Сделайте UIImage нужным в UIImageView внутри UIView
У меня много проблем с получением изображений, чтобы соответствовать, с правильным соотношением сторон в их UIImageView.
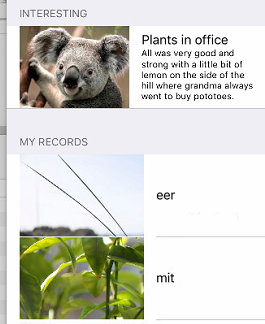
Все изображения, вставленные первоначально из plist в основные данные, соответствуют правому соотношению сторон, но по мере добавления изображений с помощью приложения (из существующей библиотеки изображений) изображения в двух из трех видов кажутся больше, чем сам вид - так что отображается только верхний левый угол фотографии. На скриншоте ниже, в верхней строке таблицы показано изображение добавлено через plist и следующие две строки (мои записи) показывают фотографии, которые не ограничены видом.
ячейки в приведенном выше представлении создаются обычным способом, а затем настраиваются в своем собственном методе, где определяются его свойства.
override func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell
{
let cell = tableView.dequeueReusableCellWithIdentifier("Cell", forIndexPath: indexPath)
self.configureCell(cell, indexPath: indexPath)
return cell
}
func configureCell(cell: UITableViewCell, indexPath: NSIndexPath)
{
let record = fetchedResultsController.objectAtIndexPath(indexPath) as! Record
cell.textLabel!.text = record.subject
cell.detailTextLabel!.text = record.shortDetails
if let imageArray = imagesForRecord(record)
{
if imageArray.count > 0
{
cell.imageView?.contentMode = .ScaleAspectFit
cell.imageView?.clipsToBounds = true
cell.imageView?.image = imageArray[Int(record.featureImageIndex)]
}
}
}
но изображение не масштабируется и не обрезается в пределах imageView. Изображения, которые были первоначально загружены, как медведь, не требовали contentMode или clipsToBounds для установки.
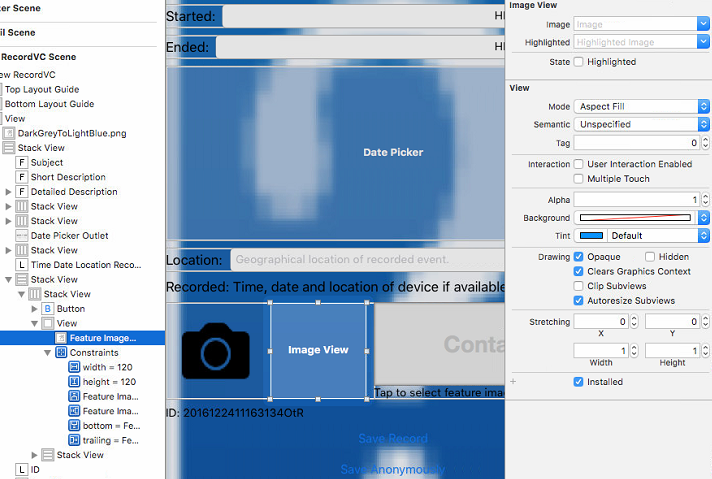
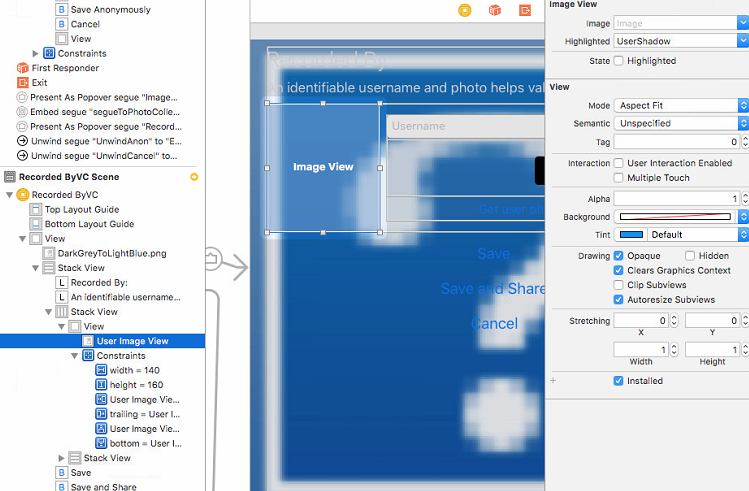
У меня такая же проблема в другом контроллере представления (назовите его VC2), но это представление определяется с помощью раскадровки. У меня есть представление UIImage, которое ограничено всеми сторонами UIView с фиксированными ограничениями размера. Вид UIImage установлен в Aspect Fit, но когда я устанавливаю изображение из библиотеки устройств, оно выглядит как изображения выше - соотношение сторон правильное, но только верхний угол изображения показанный.
в еще одном представлении у меня почти такая же раскадровка, как и у VC2, но здесь она работает так, как ожидалось. Я не вижу никакой разницы в ограничениях, свойствах и тех же фотографиях, которые используются (из библиотеки).
Я не вижу никаких различий, и я не могу представить, как отлаживать отсюда. Без сомнения, я неправильно понимаю что-то довольно простое о Aspect Fit или о том, как его применять.
4 ответов
может, добавить что-то вроде этого:
class func imageWithImage(image: UIImage, scaledToSize newSize: CGSize) -> UIImage {
//UIGraphicsBeginImageContext(newSize);
UIGraphicsBeginImageContextWithOptions(newSize, false, 0.0)
image.drawInRect(CGRectMake(0, 0, newSize.width, newSize.height))
var newImage: UIImage = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
return newImage
}
проблема в том, что если вы используете imageView по умолчанию, он не содержит никаких ограничений. При загрузке большего изображения он будет отображаться в полном размере.
два решения:
- создайте модель ячейки, вставьте imageView и дайте ему ограничения в раскадровке.
- Проверьте ограничения, добавленные в imageView по умолчанию.
например:
let horizontalConstraint = NSLayoutConstraint(item: newView, attribute: NSLayoutAttribute.CenterX, relatedBy: NSLayoutRelation.Equal, toItem: view, attribute: NSLayoutAttribute.CenterX, multiplier: 1, constant: 0)
newView.translatesAutoresizingMaskIntoConstraints = false
cellView.addConstraint(horizontalConstraint)
попробуйте добавить эту ячейку.графическое представление?.слой.masksToBounds = true. Это может помочь вам
cell.imageView?.contentMode = .ScaleAspectFit
cell.imageView?.clipsToBounds = false
cell.imageView?.layer.masksToBounds = true
cell.imageView?.image = imageArray[Int(record.featureImageIndex)]
создайте пользовательскую ячейку с требуемым дизайном.
сделать ограничения в левой верхней и нижней части и установите ширину Помощью UIImageView.
добавьте пользовательский Xib с TableView.
Я надеюсь, что это поможет вам...