Режим Super Dev в GWT
Я новичок в gwt. Я не знаю, как начать режим Super Dev. Мне нужно подробное объяснение шаг за шагом.
Я пробовал редактировать gwt.XML-файл путем добавления
<add-linker name="xsiframe"/>
<set-configuration-property name="devModeRedirectEnabled" value="true"/>
<set-property name="compiler.useSourceMaps" value="true" />
но я не могу понять идею об этом.
5 ответов
выполните следующие действия, вы обязательно найдете решение.
загрузите GWT 2.5 RC2 и поместите его куда-нибудь...Я поместил его в каталог eclipse / plugins. ссылке
в Eclipse добавьте GWT 2.5 в
Project -> Properties -> Google -> Web Toolkit -> Configure SDKsэкран и выберите версию 2.5, которую вы добавили в каталог на шаге выше.Правой Кнопкой Мыши на проекте в Eclipse, перейдите в окно конфигураций , и создайте новое "Java-приложение", назовите его чем-то вроде"GWT Super Dev Mode".
-
в окне Выполнить конфигурации выполните следующие действия:
установите проект на основе вашего имени проекта и введите основной класс как com.гуглить.ГВт.разработка.codeserver.CodeServer
на
Classpath tab, нажмите кнопкуuser Entries, нажмите кнопкуAdd External JARsперейдите в каталог GWT 2.5, и найти gwt-codeserver.Джар, и нажмите "Открыть" (и другие внешние библиотеки).на вкладке Аргументы добавьте
-src src/ *SOURCE PATH OF YOUR PROJECT*для программирования аргументов и добавления необязательных-Xmx1024mк аргументам VM.Нажмите кнопку Применить, затем продолжайте и запустите проект.
после этого вы получите URL, например, localhost: 9876/
перейти по этому URL-адресу и закладке,
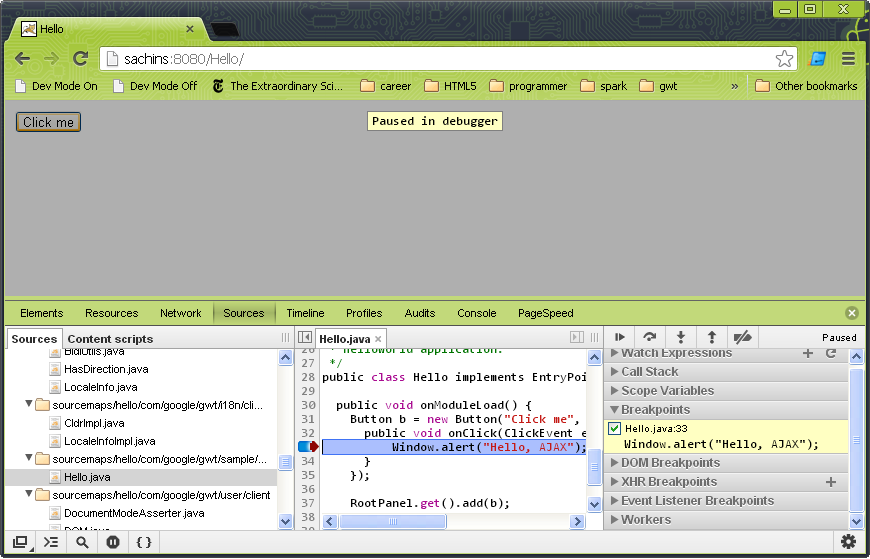
Dev Mode ONиDev MOde Offзатем запустите свой код, удалите суффикс gwt.codesvr=127.00.1: 9997 в URL. Теперь нажмитеDev Mode ON...
надеюсь, вы получите решение...
обновление: начиная с GWT 2.7, DevMode фактически будет использовать режим Super Dev автоматически по умолчанию, поэтому вам просто нужно запустить DevMode, как и раньше, и приложение будет (повторно)скомпилировано автоматически при загрузке страницы (повторно).
Одно отличие заключается в том, что специальный .nocache.js генерируется, поэтому вы должны убедиться, что этот конкретный файл загружен браузером; для отладки удаленного сервера (как вы могли бы сделать ранее с DevMode, работающим с -noserver), вам придется использовать букмарклеты, как описано ниже.
