Шрифты значков не загружаются в IE11
мы используем icomoon для наших шрифтов значков, и они отлично работают в Chrome и Firefox, но не будут отображаться в IE11... Иногда. Кажется, что он работает при загрузке первой страницы, но не при последующих загрузках страниц. Очистка кэша, похоже,не сбрасывает его. Эта проблема может присутствовать в других версиях IE, прямо сейчас мы просто фокусируемся на IE11.
вот наш @ font-face:
@font-face {
font-family: 'icon';
src:url('fonts/icon.eot?-3q3vo5');
src:url('fonts/icon.eot?#iefix-3q3vo5') format('embedded-opentype'),
url('fonts/icon.woff?-3q3vo5') format('woff'),
url('fonts/icon.ttf?-3q3vo5') format('truetype'),
url('fonts/icon.svg?-3q3vo5#rezku') format('svg');
font-weight: normal;
font-style: normal;
}
[class^="icon-"], [class*=" icon-"] {
font-family: 'icon';
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-alphabet:before {
content: "e600";
}
/* etc etc etc */
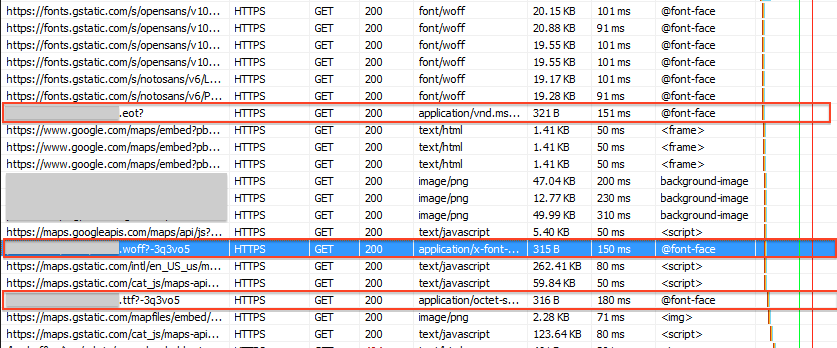
но вот где это становится странно. Глядя на инструменты разработчика, HTTP-запрос для шрифты отправляются, но получают только несколько сотен байтов (возможно, только заголовки).

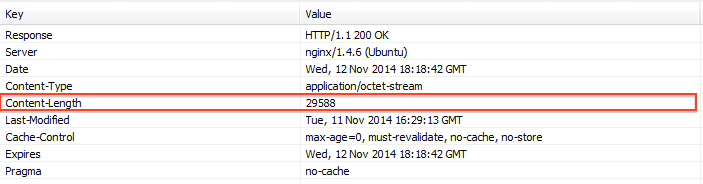
но HTTP-ответ правильно перечисляет длину содержимого как несколько килобайт.

