Резка изображения по диагонали с помощью CSS3
как вырезать часть изображения или контейнера по диагонали с помощью CSS3?
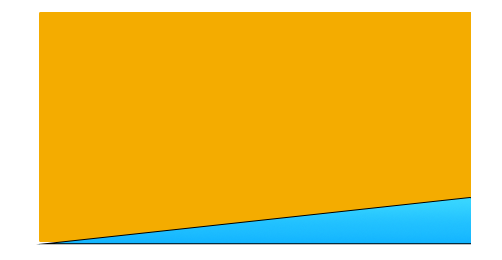
часть, которую нужно отрезать, имеет форму треугольника

чтобы быть более конкретным: если выше изображение изображение синяя часть должна быть вырезана, а не желтый
html должен быть:
<figure>
<img src="img_pulpit.jpg" alt="The Pulpit Rock">
</figure>
или:
<div class="container">
content
</div>
из моего собственного исследования есть много способов сделать это, но большинство из них hacky, так что ищете лучший подход
минимальная поддержка браузера: IE11, последние webkits и т.д.
6 ответов
вы могли бы использовать pseudo element в сочетании с overflow:hidden;
результат

div {
height: 300px;
width: 300px;
position: relative;
overflow: hidden;
background: url(http://placekitten.com/g/300/300);
}
div:after {
content: "";
position: absolute;
top: 93%;
left: 0;
height: 100%;
width: 150%;
background: red;
-webkit-transform: rotate(-5deg);
-moz-transform: rotate(-5deg);
transform: rotate(-5deg);
}<div></div>этот немного грязный, но... Вот идея:
HTML-код:
body {
background: #eee;
}
figure {
display: inline-block;
overflow: hidden;
padding-left: 20px;
margin-left: -20px;
padding-top: 50px;
margin-top: -50px;
padding-right: 20px;
margin-right: -20px;
height: 200px;
transform: rotate(-10deg);
}
figure img {
transform: rotate(10deg);
}<figure>
<img src="http://placehold.it/502x260&text=Random+Image" />
</figure>Примечание: другой метод может использовать псевдо-элемент для маскировки изображения, но это не приведет к реальному "разрезу", где вы сможете видеть.
-вы можете использовать http://cssplant.com/clip-path-generator для этого.
Это просто "грязное решение", лучший способ-разместить svg над img.
возможно, в будущем " свойство clip css "будет поддерживать другой вид фигур, чем просто" rect", и такие вещи, как это может быть сделано!
другой "грязный способ" - это поместить div над img, с фоновым цветом, который вы хотите, и повернуть его!
просто мысль:
HTML-код
<figure>
<img src="http://placehold.it/500x500" alt="">
</figure>
в CSS
figure {
position: relative;
display: inline-block;
overflow: hidden;
padding: 0;
line-height: 0;
}
figure:after {
content: '';
position: absolute;
width: 200%;
height: 100%;
left: 0;
bottom: -91%;
background: red;
-webkit-transform: rotate(355deg);
transform: rotate(355deg);
}
демо
body {
background: #eee;
}
figure {
display: inline-block;
overflow: hidden;
padding-left: 20px;
margin-left: -20px;
padding-top: 50px;
margin-top: -50px;
padding-right: 20px;
margin-right: -20px;
height: 200px;
transform: rotate(-10deg);
}
figure img {
transform: rotate(10deg);
}<figure>
<img src="http://placehold.it/502x260&text=Random+Image" />
</figure>