Swift UIImageView Растянутый Аспект
UIImageView отображает размер изображения неправильно. Используя масштабный аспект, если UIImageView является квадратом, изображение является правильным соотношением сторон с прозрачностью в областях, которые изображение не заполняет.
//Image is Square & Correct Size
var imageView = UIImageView(frame: CGRectMake(0, 50, 320, 320))
imageView.clipsToBounds = true
imageView.contentMode = UIViewContentMode.ScaleAspectFit
//Image is Rectangle & Incorrect Size
var imageView = UIImageView(frame: CGRectMake(0, 50, 320, 450))
imageView.clipsToBounds = true
imageView.contentMode = UIViewContentMode.ScaleAspectFit
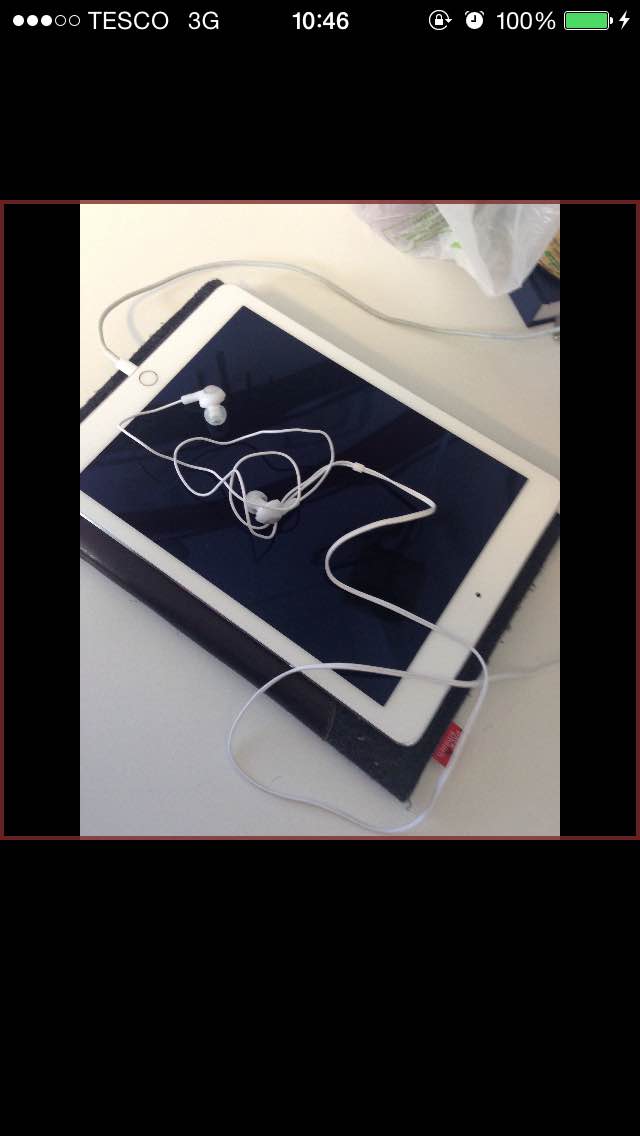
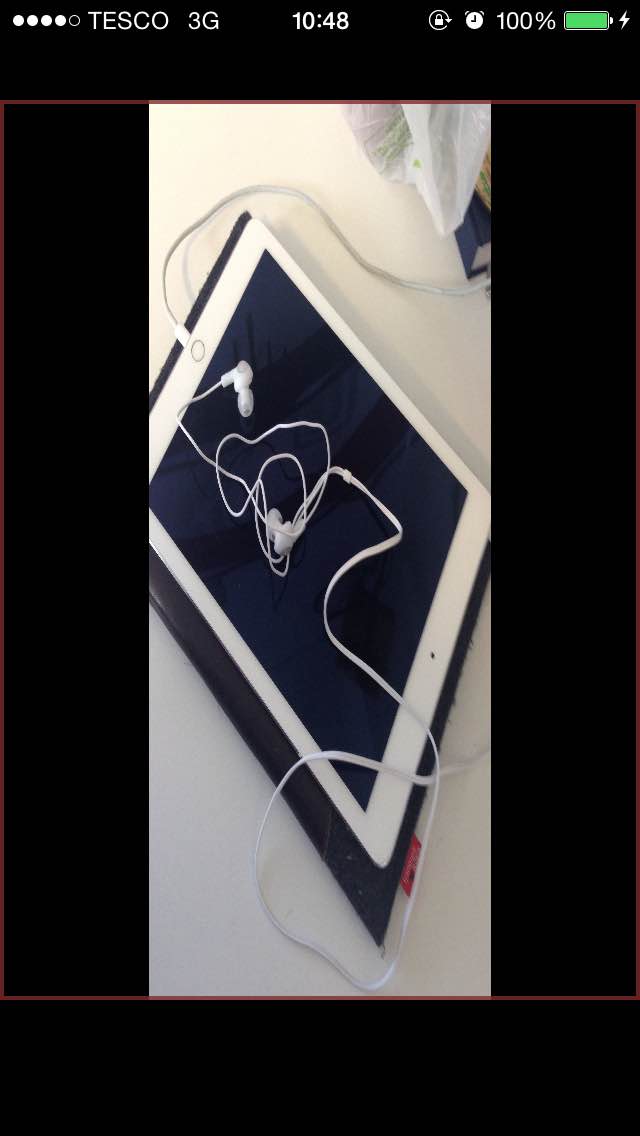
UIImageView должен касаться краев и иметь прозрачное пространство вверху и внизу экрана, а изображение внутри должно сохранять свое первоначальное соотношение, а не растягиваться выше. Я прикрепил два изображения того, как изображение внутри UIImageView это рендеринг.


