Recyclerview - элементы перекрытия снизу вверх
Я установил отрицательный запас для таких элементов: -
ItemDecoration.java
public class ItemDecorator extends RecyclerView.ItemDecoration {
private final int mSpace;
public ItemDecorator(int space) {
this.mSpace = space;
}
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
int position = parent.getChildAdapterPosition(view);
if (position != 0)
outRect.top = mSpace;
}
}
MainActivity.java
recyclerView.setLayoutManager(new LinearLayoutManager(this));
recyclerView.addItemDecoration(new ItemDecorator(-80));
это заставляет верхний элемент укладывать самый низкий и следующий элемент после того, как верхний элемент перекрывает его. Я хочу, чтобы верхний элемент перекрывал следующий элемент и так далее.
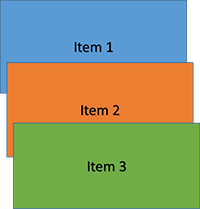
Текущее Представление
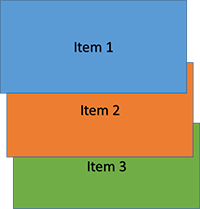
требуются Вид
2 ответов
попробуйте этот способ и визуализируйте представление recycler в обратном направлении.
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
layoutManager.setReverseLayout(true);
layoutManager.setStackFromEnd(true);
recyclerView.setLayoutManager(layoutManager);
вот рабочий пример Ссылка GitHub
попробуйте переопределить этот метод.
@Override
public int getItemViewType(int position) {
return super.getItemViewType(position);
}