Swift: выровнять текст UILabel в верхней части, а не в середине
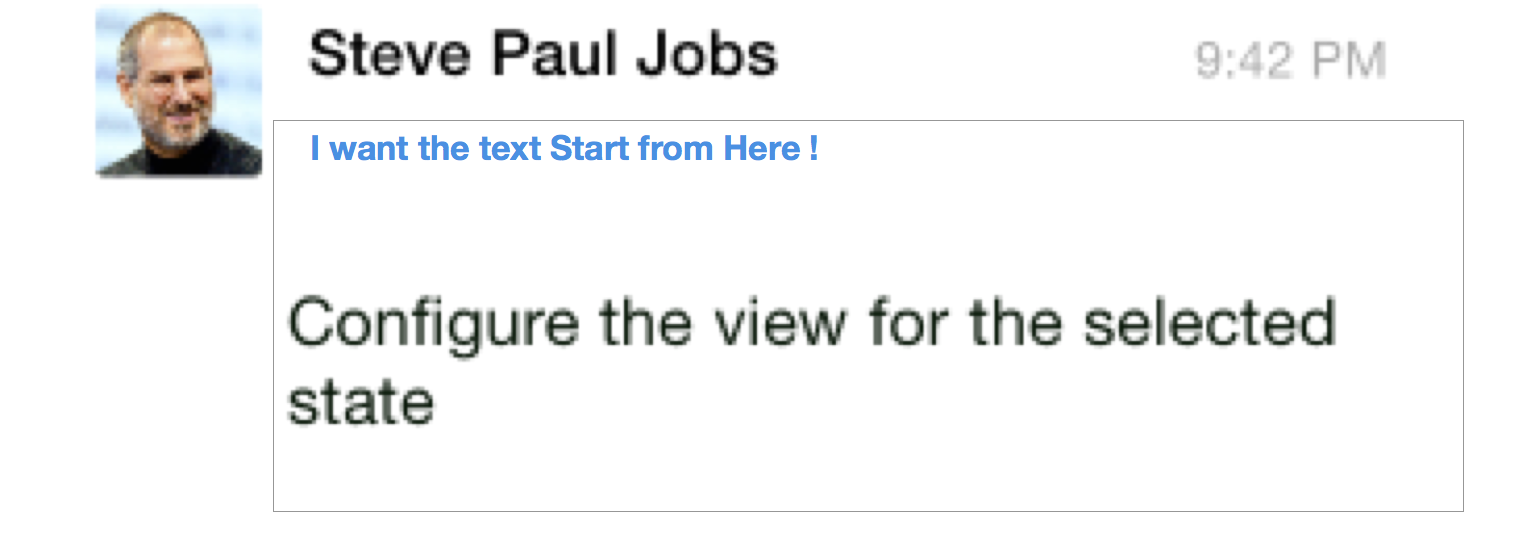
Я хочу UILabel чтобы начать сверху, даже если текст короткий, кажется, что
NSTextAlignment не работает
cell.textContent.text = comments[indexPath.row]
cell.textContent.textAlignment =
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
//post's section == 0
if indexPath.section == 0 {
let cell = tableView.dequeueReusableCellWithIdentifier("postCID", forIndexPath: indexPath) as! postCell
cell.usernameLabel.text = "Steve Paul Jobs"
cell.time.text = "9:42 PM"
cell.commentsLabelCount.text = "12 Comments"
cell.textContent.text = "Return the number of rows in the sectioReturn the number of rows in the sectioReturn the number of rows in the sectioReturn the number of rows in the sectioReturn the number of rows in the sectioReturn the number of rows in the sectio"
cell.layoutSubviews()
}
let cell = tableView.dequeueReusableCellWithIdentifier("commentCID", forIndexPath: indexPath) as! commentCell
// Configure the cell...
cell.layoutSubviews()
cell.usernameLabel.text = "Steve Paul Jobs"
cell.time.text = "9:42 PM"
cell.textContent.text = comments[indexPath.row]
cell.textContent.textAlignment = NSTextAlignment.Left
return cell
}
import UIKit
class commentCell: UITableViewCell {
@IBOutlet weak var textContent: UILabel!
@IBOutlet weak var time: UILabel!
@IBOutlet weak var userImage: UIImageView!
@IBOutlet weak var usernameLabel: UILabel!
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
userImage.layer.cornerRadius = 2
userImage.clipsToBounds = true
}
override func layoutSubviews() {
super.layoutSubviews()
textContent.sizeToFit()
}
4 ответов
в пользовательском классе UITableViewCell добавьте следующее:
override func layoutSubviews() {
super.layoutSubviews()
textContent.sizeToFit()
}
вот ссылка на пример проекта просто в случае, если вы хотите ссылаться на то, как настроена ячейка и таблица: https://mega.nz#!ZoZCgTaA!7gvkRw4pwecMfDXrNW_7jR2dKe2UR9jPsq9tp_cricu
Это можно легко сделать с авто макет. Убедитесь, что текстовая метка находится в правильном представлении.
- убедитесь, что количество строк вашей текстовой метки равно 0
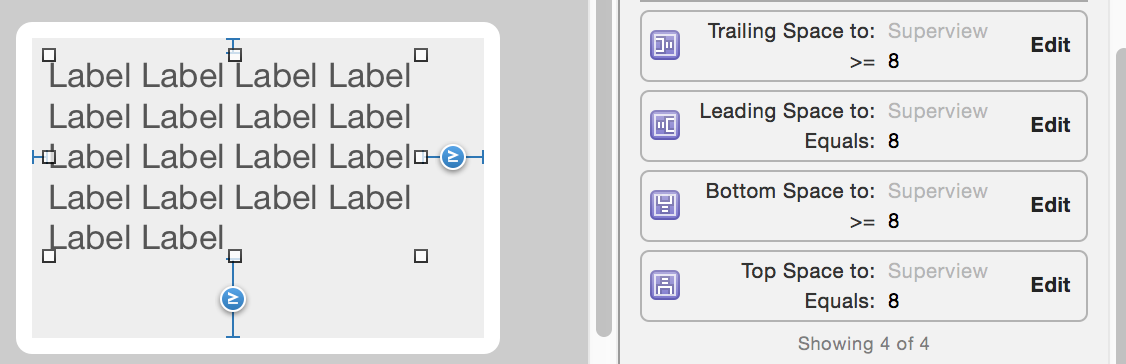
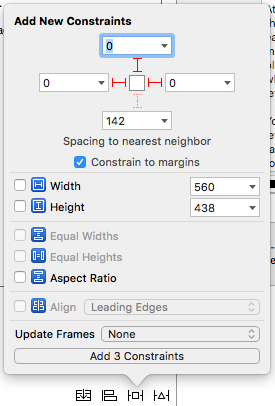
- выберите текстовую метку и закрепите верхние, левые и правые ограничения. Нажмите кнопку "Добавить 3 ограничения" внизу.
- обновите свои кадры (чтобы увидеть обновленные выравнивание в раскадровке).
в пользовательском классе UITableViewCell добавьте следующее:
override func layoutSubviews() {
super.layoutSubviews()
self.contentView.layoutIfNeeded() //This is the solution for :changed only after I tap the each cell
textContent.sizeToFit()
}