Создание треугольника в css с градиентным фоном
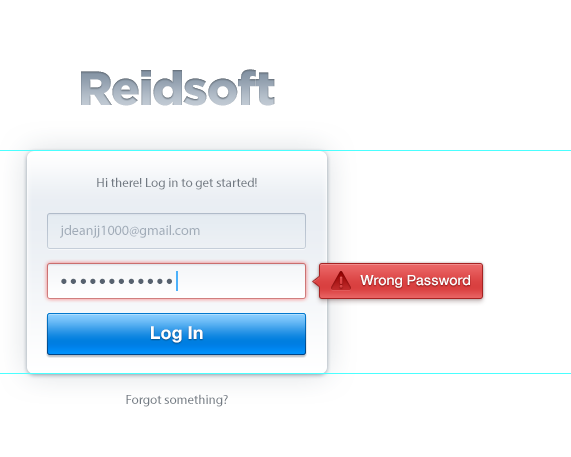
Я пытаюсь создать треугольник в css с градиентным фоном. Я еще не добился успеха. Есть ли способ сделать это, чтобы вызвать этот эффект, видимый на изображении ниже. (Треугольник, прикрепленный к неправильному окну ошибки пароля.)
дизайн в Photoshop

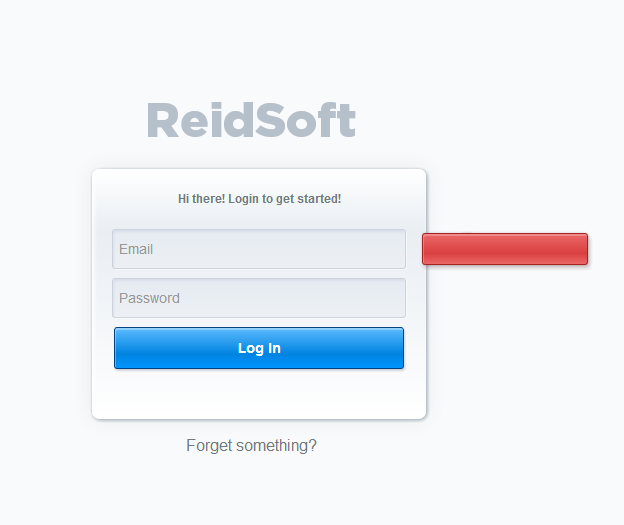
это дизайн, который у меня есть до сих пор в HTML и CSS.

вот css, который у меня есть для треугольника в момент.
.error-triangle {
wwidth: 0;
height: 0;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-right: 10px solid blue;
margin-top: 64px;
margin-left: 350px;
position: fixed;
-webkit-box-shadow: 0 0 3px rgba(102,65,65,.25), 2px 3px 5px rgba(70,34,34,.25), inset 1px 2px rgba(255,255,255,.25);
-moz-box-shadow: 0 0 3px rgba(102,65,65,.25), 2px 3px 5px rgba(70,34,34,.25), inset 1px 2px rgba(255,255,255,.25);
box-shadow: 0 0 3px rgba(102,65,65,.25), 2px 3px 5px rgba(70,34,34,.25), inset 1px 2px rgba(255,255,255,.25);
background-image: -webkit-linear-gradient(bottom, #eb6767, #d94040 35%, #eb6767);
background-image: -moz-linear-gradient(bottom, #eb6767, #d94040 35%, #eb6767);
background-image: -o-linear-gradient(bottom, #eb6767, #d94040 35%, #eb6767);
background-image: -ms-linear-gradient(bottom, #eb6767, #d94040 35%, #eb6767);
background-image: linear-gradient(to top, #eb6767, #d94040 35%, #eb6767);
}
С помощью учебник по CSS трюкам.
3 ответов
создание треугольников (или других фигур - пятиугольники, шестиугольники, восьмиугольника, decagons, dodecagons, tetradecagons, octadecagons и так далее) с градиентом (или любым другим фоном изображения) очень легко с преобразованиями CSS.
но в этом случае вам даже не нужен треугольник. Вам просто нужно повернуть квадратный псевдо-элемент на 45deg и применить градиент на этом от угла до угол.
демо
<div class='warn'></div>
в CSS:
.warn {
position: relative;
margin: 0 auto;
border: solid 1px darkred;
width: 12em; height: 3em;
border-radius: .2em;
background: linear-gradient(lightcoral, firebrick);
}
.warn:before {
position: absolute;
top: 50%; left: 0;
margin: -.35em -.45em;
border-left: inherit; border-bottom: inherit;
/* pick width & height such that
the diagonal of the square is 1em = 1/3 the height of the warn bubble */
width: .7em; height: .7em;
border-radius: 0 0 0 .2em;
transform: rotate(45deg);
background: linear-gradient(-45deg, firebrick -100%, lightcoral 200%);
content: '';
}
вы можете создать треугольник CSS, но не треугольник CSS, который сам является градиентом. Единственный трюк, который я бы предложил, - это выбрать цвет, который больше всего напоминает цвет в градиентном фоне. Это зависит только от того, насколько велик ваш градиент и насколько хорошо треугольник будет сливаться.
для красного div вы можете попробовать использовать цвет #d94040, но тогда у него не будет границы и тени. Однако их можно добавить. Чтобы добавить границу в треугольник CSS, вы можете разместить a внутри вашего это также треугольник CSS, который имеет тот же размер. Это потребует использования абсолютного позиционирования и z-индекса для их перекрытия.
или вы можете использовать :: after или:: before для создания треугольников CSS без добавленного HTML-кода, но тогда это будет работать только в современных браузерах.
в CSS3, можно создать треугольник с границы задумал. Эта граница может быть цветной и иметь фон.
WebKit теперь (и Chrome 12 по крайней мере) поддерживает градиенты в качестве изображения границы.
для более поддерживаемого решения я предлагаю вам "градиент" фона: перед псевдо-элементом для ведьмы вы примените трюк "фон-градиент" + (треугольник css с границей).
вот генератор cssTriangle для вас эксперимент.
