: 250px;
grid-template-areas: " one two"
" three four"
" five six ";
}
.box:nth-child(1) { grid-area: one; }
.box:nth-child(2) { grid-area: two; }
.box:nth-child(3) { grid-area: three; }
.box:nth-child(4) { grid-area: four; }
.box:nth-child(5) { grid-area: five; }
.box:nth-child(6) { grid-area: six; }
/* non-essential decorative styles */
body {
display: flex;
justify-content: center;
}
.container {
background-color: #ddd;
border: 1px solid #aaa;
}
.box {
background-color: lightgreen;
border: 1px solid gray;
display: flex;
justify-content: center;
align-items: center;
font-size: 1.2em;
}<div class="container">
<div class="box"><span>1</span></div>
<div class="box"><span>2</span></div>
<div class="box"><span>3</span></div>
<div class="box"><span>4</span></div>
<div class="box"><span>5</span></div>
<div class="box"><span>6</span></div>
</div>с justify-items: center элементы сетки центрируются в пределах своих столбцов.
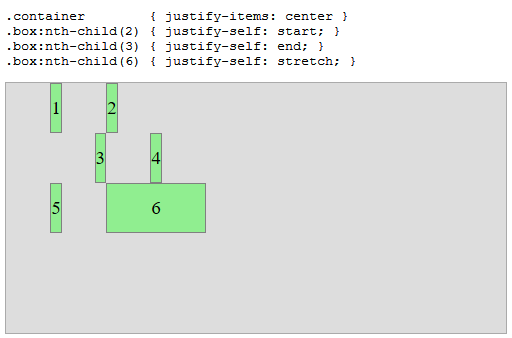
justify-self
на justify-self свойство переопределяет justify-items по отдельным пунктам.
.container { justify-items: center;}
.box:nth-child(2) { justify-self: start; }
.box:nth-child(3) { justify-self: end; }
.box:nth-child(6) { justify-self: stretch; }
.container {
display: grid;
grid-template-columns: 100px 100px;
grid-template-rows: 50px 50px 50px;
width: 500px;
height: 250px;
grid-template-areas: " one two"
" three four"
" five six ";
}
.box:nth-child(1) { grid-area: one; }
.box:nth-child(2) { grid-area: two; }
.box:nth-child(3) { grid-area: three; }
.box:nth-child(4) { grid-area: four; }
.box:nth-child(5) { grid-area: five; }
.box:nth-child(6) { grid-area: six; }
/* non-essential decorative styles */
body {
display: flex;
justify-content: center;
}
.container {
background-color: #ddd;
border: 1px solid #aaa;
}
.box {
background-color: lightgreen;
border: 1px solid gray;
display: flex;
justify-content: center;
align-items: center;
font-size: 1.2em;
}<div class="container">
<div class="box"><span>1</span></div>
<div class="box"><span>2</span></div>
<div class="box"><span>3</span></div>
<div class="box"><span>4</span></div>
<div class="box"><span>5</span></div>
<div class="box"><span>6</span></div>
</div>
align-content, align-items и align-self
эти свойства делают то же самое, что и их justify-* коллеги, но в перпендикулярном направлении.
подробнее здесь: в чем разница между align-items и align-content в макете сетки?
Спец Ссылка
10.3. Выравнивание по оси строк:
justify-selfиjustify-itemsсвойстваэлементы сетки может быть выравнивание в встроенном измерении с помощью
justify-selfсвойство элемента сетки илиjustify-itemsсобственность на сетке контейнера.10.4. Выравнивание оси столбца:
align-selfиalign-itemsсвойстваэлементы сетки можно также выровнять в размере блока (перпендикулярном к встроенному измерению) с помощью
align-selfсобственность на элемент сетки илиalign-itemsсвойство в сетке контейнер.10.5. Выравнивание сетки:
justify-contentиalign-contentсвойстваесли сетка внешние края не соответствуют контейнеру сетки края содержимого (например, если столбцы не имеют размера flex), сетка дорожки выровнены в поле содержимого в соответствии с
justify-contentиalign-contentсвойства в сетке контейнер.(курсив добавлено)
модуль выравнивания CSS Box
вы писали:
- это
justify-itemsсвойство в Flex-box такое же, какjustify-itemsсобственность в сетке?
хотя спецификации гибкого трубопровода и решетки обеспечивают их собственные определения для свойств выравнивания ключевого слова, как justify-items и align-content, W3C находится в процессе поэтапного отказа от свойств выравнивания для отдельных моделей коробки и реализация их новых Окно "Выравнивание" Модуль, который стремится определить набор свойств выравнивания для использования во всех моделях коробки.
из спецификации flexbox:
модуль выравнивания CSS Box расширяет и заменяет определения свойства выравнивания (
justify-content,align-items,align-self,align-content) введена здесь.
в спецификации сетки есть аналогичные ссылки.
хорошо, я думаю, что понял это благодаря Michael_B. Моя путаница возникла из - за того, что иногда разные свойства случайным образом ничего не меняли в макете сетки.
оправдать-содержание позволяет расположить сетку внутри контейнера сетки. Вот почему свойство justify-content не будет иметь никакого эффекта, если grid-container имеет тот же размер, что и grid. (Что всегда имеет место, если вы используете единицы fr). Это также почему оно может иметь значения: пространство-вокруг, пространство-между и пространство-равномерно (в дополнение к началу, концу, центру и растяжке), что разбивает сетку и помещает элементы сетки в контейнер сетки. Это свойство решетки контейнер.
обоснуй-элементы позволяет установить позицию по умолчанию для содержимого, помещенного в элементы сетки сетки (элемент сетки является полем в сетке, как определено в сообщении Michael_B). Это свойство решетки контейнер.
оправдывать-себя позволяет переопределить положение содержимого по умолчанию в отдельной ячейке. Это переопределит позицию, заданную justify-items. Следовательно, если вы используете justify-self для всех дочерних элементов контейнера, установка justify-items в контейнере сетки не будет иметь никакого эффекта. Это свойство содержимое внутри элемента сетки.
Примечание: Если вы сделаете элемент сетки самой сеткой, (другими словами, содержимое внутри элемент сетки-это сетка), то вы можете разместить его внутри элемента внешней сетки, используя либо свойство justify-self, либо свойство justify-content в контейнере сетки внутренней сетки, поскольку контейнер сетки внутренней сетки является одним из содержимого элементов сетки внешней сетки.
Как и следовало ожидать, все это также относится к свойствам align -*.
пожалуйста, поправьте меня, если я что-то не так
оправдывать-себя для согласования позиции контента в ячейке горизонтально.
пока align-self для согласования позиции контента в ячейке вертикально.
вот результат для выравнивания элементов с помощью justify-self: start;