чтобы работать в режиме Super Dev, вы должны пройти 2 подготовительных шага:
-
режим Super Dev работает только с
xsiframelinker, поэтому убедитесь, что у вас есть следующая строка в вашем.gwt.xmlтоже:<add-linker name="xsiframe" />этот компоновщик безопасен для использования в производстве (Google использует его везде, слегка настроен), поэтому не стесняйтесь включать его для всех ваших проектов (он сочетает в себе лучшее из
stdкомпоновщик –то по умолчанию один– иxslinker, без их недостатков).Примечание: этот компоновщик будет по умолчанию в 2.7
если вы используете версию GWT до 2.6.0, вам также придется включить режим Super Dev в вашем
.gwt.xml:<set-configuration-property name="devModeRedirectEnabled" value="true" />в противном случае, если вы собираетесь использовать режим Super Dev с URL-адреса, отличного от
127.0.0.1илиlocalhost, тогда вам придется белый список хоста. Это делается с помощью regexp, например:<set-configuration-property name="devModeUrlWhitelistRegexp" value="http://(mymachinename|192\.168\.5\.151)(:\d+)?/.*" /> -
компиляция и развертывание приложения на веб-сервере рядом с вами (если вы используете
.gwt.xmlфайл, специфичный для режима Super Dev, убедитесь, что вы компилируете этот модуль:xsiframelinker иdevModeRedirectEnabledсвойство необходимо для этого шага компиляции!)если вы используете GWT-RPC, установите системное свойство
gwt.codeserver.portк порту, на котором вы будете запускать режим Super Dev (по умолчанию к9876), чтобы ваш сервер мог загружать политики сериализации RPC прямо из режима Super Dev.
Если вы запустите их на разных машинах, вам придется переопределитьgetCodeServerPolicyUrlво всехRemoteServiceServlets. Рассмотрим последствия безопасности, хотя, как отмечалось в javadoc
как только это будет сделано, вы можете начать сеанс режима Super Dev:
-
запуск
com.google.gwt.dev.codeserver.CodeServerС тем же путем к классам, что и при запуске DevMode с (т. е.gwt-user.jar,gwt-dev.jarи все ваши клиентские зависимости: например, GXT, GIN+Guice, GWTEventBinder и т. д.) но добавлениеgwt-codeserver.jar; и передача имени вашего модуля в качестве аргумента.он начнется с компиляции вашего модуля, чтобы проверить, что он действительно может быть скомпилирован; вы можете пропустить этот шаг, передав
-noprecompileв качестве аргумента.если вы никогда не запускали режим Super Dev, перейдите в
http://localhost:9876и добавить Dev Mode On и Dev Mode Off ссылки на ваши закладки (перетащите их на панель закладок).Примечание: Если вы используете Maven, вы должны иметь возможность использовать
mvn gwt:run-codeserver(Примечание: есть ошибка в версии плагина до 2.6.0, где вы на самом деле должны работатьmvn process-classes gwt:run-codeserver; это исправлено в 2.6.1). Откройте приложение в браузере, затем нажмите Dev Mode On букмарклет. Нажмите Compile кнопка во всплывающем окне, которое открывается. Он должен обновить страницу и загрузить JS от
CodeServer, а не с вашего сервера. Инструменты разработки вашего браузера также должны загружать исходные Карты, чтобы вы могли видеть и отлаживать (шаг за шагом) свой Java-код.когда вы хотите проверить изменения, внесенные в код, нажмите Dev Mode On букмарклет снова. В отличие от DevMode, обновление страницы не заставит ее запускать новый код; код должен быть сначала перекомпилирован, и это делается при нажатии кнопки Compile после Dev Mode On букмарклет (Примечание: Вы также можете напрямую закладка Compile кнопка для сохранения клика, но обратите внимание, что она привязана к вашему модулю, поэтому вам понадобится несколько закладок, если вы работаете с несколькими модулями).
когда вы закончите, нажмите Dev Mode Off чтобы убедиться, что вы вернуться к режим производства, затем выключить
Я написал простое пошаговое руководство для отладки проекта hello world с помощью super-dev-mode здесь.
после прочтения пошагового руководства со скриншотами вы не можете его пропустить.

также вы можете прочитать о технологии -
GWT SuperDevMode -Рэй Кромвель Пост и руководство GWT Dev
SourceMaps - GWT и Sourcemaps и HTML5 Sourcemaps
посмотрите это видео, может помочь
http://jeff-davis.blogspot.fr/2012/07/setting-up-gwt-25s-superdevmode.html
