Сделать кнопку формы / текстовое поле одинаковой высоты во всех браузерах?
у меня есть следующие css и html (детализированные до essentials. Полный код с дополнительными стилями можно найти здесь: у меня есть этот css, который я вставил в jsfiddle:http://jsfiddle.net/BwhvX/, однако этого достаточно, чтобы воспроизвести проблему)
css:
* {
margin: 0px;
padding: 0px;
font-size: 13px;
line-height: 15px;
border: none;
}
input[type="submit"]::-moz-focus-inner {
border: 0;
}
#search .text, #search .button {
border: 1px solid red;
}
HTML-код:
<form method="post" id="search" action="">
<p><input type="text" class="text" value="" name="suche"><input type="submit" class="button" value="Suchen"></p>
</form>
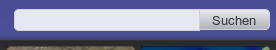
вот как firefox отображает:
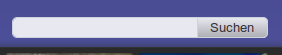
вот как chrome отображает:

i хотите, чтобы два элемента формы имели одинаковую высоту во всех браузерах. мне кажется, что применяется какой-то стиль по умолчанию, который мне вручную нужно сбросить, как я сделал для firefox в этом примере. в инструментах разработчика chrome у одного есть высота 16 и одна высота 17 px, но я не могу видеть, откуда она исходит, ее просто вычисляют. применяемые стили (которые показаны мне) одинаковы.
7 ответов
изменения:
*{
line-height: normal !important;
}
или добавить что-то вроде:
input[type="submit"], input[type="text"] {
line-height:normal !important;
}
Не спрашивайте, почему)
и. safari нужны специальные исправления. но выглядит хорошо
Я нашел это в нормализуется.в CSS это решило его для меня:
// Removes inner padding and border in Firefox 4+.
button::-moz-focus-inner,
input::-moz-focus-inner {
border: 0;
padding: 0;
}
обычно один из них ниже работал для меня в прошлом, используя браузер Firefox.
vertical-align: bottom;
vertical-align: top;
Если вы укажете height вместо line-height, они будут отображаться правильно. высота ведет себя хорошо кросс-браузер; линия-высота не делает.
была такая же проблема с firefox, установка высоты строки:нормальный не помог. Установка значений заполнения identitcal на обоих, входном и кнопочном элементе, помогла мне.