TCPDF-есть ли способ настроить высоту строки одной таблицы?
Я пытаюсь в течение двух дней, без результата, настроить одну минимальную высоту строк в таблице, без успеха.
Я использую следующий метод для создания моей таблицы:
<?php
$html = <<<EOD
<table style="border:1px solid black;">
<tr>
<td>
Text 1
</td>
<td>
Text 2
</td>
</tr>
</table>
EOD;
$this->writeHTMLCell($w=0, $h=0, $x='', $y='', $html, $border=0, $ln=1, $fill=0, $reseth=true, $align='', $autopadding=true);
?>
Я уже пытался установить td padding, td margin, td height, TR height, без успеха. Я тоже пробовал их из CSS и HTML. Единственное, чего мне удалось достичь, это увидеть высоту строки больше исходного значения, но я хочу сделать ее короче. Я пробовал искать в документация TCPDF, но единственное, что я нашел, это то, что TCPDF не поддерживает заполнение и маржу. Кто-нибудь из вас знает какой-то "хак" для достижения желаемого результата?
1 ответов
вероятно, вы столкнулись с фактической высотой строк текста. Внутренне TCPDF использует Коэффициент высоты ячейки для управления высотой отображаемой линии. Когда у вас есть TD с одной строкой текста, наименьшее, что вы можете сделать, это общая высота строки. Таким образом, минимальный размер td ячейка fontsize * cellheightratio + any cellpadding proscribed
cellpadding может исходить от cellpadding атрибут, поэтому я установил его в 0 для этого примера. Я считаю, что по крайней мере некоторые из размеров заполнения также могут быть установлены с setCellPaddings перед написанием HTML.
вы можете установить отношение высоты ячейки с помощью line-height объявление CSS, чтобы сделать строки меньше. (Можно, конечно, просто уменьшить размер шрифта, а также.)
<?php
//For demonstration purposes, set line-height to be double the font size.
//You probably DON'T want to include this line unless you need really spaced
//out lines.
$this->setCellHeightRatio(2);
//Note that TCPDF will display whitespace from the beginning and ending
//of TD cells, at least as of version 5.9.206, so I removed it.
$html = <<<EOD
<table style="border:1px solid black;" border="1" cellpadding="0">
<tr>
<td>Row 1, Cell 1</td>
<td>Row 1, Cell 2</td>
</tr>
<tr style="line-height: 100%;">
<td>Row 2, Cell 1</td>
<td>Row 2, Cell 2</td>
</tr>
<tr style="line-height: 80%;">
<td>Row 3, Cell 1</td>
<td>Row 3, Cell 2</td>
</tr>
<tr style="line-height: 50%;">
<td>Row 4, Cell 1</td>
<td>Row 4, Cell 2</td>
</tr>
</table>
EOD;
$this->writeHTMLCell($w=0, $h=0, $x='', $y='', $html, $border=0, $ln=1, $fill=0, $reseth=true, $align='', $autopadding=true);
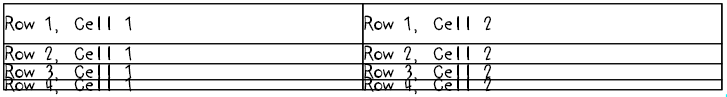
вышеуказанный код на моей установке 5.9.206 производит это:

это работает, чтобы строка 1 была большой, в два раза больше размера шрифта. Строка 2 задает высоту строки, равную 100% от размера шрифта. Строка 3-80%. Строка 4 есть 50%.
*обратите внимание, что если ваш текст обертывается, он будет выглядеть ужасно при очень уменьшенной высоте строки.
