Сортировка списка html ul / li в алфавитных вертикальных блоках
вот проблема, с которой я сталкиваюсь время от времени, которую я обычно пытаюсь решить с точки зрения задней части, но хотел бы знать, есть ли волшебное решение, которое другие нашли, чтобы решить это на передней части.
учитывая список ul / li, указанный в разметке в алфавитном порядке, из a-z:
<ul>
<li>Alpha</li>
<li>Bravo</li>
<li>Charlie</li>
<li>Delta</li>
<li>Echo</li>
<li>Foxtrot</li>
<li>Golf</li>
<li>Hotel</li>
<li>India</li>
<li>Juliet</li>
<li>Kilo</li>
<li>Lima</li>
<li>Mike</li>
<li>November</li>
<li>Oscar</li>
<li>Papa</li>
<li>Quebec</li>
<li>Romeo</li>
<li>Sierra</li>
<li>Tango</li>
<li>Uniform</li>
<li>Victor</li>
<li>Whiskey</li>
<li>X-ray</li>
<li>Yankee</li>
<li>Zulu</li>
</ul>
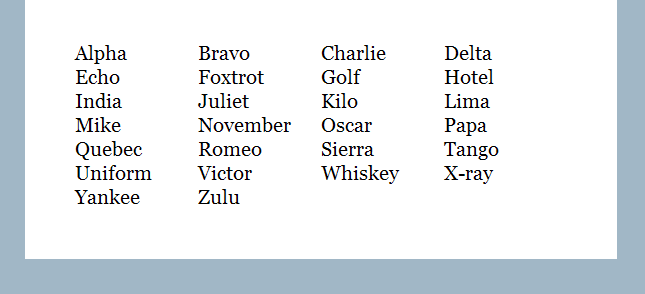
Как правило, очень легко плавать элементы слева и сортировать их визуально горизонтально в блоках, например:

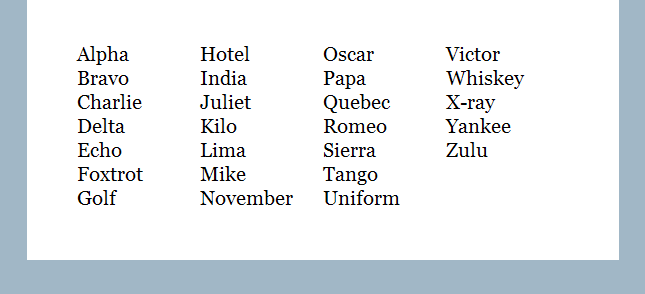
однако, чтобы получить колонки, например:

мне всегда приходилось разбивать HTML на отдельные сущности, такие как четыре отдельных <ul> элементы в приведенном выше примере.
есть ли способ сохранить все это в одном списке ul без дополнительной разметки, используя только CSS (без JavaScript), чтобы получить столбчатый вид, как второе изображение выше? Я предполагаю, что "нет", но я видел некоторую магию раньше, и я хотел бы ответить на это более определенно.
4 ответов
еще не боюсь.
CSS3 имеет некоторые приятные функции, см., например,http://www.quirksmode.org/css/multicolumn.html но Internet Explorer не поддерживает его, и я не знаю, как будет поддержка в IE9 (согласно Microsoft несуществующие в бета-версии на данный момент)
вы можете использовать макеты CSS3 Multicolumn и его polyfill:https://github.com/gryzzly/CSS-Multi-column-Layout-Module-Polyfill
Мне нужно было это сегодня и написал этот эквивалент python. Вы можете писать с помощью собственного javascript.
# -*- coding: utf8 -*-
import math
# --------------------- EDIT THIS PART
#define columns
c = 4
# you can define to alphabetical list here
# i used to numbers, because range func. very effective for testing
list = range(1, 26, 1)
# ---------------------- END OF EDIT
# firstly sort
list = sorted(list)
# calculate total row
r = int(math.ceil(len(list) / c)) + (1 if len(list) % c is not 0 else 0)
index = 0
table1 = []
for x in range(c):
table1.append([])
for y in range(r):
if len(list) > index:
table1[x].append(y)
table1[x][y] = list[index]
index += 1
res = ''
for i in range(r):
for x in table1:
try:
#print x[i]
res += "%s\t|\t" % x[i]
except IndexError:
res += "%s\t|\t" % "_"
pass
res += "\n"
#print table1
print res
https://github.com/berkantaydin/vertical-alphabetical-sorting-with-columns
если вы делаете это в PHP вы можете использовать простой счетчик и %. Мне удалось сделать это в WordPress получение списка пользовательских таксономий вот так:
<div class="row gutters">
<?php $taxos = get_categories ( array( 'taxonomy' => 'make' ) ); ?>
<?php $count = 0; ?>
<div class="col col_2">
<ul>
<?php foreach( $taxos as $tax ) : ?>
<li><a href="/make/<?php echo $tax->slug; ?>"><?php echo $tax->name; ?></a></li>
<?php $count++; ?>
<?php if( $count % 5 == 0 ) echo '</div></ul><div class="col col_2"><ul>'; ?>
<?php endforeach; ?>
</ul>
</div>
</div>
вы также можете цикл через массив и сделать то же самое. Вывод выглядит примерно так:
a f
b g
c h
d i
e j
