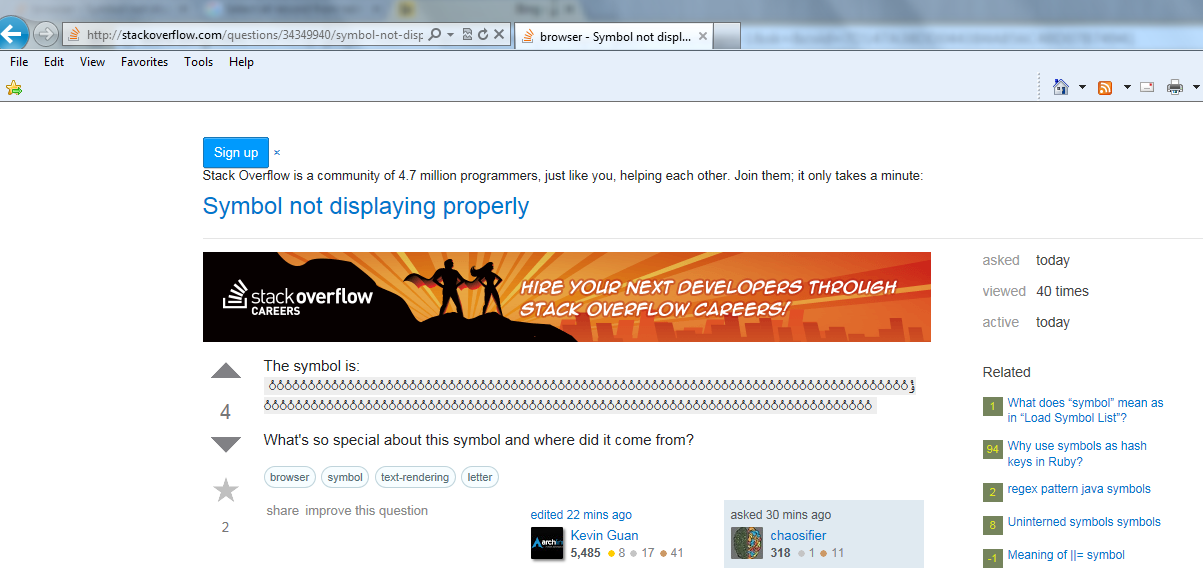
Символ не отображается должным образом [закрыто]
обозначение: ؤْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْْ
Что такого особенного в этом символе и откуда он взялся?
Что можно сделать для проверки против такого ввода? Или даже лучше, как такие символы могут отображаться правильно (т. е. не позволяя им перекрывать другие элементы) ?
5 ответов
Ну, поскольку это кажется не таким тривиальным, как я думал для других, вот мой ответ.
Это называется Диакритические Знаки.
чтобы дать вам пример вы можете написать ä или как ä что приводит к"ä".
теперь вы можете испортить эти знаки, как здесь: "ä", здесь я вошел:ä̈̈̈̈̈̈
чтобы защитить себя от таких атак "unicode", вы можете ограничить количество символов unicode, которые им позволено преследовать друг друга. Я не могу дать вам точный пример, так как теги не дают намека на ваш серверный язык. Если у вас есть простой английский веб-сайт вы можете попытаться ограничить его только ASCII-символов. Однако я бы не рекомендовал это, так как мне не разрешили бы подписать тогда мое имя :-)
Я бы просто ограничил количество символов Юникода после друг друга. Это можно сделать с помощью regex.
если вы просто хотите избежать этого Unicode символы "прорываются" из своего контейнера попробуйте использовать style="overflow:auto" что, похоже, ограничивает способ его визуализации.
Я просто скопировал символ в SQL Server и Visual Studio и обнаружил, что символ был преобразован в
таким образом, это выглядит как комбинация ْ (который выглядит как арабский символсимвол), который браузер не может распознать.
символ арабский Хамза символ.
также тот же символ правильно интерпретируется ТО ЕСТЬ.
похоже, что некоторые браузеры не могут распознать символ.
EDIT:
для проверки такого ввода обычно вы можете использовать некоторую проверку (нравится пользователю restirct вводить только символы ASCII) использование таких языков, как Javascript или PHP, с помощью которых вы можете ограничить ввод символов по вашему выбору.
или даже лучше, как такие символы могут отображаться правильно
Если браузер не может отобразить символ как тот, который вы показали, то в качестве обходного пути вы можете ограничить эти символы, например, поместить их в div с overflow:auto но это не будет хорошим решением. Лучше было бы использовать сценарий проверки.
странно, что на экране вы увидите только 1 символ, за которым следует линия, нарисованная из ниоткуда.
но при проверке с помощью chrome это фактически символы с 1-м символом, имеющим Unicode 1572, следовал по 161 символы, которые рисуют линию, имеющую Unicode 1618 ! и после этого Unicode (or ASCII code) 32 для космоса.
Я не уверен, что разбор ваших символов в Javascript будет полезен, но вот скрипт, который делает это:
var text = 'your symbol goes here',
regex1 = /(?:[\u0624|\u0652])/g,
result;
// note that the symbol comprises of the letter and the repeated diacritics;
// to remove the symbol completely:
result = text.replace( regex1, '');
вот способ увидеть, какие символы включены в символ и как эти символы сделали его очень странным (он использует регулярное выражение javascript):
https://regex101.com/r/yW4aM8/3
вы можете использовать meta tag: charset=UTF-8 чтобы правильно отобразить весь символ во всех браузерах, чем пытаться его только на IE. Я бы скажем, единственная причина, по которой ваш символ выглядит странно, заключается в том, что диакритики (повторяющиеся символы) используются неправильно, иначе символы включены все законные. Я бы не удивился, если бы этот символ был просто кем-то, кто пытается использовать ввод формы или что-то для того же эффекта.
символ использует чистые арабские символы, и только для вас, чтобы знать диапазон символов этого языка в юникоде являются следующие (javascript regex) и доступны на unicode.org:
/[\u0600-\u06FF]/g
/[\u0600-\u06FF]/g.exec( ‘text here’ );
// it's advised that you wrap the Arabic words in spans to control and show them correctly, do the following:
'text includes arabic words'.replace(/(?:([\u0600-\u06FF]+))/g, '<span class="xyz"></span>';
и css будет:
.xyz { unicode-bidi: bidi-override; }
надеюсь, это немного поможет. удача.
$ echo -n ؤْْ | recode utf8..dump
UCS2 Nem Descripción
0624 wH arabic letter waw with hamza above
0652 0+ arabic sukun
0652 0+ arabic sukun
0652 0+ arabic sukun
[...lots of repeated lines...]
0652 0+ arabic sukun
это арабский waw (w) с большим количеством диакритики: 1 Хамза (предварительно составленный как символ waw с Хамзой выше) и около 160 повторных диакритики сукуна.