вкладка "тело ответа" просто говорит "Нет данных для просмотра."
вы можете видеть на скриншоте сетевой панели, что шрифты Google не ведут себя так.
вставка URL-адреса в строку расположения приводит к загружается полный файл.
7 ответов
столкнулся с аналогичной проблемой, и с вашего скриншота выше, ответ имеет заголовок управления кэшем "no-store". IE, похоже, имеет проблемы с кэшированием и шрифтами.
удаление как "Cache-Control: no-store", так и заголовков "Pragma: no-cache" сработало для нас, чтобы шрифты значков снова появились.
после исследования той же самой проблемы и прохождения различных решений, размещенных в Интернете, я создал следующий список устранения неполадок, который охватывает большинство потенциальных причин:
- загрузка шрифта отключен в IE в Свойства обозревателя / безопасность / другой / шрифт загрузки включить /выключить. Они могут быть отключены администратором сети, и в этом случае вы не сможете увидеть или изменить этот параметр.
- ваши заголовки HTTP предотвращают IE от хранения файла шрифта локально. Чтобы исправить, удалите любой
Cache-Control: no-store, no-cacheилиPragma: no-cacheзаголовки, или любоеExpiresзаголовок с датой в прошлом. ТакжеVaryзаголовок имеет свои трюки в IE, если он установлен на что-либо, кромеAccept-Encoding,User-Agent,HostилиAccept-Languageтогда IE ничего не будет кэшировать,если anETAGзаголовок также присутствует (см. это сообщение в блоге MSDN). - вы не устанавливаете правильные типы MIME для загрузки шрифта. Например, Пристань 9 будет установлена по умолчанию
Content-Type: text/plainдля обычных типов шрифта (eot, woff, woff2). См.ответ для правильных типов контента для использования. - обязательно используйте
display: blockилиdisplay: inline-blockдля элемент иконок. - наконец, убедитесь, что пройти через руководство по устранению неисправностей на FontAwesome.
у меня была аналогичная проблема, и, похоже, это вызвано тем, что IE испытывает трудности с некоторыми display и position настройки в сочетании с iconfonts.
обычно он должен работать, используя:
element:before {
display:block;
position: absolute;
... your styles ...
}
Я сталкивался с аналогичной проблемой, но с Bootstrap иконки шрифта (технологии glyphicons). Вы можете попробовать, если это работает:
(обычно в Windows 10) настройки IE-11 были изменены, чтобы не загружать внешние шрифты и использовать только шрифты, доступные в windows. Это поведение по умолчанию.
однако мы можем изменить этот параметр в IE, чтобы он мог загружать внешние шрифты. Ниже приведены шаги, которые необходимо предпринять в IE-
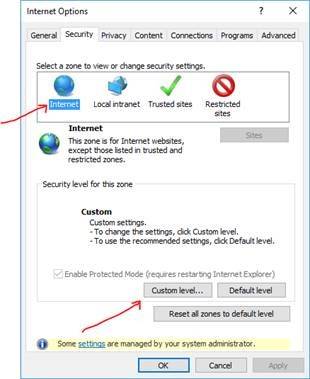
Перейдите к: Настройки > > Свойства обозревателя >> Безопасность

нажмите " Интернет "(или любую зону, которую вы можете использовать) > > "пользовательский уровень..."
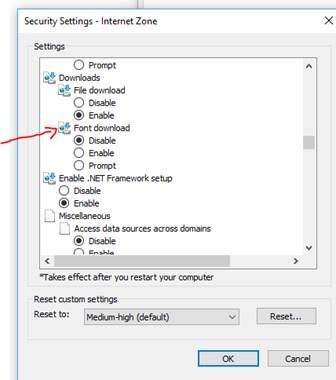
Далее в параметры безопасности’ – скачать шрифт включить‘’. По умолчанию он будет отключен.

обновить страницу
синтаксис правильный, однако может возникнуть проблема с тем, как любой конвертер, который вы использовали для преобразования .tff to .ВФ. См. эту статью для получения более подробной информации по этому вопросу в целом http://www.iandevlin.com/blog/2009/12/webdev/adventures-with-font-face
в то же время вы можете попробовать протестировать проблему с помощью шрифта, размещенного в Google fonts. Я говорю это, потому что Google обрабатывает кросс-совместимость браузера легко. Если выяснится, что Google font работает, тогда вы знаете, что это проблема с тем, как ваш шрифт был преобразован, и вам нужно попробовать другой. Из того, что я понимаю Шрифт Белка действительно хорошо генерирует кросс-браузерные совместимые шрифты. Надеюсь, это поможет удачи
в моем случае, он был поврежден .файл шрифта eot. Я создал новый (+ new .стили css), и это исправило проблему. Попробовать его.
PS. Убедитесь, что вы поддерживаете EOT для IE на @font-face, например:
@font-face {
font-family: "fontName";
src:url("../../src/theme/fonts/fontName.eot");
src:url("../../src/theme/fonts/fontName.eot?#iefix") format("embedded-opentype"),
url("../../src/theme/fonts/fontName.woff") format("woff"),
url("../../src/theme/fonts/fontName.ttf") format("truetype"),
url("../../src/theme/fonts/fontName.svg#fontName") format("svg");
font-weight: normal;
font-style: normal;
}
