Spritesheet в Silverlight
У кого-нибудь есть пример использования spritesheet в Silverlight? Я хотел бы обрезать изображение и, когда кнопка нажата, перейти к следующему кадру. (Если пользователь продолжает нажимать кнопку, это будет выглядеть как анимация). Я осмотрелся, но не нашел того, что искал. Спасибо за любую помощь.
2 ответов
следующий будет делать именно то, что вы ищете. Вы можете использовать ↑ и внизу ↓ клавиши на клавиатуре для перемещения вперед и назад через анимацию.
XAML
<Rectangle x:Name="imgRect">
<Rectangle.Fill>
<ImageBrush x:Name="imgBrush" ImageSource="walking_spritesheet.png" Stretch="None" AlignmentX="Left" AlignmentY="Top" />
</Rectangle.Fill>
</Rectangle>
C#
imgRect.Width = 240; //Set the width of an individual sprite
imgRect.Height = 296; //Set the height of an individual sprite
const int ximages = 6; //The number of sprites in each row
const int yimages = 5; //The number of sprites in each column
int currentRow = 0;
int currentColumn = 0;
TranslateTransform offsetTransform = new TranslateTransform();
KeyDown += delegate(object sender, KeyEventArgs e)
{
switch (e.Key)
{
case Key.Up:
currentColumn--;
if (currentColumn < 0)
{
currentColumn = ximages -1;
if (currentRow == 0)
{
currentRow = yimages - 1;
}
else
{
currentRow--;
}
}
break;
case Key.Down:
currentColumn++;
if (currentColumn == ximages)
{
currentColumn = 0;
if (currentRow == yimages - 1)
{
currentRow = 0;
}
else
{
currentRow++;
}
}
break;
default:
break;
}
offsetTransform.X = -imgRect.Width * currentColumn;
offsetTransform.Y = -imgRect.Height * currentRow;
imgBrush.Transform = offsetTransform;
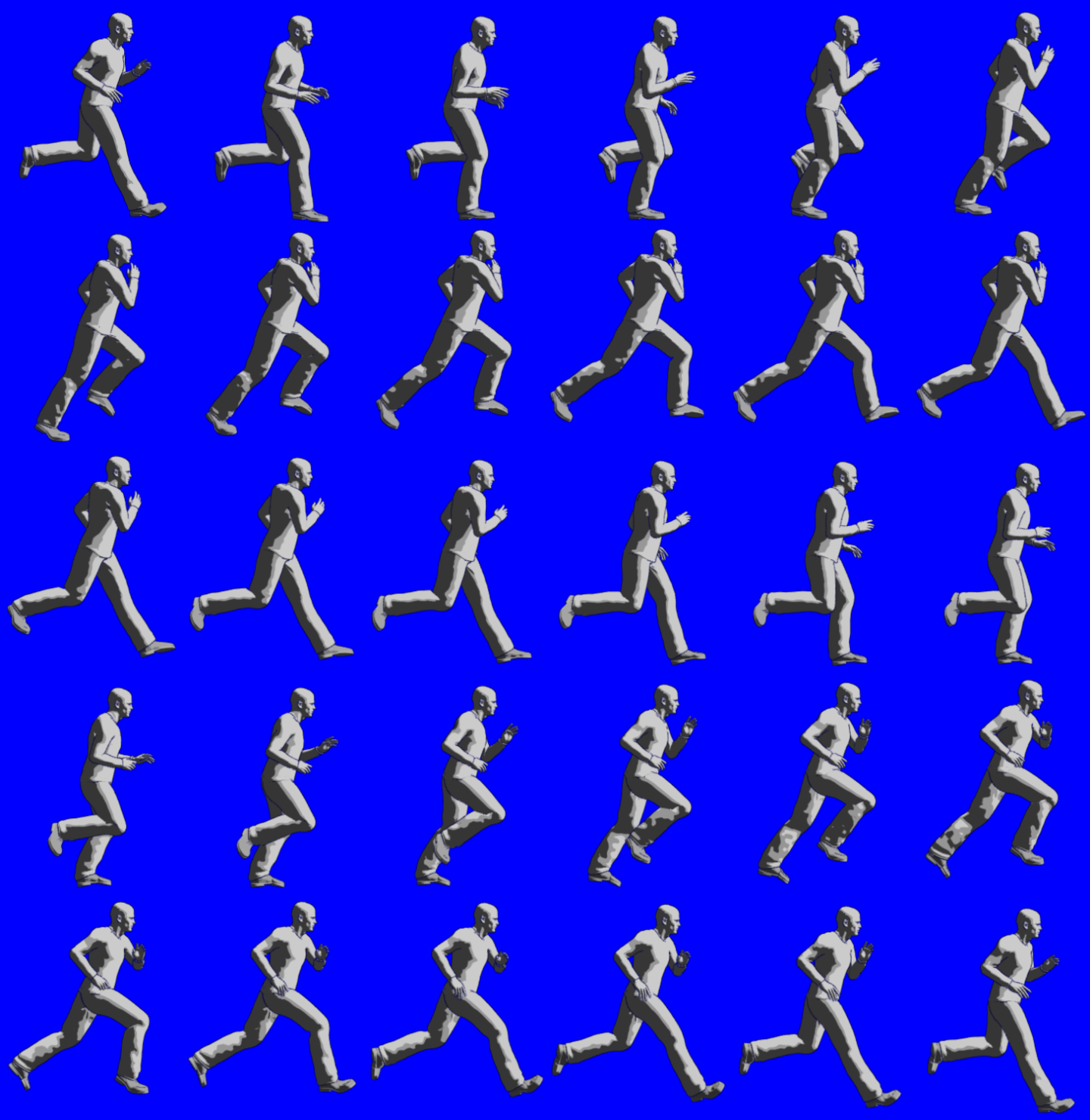
для тестирования попробуйте использовать следующее изображение (1440x1480):

вот еще одно решение, которое работает с любым созданным вами листом спрайтов, просто добавьте код ключа.
Если вы хотите использовать Sprite Vortex (конкретная версия на самом деле), вы можете использовать следующий класс. Вы должны использовать Sprite Vortex 1.2.2, потому что в более новых версиях формат XML изменен. Убедитесь, что XML-файл, добавляемый свойство изменяется на "не компилировать".
Если вам нужен рабочий пример, я могу отправить вам очень простой один.
p.s. Sprite Vortex должен делать то же самое, что вы используете другую программу, однако v 1.2.2 довольно глючит, но не слишком плохо.
класс здесь:http://pastebin.com/sNSa7xgQ
