Sublime SFTP-загрузить скомпилированный css при сохранении файла sass
Я разрабатываю html / css в Sublime. Я пишу свой css с sass и использование системы сборки Sublime для создания файла css при сохранении файла. Он также настроен для загрузки при сохранении с помощью SFTP плагин.
моя проблема в том, что сгенерированный файл css не загружается, поскольку это не тот файл, который я непосредственно сохранил. Я попытался увидеть, есть ли способ для плагина SFTP загрузить все файлы, которые были изменены локально, но это не кажется поддерживать это.
есть ли что-нибудь, что я могу сделать для достижения этого?
7 ответов
Я брошу свое решение в микс, на всякий случай, если кто-то наткнется на это, как я, и хочет придерживаться как можно ближе к исключительно St-основанному рабочему процессу. Если вы используете пакет SFTP для ST, есть возможность отслеживать файлы для внешних сохранений.

к сожалению, использование системы сборки ST для компиляции моего SASS каким-то образом проскользнуло SFTP. Утилита часов SASS CLI, однако, запускает загрузку просто отлично. После установки предполагается, что целевой файл остается откройте, SFTP загрузит его после каждой сборки.
напомним,
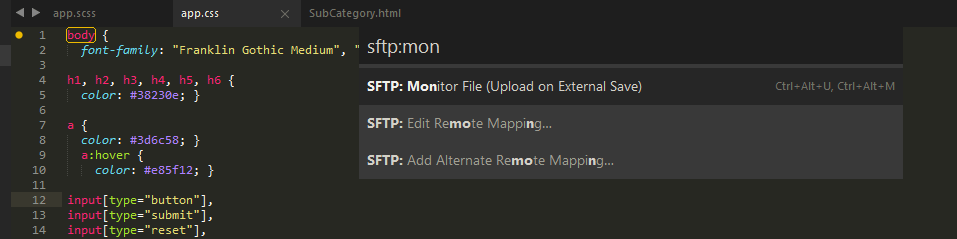
открыть целевой файл, за которым следует палитра команд. Enter
SFTP: Monitor File (Upload on External Save)запустите любую утилиту CLI watch/build, которую вы предпочитаете, для меня, Sass:
sass --watch app.scss:app.cssоставьте целевой файл открытым, иначе монитор SFTP, кажется, прекратится.
наслаждайтесь!
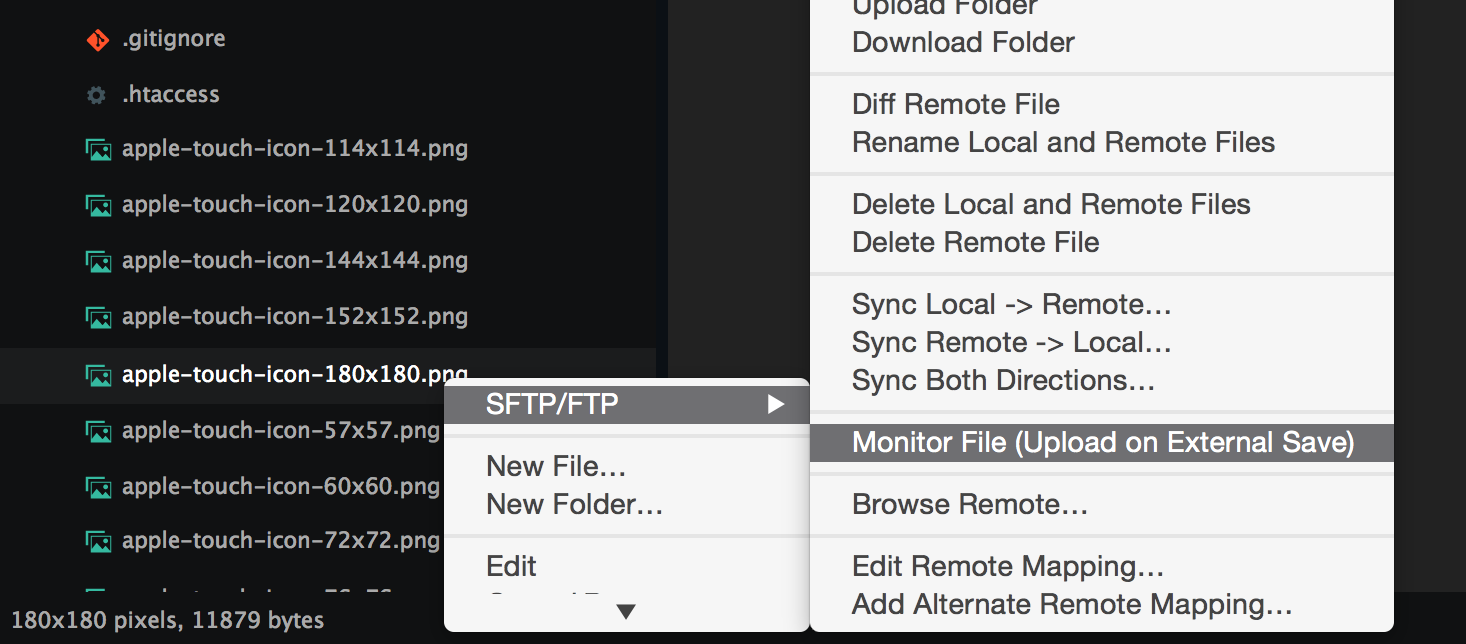
Примечание: Вы также можете включить мониторинг файлов из sidebar, щелкнув правой кнопкой мыши файл, который вы хотите отслеживать и выбрав...

