Самозаверяющие SSL-сертификаты, не работающие с MAMP и Chrome
3 ответов
Chrome теперь требует SSL-сертификатов для использования "имени субъекта Alt" (SAN), а не старого общего имени. Это нарушает самозаверяющие сертификаты, ранее созданные MAMP.
к счастью, эту проблему довольно просто.
вот все шаги с самого первого момента установки Хоста для SSL в MAMP Pro. Если вы ранее создали SSL-сертификаты в MAMP, то я обнаружил, что их удаление и повторное использование этого метода завод.
Создайте свое имя хоста, например.
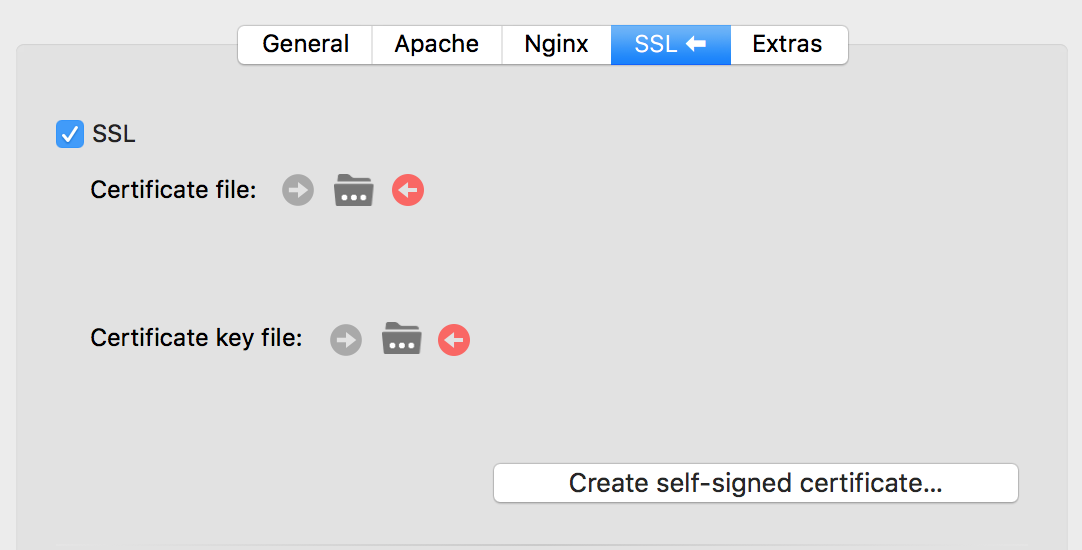
test.devи выберите корень документаперейдите на вкладку SSL и установите флажок "SSL". Убедитесь, что вы не установили флажок "разрешать подключения только по протоколам TLS".
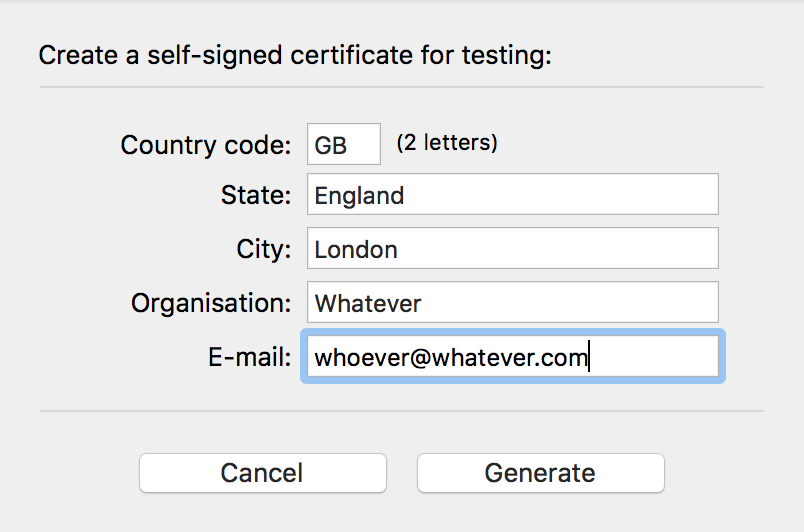
- Нажмите кнопку" Создать самозаверяющий сертификат " и заполните всплывающую форму соответствующими сведениями. Нажмите "Создать" и сохраните сертификат где угодно. Я просто сохраняю свой в
Documents > certificates
- сохраните изменения в MAMP и перезапустите серверы.
