Redux persist регидрирует предыдущее состояние auth слишком поздно
У меня есть маршруты установки, которые должны быть аутентифицированы, чтобы перенаправить пользователя на страницу входа в систему, если он не аутентифицирован. У меня также есть setup redux-persist авто обезвоживают мой auth состояние так что пользователь по-прежнему войти на обновления. Проблема в том, что эта регидратация слишком поздно, и пользователь уже перенаправлен на страницу входа
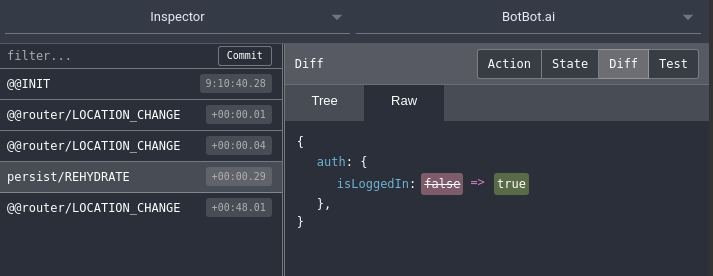
1-е изменение местоположения-аутентифицированный маршрут, 2-е-вход в систему. Извещение восстановления после них. В идеале это должно быть правильно после @@INIT по крайней мере?
2 ответов
на persistStore функция, которая используется, чтобы сделать ваш магазин постоянным, имеет третий параметр callback который вызывается после завершения регидратации хранилища. Вы должны запустить приложение с каким-то preloader, который ждет регидратации и отображает ваше полное приложение только после его завершения.
redux-persist Docs даже рецепт для этого сценария. В вашем случае все react-router материал также должен отображаться внутри начального загрузчика:
export default class Preloader extends Component {
constructor() {
super()
this.state = { rehydrated: false }
}
componentWillMount(){
persistStore(this.props.store, {}, () => {
this.setState({ rehydrated: true });
})
}
render() {
if(!this.state.rehydrated){
return <Loader />;
}
return (
<Provider store={store}>
<ConnectedRouter history={history}>
<App />
</ConnectedRouter>
</Provider>
);
}
}
const store = ...; // creating the store but not calling persistStore yet
ReactDOM.render(<Preloader store={store} />, ... );
когда пользователь обновляет страницу, первый LOCATION_CHANGE будет срабатывать, потому что вы синхронизируете историю с магазином. Однако он только синхронизирует историю и пока не перенаправляет пользователя в другое место.
единственное, что имеет значение, это второй LOCATION_CHANGE, которое должно произойти после persistStore(). Хорошие новости persistStore() и перезвонить.
const store = ...
// persist store
persistStore(store, options, () => {
const states = store.getState();
// if authenticated, do nothing,
// if not, redirect to login page
if (!states.auth.isAuthenticated) {
// redirect to login page
}
});
render(...);
надеюсь, это может помочь решить вашу проблему.