Создание капли, как эффект границы в css
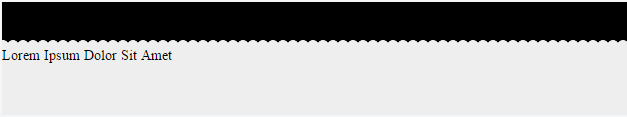
Я создал этот дизайн границы в Photoshop и задавался вопросом, Может ли кто-нибудь дать мне некоторые рекомендации о том, как воссоздать это с помощью css.

2 ответов
создание такого эффекта, как это, безусловно, возможно с помощью CSS3, но для этого вам понадобится больше, чем просто граница.
в приведенном ниже примере, я использовал псевдо-элемент radial-gradient фон для имитации эффекта границы, показанного в вопросе. В зависимости от того, какая сторона должна иметь границу, вы можете настроить позиционирование псевдо-элемента для достижения эффекта.
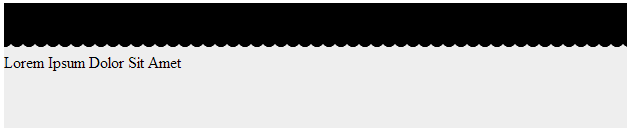
образец, приведенный в ответе, имеет эффект для верхней границы. Если вы хотите это для нижней границы, вы можете обратиться к этой образец. То же самое может быть достигнуто для левой/правой границы, но потребуется немного больше настроек.
вы также можете настроить background-size свойство для достижения меньших / больших кругов на границе. Вы также можете создать шаблон эллипса вместо круга в границе, используя ключевое слово ellipse вместо circle на radial-gradient значение свойства.
Примечания:
-
внимание: я добавляю этот ответ только для иллюстрации того, что этот эффект можно создать, используя только CSS3, но пока не рекомендовал бы его для использования из-за относительно меньшая поддержка браузера для
radial-gradients. Вы можете использовать это, если все ваши целевые браузеры поддерживают его. - если вам нужен этот эффект границы со всех сторон, то просто псевдо-элементов не хватило бы. Вам понадобятся дополнительные элементы для каждой стороны а затем расположите их по мере необходимости.
- на
radial-gradientфон также может быть непосредственно добавлен в maindivесли граница требуется только сверху. Но позиционирование / достижение этого эффекта для нижней границы было бы невозможно с ним и, следовательно, использование псевдоэлемента. -
border-imageсвойство можно использовать для достижения того же эффекта, используя только границы, но это имеет еще меньшую поддержку browswer, чемradial-gradients(даже IE 10 не поддерживает его) и, следовательно, не рекомендуется / используется. - приведенный ниже код был протестирован в Firefox, Chrome, Opera и Safari, а также должен работать в IE 10 + как
radial-gradientsне поддерживаются в IE 9 и менее.
.bordered{
position: relative;
height: 75px;
width: 100%;
border-top: 40px solid black;
background: #EEE;
padding-top: 10px;
}
.bordered:before{
position: absolute;
content: '';
top: 0px;
height: 8px;
width: 100%;
background-size: 12px 12px;
background-position: -5px -3px;
background-image: -webkit-radial-gradient(50% 0%, circle, black 50%, transparent 55%);
background-image: -moz-radial-gradient(50% 0%, circle, black 50%, transparent 55%);
background-image: radial-gradient(circle at 50% 0%, black 50%, transparent 55%);
}<div class="bordered">Lorem Ipsum Dolor Sit Amet</div>
Обзоры Образцы:
способ изготовления похожий рисунок, но с треугольными разрезами внизу вместо круга доступно здесь - создание неровной границы треугольника в CSS.
один и тот же метод может быть используется для производства почтовой марки, как граница сверху и снизу. Образец для этого доступен здесь. Существует также аналогичный вопрос и ответ здесь С которым я не сталкивался до публикации образца в этом ответе.
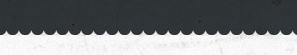
тот же метод можно использовать для создания границы, которая обратная граница капли также (как на изображении, представленном ниже). Образец для этого доступен здесь.
В дополнение к ответу @Гарри - (что, вероятно, лучший способ подойти к этому)...
мы также могли бы достичь этого эффекта с помощью webkit text-stroke свойство путем установки Толстого Штриха на символе, таком как "0".
мы можем точно настроить этот эффект, изменив толщину Штриха и размер шрифта символа.
div{
position: relative;
height: 75px;
width: 100%;
border-bottom: 20px solid black;
background: #EEE;
padding-top: 10px;
}
div:after{
position: absolute;
content: '00000000000000000000000000000000000000000000000000000000000';
font-size: 30px;
-webkit-text-stroke: 10px black;
text-stroke: 10px black;
bottom:-35px;
left:0;
width: 100%;
overflow:hidden;
}<div>Lorem Ipsum Dolor Sit Amet</div>