SFTP имеет возможность для этого. Найдите в элементе управления пакетом SFTP > файл монитора. После выбора, "SFTP мониторинг" появится на нижней информации команды. Теперь при каждом сохранении как sass, так и compliant css будут загружаться в их респетивные папки.
поскольку Sublime SFTP, похоже, не поддерживает это, вам, вероятно, придется пойти другим путем.
Я бы рекомендовал использовать что-то, что контролирует вашу папку CSS и автоматически сохраняет любые изменения на ваш сервер. Использование хорошего ol ' fashion WinSCP (если вы находитесь в Windows) будет работать, но любой способ синхронизации папок работает.
Я закончил слом SFTP и использование ExpanDrive. Идеально подходит для моего рабочего процесса.
Я все еще использую Sublime SFTP для загрузки файлов сценариев (js/css/php и т. д.). Обычно я нажимаю ярлыки для загрузки открытых файлов (Ctrl Alt U + N). Но это было раздражает, особенно с частым пробным отказом от ответственности окна.
Я написал простой инструмент на nodejs, который контролирует папку проекта и загружает любой файл при его изменении. Это не идеально, но сделало мой рабочий процесс очень удобным:https://github.com/liberborn/live-uploader.
также обратите внимание, что вы можете сопоставить локальную копию ваших файлов с удаленной копией, открыв локальную папку в Sublime, затем щелкните ее правой кнопкой мыши на боковой панели и выберите SFTP/FTP- > Map to Remote... чтобы настроить соединение, обязательно введите соответствующий remote_path для сопоставления папки.
затем вы можете выполнить сборку / компиляцию, открыть локальный скомпилированный файл(ы), щелкните правой кнопкой мыши на коде и в меню SFTP/FTP выберите опцию файл монитора.
теперь, когда вы постройте снова в будущем, когда скомпилированные файлы все еще открыты, они будут загружены на сервер вскоре после этого(а также будут обновлены в Sublime при переключении вкладки для их просмотра).
есть способ заставить плагин Sublime SFTP загружать скомпилированные файлы, если ваши файлы CoffeeScript/Sass/Less скомпилированы при сохранении файла.
перейти к Sublime Menu → Tools → Developer → New Plugin..., и скопируйте и вставьте код ниже:
import sublime, sublime_plugin, re, os
class SftpAutoUpload(sublime_plugin.EventListener):
def is_remote_file(self, file_name):
while file_name != os.path.abspath(os.sep):
file_name = os.path.dirname(file_name)
sftp_config = file_name + '/sftp-config.json'
if os.path.exists(sftp_config):
return True
return False
def on_post_save_async(self, view):
window = view.window()
file_name = view.file_name()
# Upload compiled files to SFTP when saving a file (Coffee, Sass, Less)
if self.is_remote_file(file_name):
extensions = { 'coffee': 'js', 'less': 'css', 'sass': 'css' }
for extension, compiled in extensions.items():
matches = re.match('^(.*)\.'+extension+'$', file_name)
if matches is not None:
compiled_file = matches.group(1) + '.' + compiled
if os.path.exists(compiled_file):
new_view = window.open_file(compiled_file)
window.run_command("sftp_upload_file")
new_view.close()
сохраните файл как sftp-auto-upload.py. Перезапустить Sublime.
плагин делает следующее:
- он проверяет, редактируете ли вы CoffeeScript, Sass или меньше файла;
- если скомпилированный файл существует, то скомпилированный файл открывается в Sublime
-
SFTP: Upload Fileвыполняется команда, и скомпилированный файл закрывается.
все это происходит почти мгновенно, поэтому вы даже не замечаете, что была открыта новая вкладка.
код можно улучшить, но он делает трюк.