6 ответов
Я добавил маску автозапуска в UIImageView, и теперь она отображает правильные соотношения.
imageView.autoresizingMask = UIViewAutoresizing.FlexibleBottomMargin | UIViewAutoresizing.FlexibleHeight | UIViewAutoresizing.FlexibleRightMargin | UIViewAutoresizing.FlexibleLeftMargin | UIViewAutoresizing.FlexibleTopMargin | UIViewAutoresizing.FlexibleWidth
imageView.contentMode = UIViewContentMode.ScaleAspectFit
этот ответ помог мне: захваченная фотография растягивается с помощью AVCaptureSession sessionPreset = AVCaptureSessionPresetPhoto как я использовал изображение, которое было снято через камеру телефона.
Swift 3 версия код:
imageView.autoresizingMask = [.flexibleWidth, .flexibleHeight, .flexibleBottomMargin, .flexibleRightMargin, .flexibleLeftMargin, .flexibleTopMargin]
imageView.contentMode = .scaleAspectFit // OR .scaleAspectFill
imageView.clipsToBounds = true
У меня была та же проблема, и то, что исправило ее для меня, убедилось, что изображение imageView после установки режима содержимого. т. е.:
self.imageView.contentMode = UIViewContentMode.ScaleAspectFit
self.imageView.image = imageChosen
Ура
это предполагаемое поведение для UIViewContentMode.ScaleAspectFit. Из документов:
UIViewContentModeScaleAspectFit
возможность масштабирования содержимого размер представления, сохраняя соотношение сторон. все оставшиеся область границ вида прозрачна.
Кажется из того, что вы описываете, что вам нужно UIViewContentMode.ScaleAspectFill
UIViewContentModeScaleAspectFill
возможность масштабирование содержимого заполните размер представления. Часть содержимого может быть обрезана чтобы заполнить границы представления.
есть отличное решение здесь: by olearyj234 .
и это мне очень помогло. Предлагаю взглянуть. Кроме того, вот его код в swift 4 и Xcode 9.2:
class ScaledHeightImageView: UIImageView {
override var intrinsicContentSize: CGSize {
if let myImage = self.image {
let myImageWidth = myImage.size.width
let myImageHeight = myImage.size.height
let myViewWidth = self.frame.size.width
let ratio = myViewWidth/myImageWidth
let scaledHeight = myImageHeight * ratio
return CGSize(width: myViewWidth, height: scaledHeight)
}
return CGSize(width: -1.0, height: -1.0)
}
}
в Swift 4.1 и Xcode 9.3 вы можете использовать:
self.aboutImageView.autoresizingMask = UIViewAutoresizing(rawValue: UIViewAutoresizing.RawValue(UInt8(UIViewAutoresizing.flexibleBottomMargin.rawValue) | UInt8(UIViewAutoresizing.flexibleHeight.rawValue) | UInt8(UIViewAutoresizing.flexibleRightMargin.rawValue) | UInt8(UIViewAutoresizing.flexibleLeftMargin.rawValue) | UInt8(UIViewAutoresizing.flexibleTopMargin.rawValue) | UInt8(UIViewAutoresizing.flexibleWidth.rawValue)))
self.aboutImageView.contentMode = UIViewContentMode.scaleAspectFit
надеюсь, что это помогает
