Текстовое поле не кликабельно в модальном поле TinyMCE
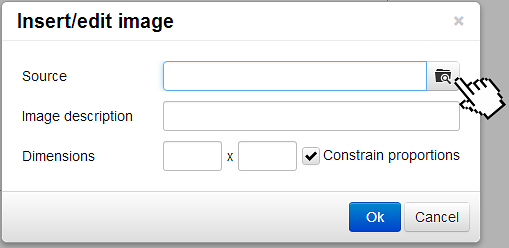
Я разрабатываю панель для клиента, в которой есть кнопка "новый пост в блоге", которая открывает модальный, и в этом модальном можно нажать кнопку "добавить изображение", которая открывает другой модальный. Проблема здесь в том, что модальное поле "добавить изображение" содержит текстовые поля, которые должны быть кликабельными, но это не так.
я экспериментировал с Z-индексом, чтобы увидеть, была ли это проблема, однако мне не повезло с решением проблемы.
эти модалы состоят из Bootstrap и TinyMCE(для редактирования).
его можно найти здесь:http://olidev.me/testpanel/ : на вкладке "американский сайт" нажмите "Добавить сообщение в блоге", а затем нажмите на вкладку "вставить" на панели инструментов в области "сообщение" и "вставить изображение".
извините за запутанный доступ к этой проблеме, но, надеюсь, его легко решить.
EDIT: я попробовал другое приложение под названием "CKEDITOR" и возникла та же проблема, это связано с 3 модала перекрывают друг друга??
3 ответов
поскольку вы используете Bootstrap (также относится к диалогу jQuery UI), модальное окно TinyMCE теряет фокус при запуске, поэтому вы не можете щелкнуть внутри. Приведенный ниже код предотвратит это.
TinyMCE в диалоговом окне пользовательского интерфейса jQuery
часть кода TinyMCE:
tinymce.init({
selector: "textarea",
plugins: [
"advlist autolink link image lists charmap print preview hr anchor pagebreak",
"searchreplace visualblocks visualchars code fullscreen insertdatetime media
nonbreaking",
"save table contextmenu directionality emoticons paste textcolor"
],
toolbar: "insertfile undo redo | styleselect | bold italic |
alignleft aligncenter alignright alignjustify | bullist numlist outdent indent |
link image | print preview media fullpage | forecolor backcolor emoticons",
style_formats: [
{title: 'Bold text', inline: 'b'},
{title: 'Red text', inline: 'span', styles: {color: '#ff0000'}},
{title: 'Red header', block: 'h1', styles: {color: '#ff0000'}},
{title: 'Example 1', inline: 'span', classes: 'example1'},
{title: 'Example 2', inline: 'span', classes: 'example2'},
{title: 'Table styles'},
{title: 'Table row 1', selector: 'tr', classes: 'tablerow1'}
]
});
исправление модального фокуса JQuery:
// prevent Bootstrap from hijacking TinyMCE modal focus
$(document).on('focusin', function(e) {
if ($(e.target).closest(".mce-window").length) {
e.stopImmediatePropagation();
}
});
после изучения того, что вы сказали о вставке изображения, я также обнаружил, что это то же самое поведение с видео. И это заставило меня поверить, что причина в том, что вам нужно использовать плагин файлового менеджера для обработки файлов в TinyMCE, таких как MoxieManager.
Как только у вас это будет, ваши окна изображения / видео будут выглядеть так:

тогда вы сможете выбирать и принимать файлы.
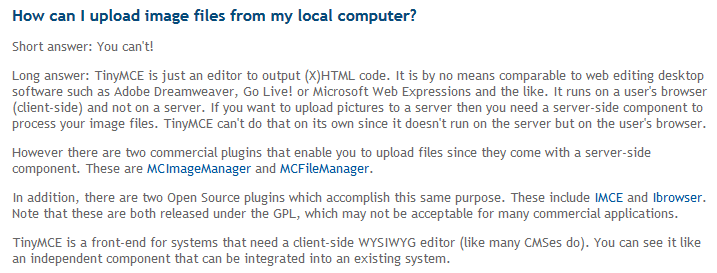
Вот официальный ответ от TinyMCE FAQ страницы:

Eternalhour решение сделали свое дело. Тем не менее, мне пришлось копать и менять настройки на bootstrap. Поскольку моя страница использует Bootstrap (v3.3.7) я должен был сделать следующее.
искать
focusinмероприятие в начальной.файл js.найти функцию, на которую ссылается в этом посте, где Bootstrap modal называется.
Проверьте исправление, добавив часть кода в функция.
после успешного тестирования вы должны изменить свой мини-файл, если вы добавляете его в свой проект, но будьте осторожны (я сделал это вручную).
результат:
Modal.prototype.enforceFocus = function () {
$(document)
.off('focusin.bs.modal') // guard against infinite focus loop
.on('focusin.bs.modal', $.proxy(function (e) {
//IMPORTANT: I had To remove the following commented code block, which was the
// original code before the fix
/*
if (document !== e.target && this.$element[0] !== e.target &&
!this.$element.has(e.target).length) { this.$element.trigger('focus')
}
*/
if ($(e.target).closest(".mce-window").length){
e.stopImmediatePropagation();
}
}, this))
}
удалив код и добавив принятое решение, я смог щелкнуть и отредактировать поле ввода, которое в моем случае было полем гиперссылки. Я тестировал его в Edge, Firefox и Chrome, и он работал.
