Сначала код Entity Framework: как создать отношение "один ко многим" и "один к одному" между двумя таблицами?
вот моя модель:
public class Customer
{
public int ID { get; set; }
public int MailingAddressID { get; set; }
public virtual Address MailingAddress { get; set; }
public virtual ICollection<Address> Addresses { get; set; }
}
public class Address
{
public int ID { get; set; }
public int CustomerID { get; set; }
public virtual Customer Customer { get; set; }
}
клиент может иметь любое количество адресов, однако только один из этих адресов может быть почтовый адрес.
Я могу получить отношение один к одному, а один ко многим работает нормально, если я использую только один, но когда я пытаюсь ввести оба, я получаю несколько ключей CustomerID (CustomerID1, CustomerID2, CustomerID3) в таблице адресов. Я действительно рву на себе волосы из-за этого.
для того, чтобы сопоставить один к одному отношение я использую метод, описанный здесь http://weblogs.asp.net/manavi/archive/2011/01/23/associations-in-ef-code-first-ctp5-part-3-one-to-one-foreign-key-associations.aspx
2 ответов
Я боролся с этим почти весь день и конечно же я жду, чтобы спросить, прежде чем, наконец, выяснить это!
в дополнение к реализации Один к одному, как показано в этом блоге, мне также нужно было использовать fluent api, чтобы указать многие ко многим, так как одной конвенции было недостаточно с присутствующими отношениями один к одному.
modelBuilder.Entity<Customer>().HasRequired(x => x.PrimaryMailingAddress)
.WithMany()
.HasForeignKey(x => x.PrimaryMailingAddressID)
.WillCascadeOnDelete(false);
modelBuilder.Entity<Address>()
.HasRequired(x => x.Customer)
.WithMany(x => x.Addresses)
.HasForeignKey(x => x.CustomerID);
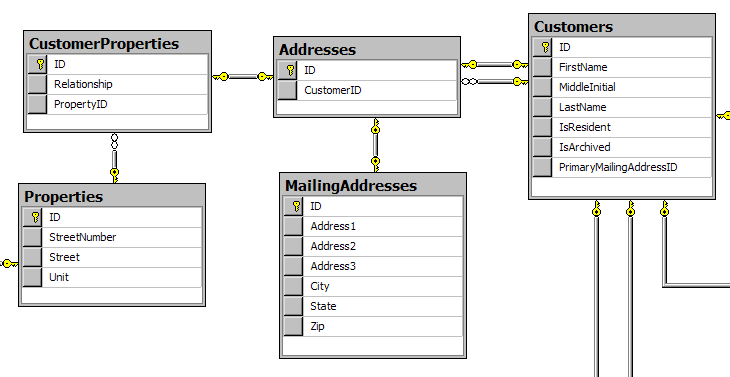
и вот окончательная модель в базе данных:

Я знаю, что вы пытаетесь выяснить способ Entity Framework для этого, но если бы я разрабатывал это, я бы рекомендовал даже не подключать MailingAddress к базе данных. Просто сделайте его вычисляемым свойством, как это:
public MailingAddress {
get {
return Addresses.Where(a => a.IsPrimaryMailing).FirstOrDefault();
}
}
