Рендеринг текста с несколькими строками в pygame
Я пытаюсь сделать игру, и я пытаюсь сделать много текста. Когда текст отображается, остальная часть текста исчезает с экрана. Есть ли простой способ заставить текст перейти к следующей строке окна pygame?
helpT = sys_font.render
("This game is a combination of all of the trendsn of 2016. When you press 'Start Game,' a menu will pop up. In order to beat the game, you must get a perfect score on every single one of these games.",0,(hecolor))
screen.blit(helpT,(0, 0))
5 ответов
Как я сказал в комментариях; вы должны визуализировать каждое слово отдельно и вычислить, расширяет ли ширина текста ширину поверхности (или экрана). Вот пример:
import pygame
pygame.init()
SIZE = WIDTH, HEIGHT = (1024, 720)
FPS = 30
screen = pygame.display.set_mode(SIZE, pygame.RESIZABLE)
clock = pygame.time.Clock()
def blit_text(surface, text, pos, font, color=pygame.Color('black')):
words = [word.split(' ') for word in text.splitlines()] # 2D array where each row is a list of words.
space = font.size(' ')[0] # The width of a space.
max_width, max_height = surface.get_size()
x, y = pos
for line in words:
for word in line:
word_surface = font.render(word, 0, color)
word_width, word_height = word_surface.get_size()
if x + word_width >= max_width:
x = pos[0] # Reset the x.
y += word_height # Start on new row.
surface.blit(word_surface, (x, y))
x += word_width + space
x = pos[0] # Reset the x.
y += word_height # Start on new row.
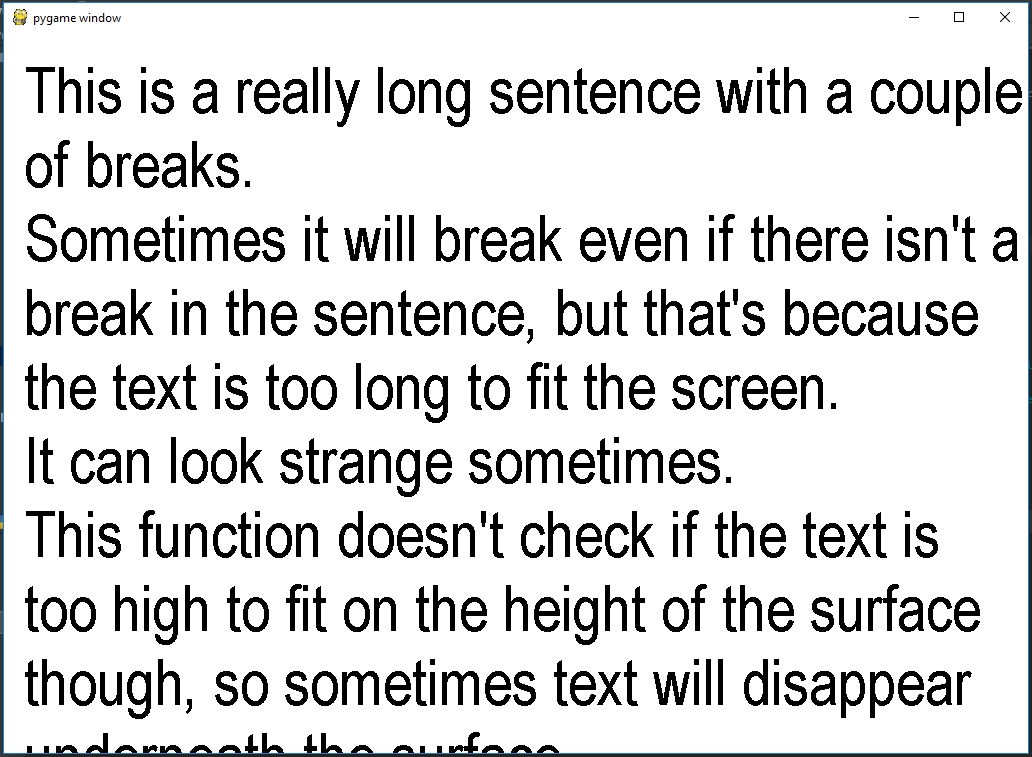
text = "This is a really long sentence with a couple of breaks.\nSometimes it will break even if there isn't a break " \
"in the sentence, but that's because the text is too long to fit the screen.\nIt can look strange sometimes.\n" \
"This function doesn't check if the text is too high to fit on the height of the surface though, so sometimes " \
"text will disappear underneath the surface"
font = pygame.font.SysFont('Arial', 64)
while True:
dt = clock.tick(FPS) / 1000
for event in pygame.event.get():
if event.type == pygame.QUIT:
quit()
screen.fill(pygame.Color('white'))
blit_text(screen, text, (20, 20), font)
pygame.display.update()
результат
в pygame нет простого способа отображения текста на нескольких строках, но эта вспомогательная функция может вам пригодиться. Просто передайте свой текст (с новыми строками), x, y и размер шрифта.
def render_multi_line(text, x, y, fsize)
lines = text.splitlines()
for i, l in enumerate(lines):
screen.blit(sys_font.render(l, 0, hecolor), (x, y + fsize*i))
вот как я это сделал
amfolyt_beskrivelse_text = ['en amfolyt er et stof som både kan være en base, eller syre','så som']
for x in amfolyt_beskrivelse_text:
descriptioncounter += 1
screen.blit((pygame.font.SysFont('constantia',12).render(x, True, BLACK)),(300,10*descriptioncounter))
descriptioncounter = 0
но, конечно, я могу сделать это только потому, что мой текст начинается на расстоянии строки от верхней части экрана. Если вы начнете дальше по экрану, вы можете сделать
(300,12+12*descriptioncounter)
одна вещь, которую вы могли бы сделать, это использовать моноширинный шрифт. Они имеют одинаковый размер для всех персонажей и любимых программистов. Это будет моим решением для решения проблемы высоты/ширины.
вы могли бы использовать .файл json для загрузки каждой строки.
.файл json (вызывается первым.в JSON):
["Hello!", "How's it going?"]
а затем загрузите его в файл:
sys_font = pygame.font.SysFont(("Arial"),30)
def message_box(text):
pos = 560 # depends on message box location
pygame.draw.rect(root, (0,0,0), (100, 550, 800, 200)) #rectangle position varies
for x in range(len(text)):
rendered = sys_font.render(text[x], 0, (255,255,255))
root.blit(rendered, ( 110, pos))
pos += 30 # moves the following line down 30 pixels
with open('first.json') as text:
message_box(json.load(text))
не забудьте import json
надеюсь, что это помогает!