Сглаживание в OpenGL
Я только начал с программирования OpenGL, и я создаю приложение для часов. Я хочу, чтобы это выглядело как-то просто:http://i.stack.imgur.com/E73ap.jpg
однако мое приложение выглядит очень "un-Anti-aliased":http://i.stack.imgur.com/LUx2v.png
Я попробовал метод GL_SMOOTH_POLYGON, упомянутый в Красной книге. Однако это, кажется, ничего не делает.
Я работаю на ноутбуке с интегрированным Intel графика. Карта не поддерживает такие вещи, как GL_ARB_multisample.
Каковы мои варианты на данный момент, чтобы мое приложение выглядело сглаженным?
2 ответов
интегрированные видеокарты Intel печально известны отсутствием поддержки для сглаживания OpenGL. Однако вы можете обойти это.
первый вариант: ручная суперсамплинг
Сделайте текстуру в 2 раза больше экрана. Визуализируйте сцену в текстуру через FBO, затем визуализируйте текстуру в половину размера, чтобы она заполнила экран с билинейной интерполяцией. Может быть очень медленным (в сложных сценах) из-за 4-кратного увеличения пикселей для рисования.
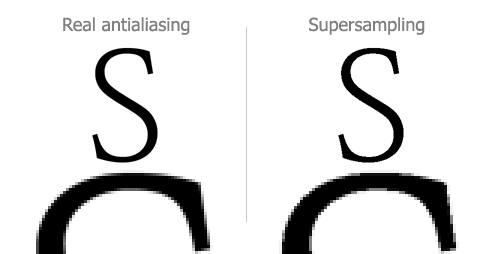
будет в результате слабый сглаживание (поэтому я не рекомендую его для настольного программного обеспечения, как часы). Смотрите сами:
второй вариант: (продвинутый)
Используйте шейдер для выполнения Морфологическое Сглаживание. Это новый метод, и я не знаю, насколько его легко реализовать. Он используется некоторыми продвинутыми играми.
третий вариант:
Использовать текстуры и билинейную интерполяцию для ваше преимущество подражание примитивам OpenGL через текстуры. Техника описана здесь.
четвертый вариант: Используйте отдельную текстуру для каждого элемента ваших часов.
например, для вашей часовой стрелки не используйте плоский черный GL_POLYGON в форме вашей стрелки. Вместо этого используйте повернутый GL_QUAD, текстурированный с изображением часовой стрелки, нарисованным в программе изображений. Тогда билинейная интерполяция позаботится о сглаживании его как вы вращаете его.
этот вариант потребует наименьших усилий и выглядит очень хорошо.
пятый вариант:
Используйте библиотеку, поддерживающую рендеринг программного обеспечения -
- Qt
- Каир
- Windows GDI+
- WPF
- XRender
- etc
такие библиотеки содержат свои собственные алгоритмы для сглаживания рендеринга, поэтому они не зависят от вашего видеокарта для сглаживания. Преимущества являются следующими:
- будет сделать то же самое на каждой платформе. (это не гарантируется OpenGL в различных случаях - например, толстые диагональные "галочки" на вашем скриншоте отображаются как параллелограммы, а не прямоугольники)
- имеет большую кучу удобных функций рисования ("drawArc"," drawText"," drawConcavePolygon", и они будут поддерживать градиенты и границы. также вы получаете такие вещи, как Класс изображений.)
- некоторые, как Qt, обеспечат гораздо больше функциональности типа настольного приложения. Это может быть очень полезно даже для приложение Часы. Например:
- в приложении OpenGL вы, вероятно, петля каждые 20msec и повторно визуализировать часы, и даже не думать дважды. Это приведет к ненужным циклам процессора и разбудит процессор на ноутбуке, истощая батарею. Напротив, Qt очень умна, когда она должна перерисовывать части ваших часов (например, когда правая половина часов перестает закрываться окном, или когда ваши часы перемещают минутную стрелку на один шаг).
- как только вы приступите к реализации, например, значка в трее или диалогового окна настроек для ваших часов, библиотека, такая как Qt, может сделать ее оснасткой. Приятно использовать одну и ту же библиотеку для всего.
недостатком является гораздо худшая производительность, но это не имеет значения для приложения часов, и он поворачивается, когда вы учитываете интеллектуальное перерисовывание функциональность я упомянул.
для чего-то вроде приложения часов, пятый вариант очень рекомендуется. OpenGL в основном полезен для игр, 3D-программного обеспечения и интенсивных графических материалов, таких как музыкальные визуализаторы. Для настольных приложений он слишком низкоуровневый, а реализации слишком сильно отличаются.
нарисуйте его в объект framebuffer в два (или более) окончательного разрешения, а затем используйте это изображение в качестве текстуры для одного квадрата, нарисованного в фактическом окне.