- нажмите круглую кнопку со стрелкой рядом с "файл сертификата" на панели MAMP SSL (показать в Finder). Дважды щелкните
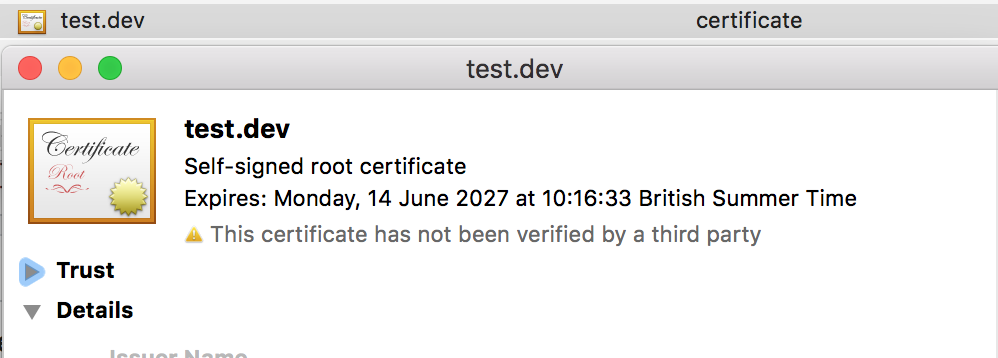
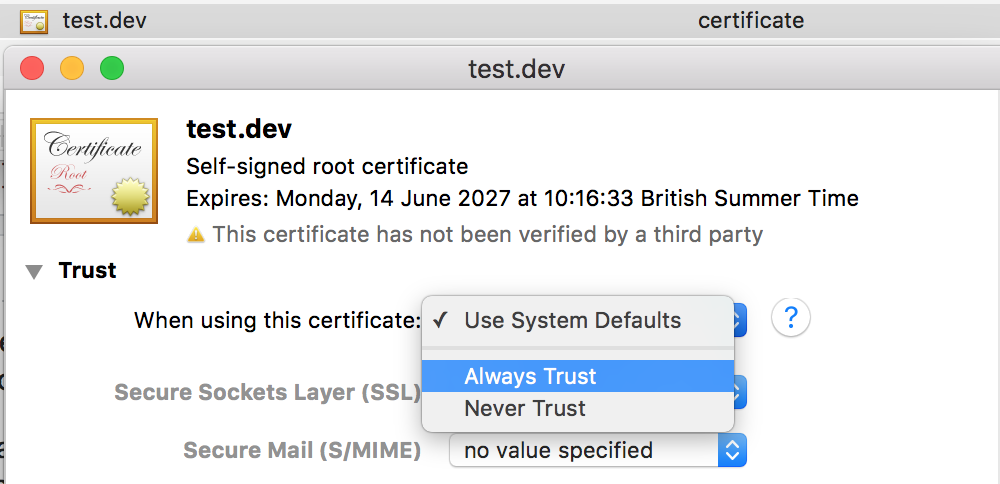
.crtфайл, который выделен-он должен быть назван как ваш хост, например. если ваш хозяинtest.devтогда ваш файл сертификата будетtest.dev.crt. Это должно открыться Keychain Access, и вы должны увидеть новый сертификат там. - щелкните правой кнопкой мыши / нажмите на сертификат и выберите "получить информацию". Нажмите на раскрывающийся треугольник рядом с "Trust"
- из селектора" при использовании этого сертификата "выберите" всегда доверять "- каждый селектор должен измениться, чтобы показать"всегда доверять". Закрой окно. Он попросит ваш системный пароль Mac OS, чтобы сделать это изменение. Вы следует видеть, что значок сертификата показывает маленький синий значок знака плюс над ним, отмечая его как надежный.
- Перезапустить Chrome.
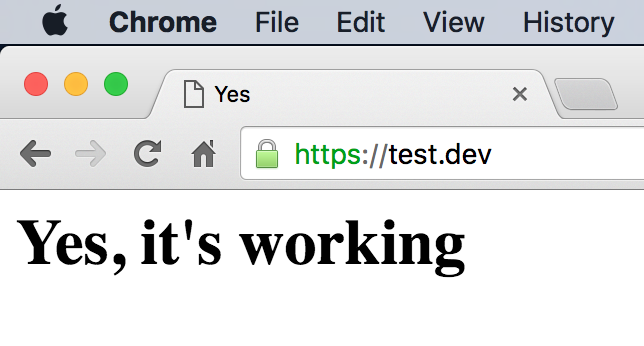
- посетите свое новое имя хоста и наслаждайтесь зеленым
httpsв браузере бар.
Если решение выше не помогает, перейдите в chrome: / / flags найдите "разрешить недопустимые сертификаты для ресурсов, загруженных с localhost" и включите его, перезапустите Chrome, и вам должно быть хорошо идти.
для тех, у кого все еще есть проблемы, попробуйте использовать port 8890. Порт ssl MAMP по умолчанию -8890 заходите https://test.dev:8890. Работать на меня.