Создание интерактивного веб-карты с маркерами в R с помощью Shiny, листовки и rCharts
Я пытаюсь создать интерактивную веб-карту в R для отображения штормов с помощью блестящих, листовки и rCharts (структура свободно основана на http://ramnathv.github.io/bikeshare app).
идея заключается в том, что пользователь выбирает одно имя шторма за раз (DF$Name), и маркеры для этого шторма (lat/long) отображаются на карте листовки (с функцией увеличения/уменьшения масштаба).
Я не могу получить листовку для загрузки новой карты и маркеров для каждого отдельного имени шторма. Любая помощь / совет были бы очень признательны!
Это то, что данные (TCs.Rda) выглядеть как (образец загруженного файла данных здесь):
Year Name Wind lat long
2010 BONNIE 15 30.100 -91.000
2010 FIVE 25 30.000 -88.900
2010 FIVE 25 30.400 -88.800
2010 FIVE 25 30.800 -88.600
сервер.R
library(shiny); library(rCharts); library(leaflet)
load("TCs.Rda")
name <- sort(unique(data$Name))
shinyServer(function(input, output){
dataset <- reactive({ df <- data[data$Name == input$name, ] })
output$add <- renderText({paste("Storm name:", input$name)})
output$Controls <- renderUI({
list(selectInput("name", "Select storm", name, selected=name[1])) })
output$myChart <- renderMap({
df <- dataset()
map <- Leaflet$new()
map$setView(c(35, -80),zoom=5)
map$tileLayer(provider='Stamen.TonerLite')
for (i in 1:nrow(df)) {
map$marker(c(df[i, "lat"], df[i, "long"]), bindPopup=df[i, "Wind"])}
map$set(dom='myChart')
map$enablePopover(TRUE)
map$fullScreen(TRUE)
map
})
})
пользовательский интерфейс.R
library(shiny); library(rCharts); library(leaflet)
shinyUI(pageWithSidebar(
headerPanel("Storm tracks"),
sidebarPanel(h3("My subtitle"), uiOutput("Controls")),
mainPanel(
tabsetPanel(
h3(textOutput("add")),
tabPanel("map", tags$style(".leaflet {height: 400px;}"), # I can only get this to work with a tabset panel, but ideally both the textOutput and map would go directly in the mainPanel
showOutput("myChart", "leaflet")))
)
))
2 ответов
Я понял это в конце концов! Еще один пост (блестящий отображает отзывчивую карту листовки rCharts один раз, но пуст, если вы измените входную переменную) указал, что строка кода "map$set(dom='myChart')" может препятствовать перезагрузке новой карты при каждом выборе.
Я не думал, что это может быть проблемой здесь (мой пример немного отличается и не использует geojson), но, по-видимому, это было.
Это мой рабочий код, в дело в том, что это помогает кому-то еще -
сервер.R
library(shiny);library(rCharts);library(leaflet)
load("TCs.Rda")
name <- sort(unique(data$Name))
shinyServer(function(input, output){
dataset <- reactive({df<- data[data$Name == input$name, ]})
output$add <- renderText({paste("Storm name:", input$name)})
output$Controls <- renderUI({list(selectInput("name", "Select storm", name, selected=name[1]) ) })
output$myChart <- renderMap({
df <- dataset()
map <- Leaflet$new()
map$setView(c(35, -80),zoom=3)
map$tileLayer(provider='Stamen.TonerLite')
for (i in 1:nrow(df)) {map$marker(c(df[i, "lat"], df[i, "long"]))}
map$fullScreen(TRUE)
map
})
})
пользовательский интерфейс.R
library(shiny); library(rCharts); library(leaflet)
shinyUI(pageWithSidebar(
headerPanel("Storm tracks"),
sidebarPanel(h3("My subtitle"), uiOutput("Controls")),
mainPanel(
tabsetPanel(
tabPanel("map", h3(textOutput("add")),
tags$style(".leaflet {height: 400px;}"),
showOutput("myChart", "leaflet")))
)
))
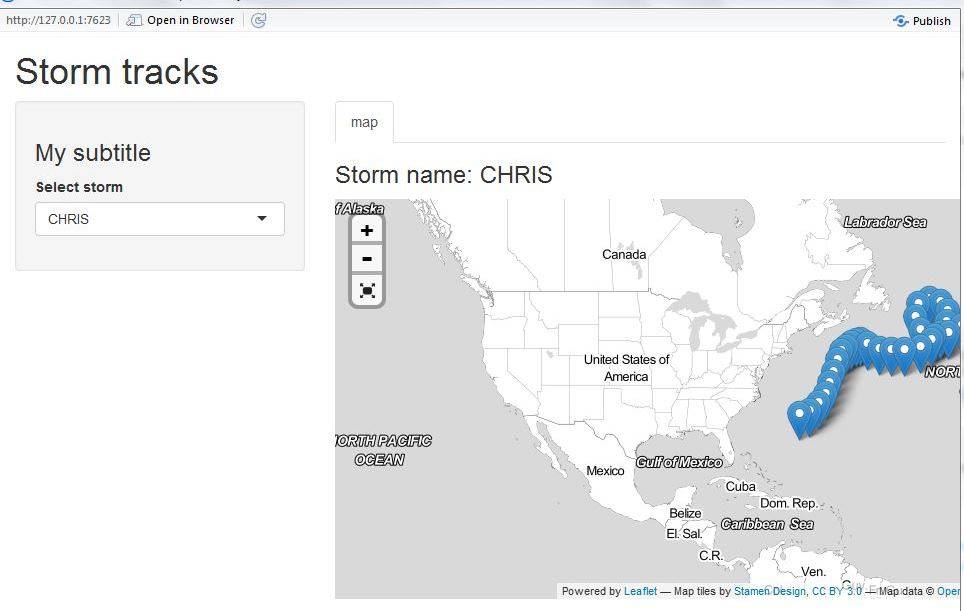
и результат выглядит так:

Я настоятельно рекомендую листовка rstudio.
Я вводный учебник на это и почему это так здорово здесь: http://www.r-bloggers.com/the-leaflet-package-for-online-mapping-in-r/
кроме того, я использую его для создания инструмента планирования interact для DfT:https://github.com/npct/pct
удачи!
