tinyMCE - как обрабатывать загрузку изображений
У меня есть сайт, где люди публикуют новости, он написан на PHP.
до сих пор люди, которые публикуют истории, имели textarea для ввода текста и поле формы для загрузки изображения для истории.
теперь я обновляю сайт, и я рассматриваю возможность предоставления людям большей гибкости, поэтому я планирую использовать текстовый редактор javascript WYSIWYG.
после просмотра самого popoular, или, по крайней мере, те, которые я нашел в гугле, я думаю, что tinyMCE является лучшим документированным и вот почему я думаю, что я собираюсь пойти с ним, хотя я только что работал с ним около 4-5 часов, поэтому мне все равно, если мне придется переключиться на другого редактора.
когда вы перетаскиваете изображения в textarea, tinyMCE кодирует изображение в base64 и использует его в качестве атрибута src для тега изображения.
Мне было интересно, есть ли способ заставить tinyMCE загружать изображения на сервер в виде файлов, чтобы я мог обрабатывать их с помощью php (делать эскизы, имя и хранить их как я желание)?
Если нет, есть ли редактор, где это было бы вариантом?
5 ответов
есть еще один плагин для tiny mce, который является бесплатным и открытым исходным кодом. Вы можете использовать это
http://justboil.me/tinymce-images-plugin/
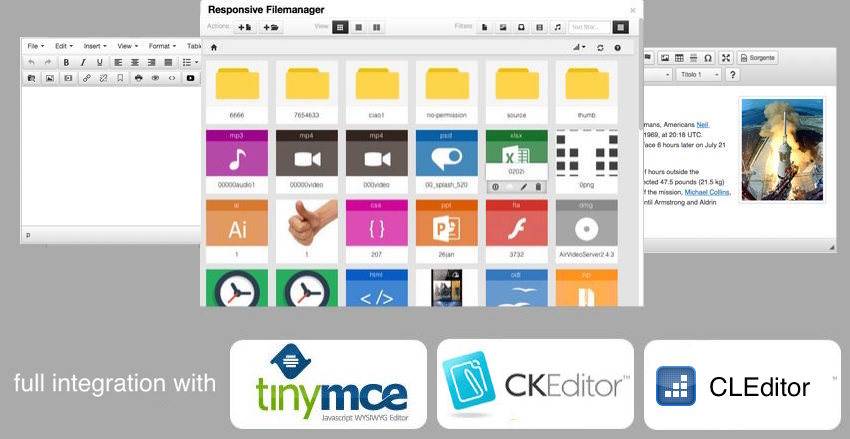
рекомендую "Отзывчивый Файловый Менеджер"
Это бесплатный файловый менеджер с открытым исходным кодом и менеджер изображений, выполненный с библиотекой jQuery, CSS3, PHP и HTML5, который предлагает приятный и элегантный способ загрузки и вставки файлов, изображений и видео.

БОЛЬШИЕ ВОЗМОЖНОСТИ:
- загрузка файлов с помощью простого перетаскивания.
- Используйте как автономный файловый менеджер, как TinyMCE, CKEditor или Плагин CLEditor или как crossdomain.
- многие параметры настройки, такие как автоматическое изменение размера загруженного изображения, необязательное ограничение размеров изображений, разрешенные списки файлов.
- полный предварительный просмотр загруженных изображений, видео и аудио.
- автоматическое создание эскизов и автоматическая перестройка эскизов после внешних изменений
и ...
существует платный файловый менеджер плагинов под названием MCImageManager
или вы можете интегрировать uplodify или такое во всплывающее окно добавить изображение, а затем, когда изображение загружается, обновите tinyMCEImageList.файл js.
вот простой вариант для загрузки изображений из TinyMCE непосредственно с кнопки панели инструментов с помощью Plupload без необходимости дополнительных всплывающих окон. Примечание-это позволяет выбрать файл с помощью выбора файла, но не поддерживает перетаскивание.
добавить кнопку в tinymce с идентификатором "mybutton" и без события click:
tinymce.init({selector:'.use-tinymce',
plugins: "code link visualblocks",
menubar: false,
extended_valid_elements : "span[!class]",
toolbar: "undo redo | formatselect | link code | mybutton",
visualblocks_default_state: true,
setup: function(editor) {
editor.addButton('mybutton', {
type: 'button',
title: 'Insert image',
icon: 'image',
id: 'mybutton'
});
editor.on('init', function(e) {
var pluploadHandler = new PluploadHandler(jQuery, plupload);
});
}
});
ссылка на эту кнопку в инициализации Plupload:
var PluploadHandler = function( $, plupload ) {
...
this.uploader = new plupload.Uploader({
runtimes : 'html5,flash,silverlight,html4',
browse_button : document.getElementById('mybutton'),
url : '/path/to/upload/the/image',
вам нужно писать код на стороне сервера для путь загрузки /path/to/upload/the/image чтобы сохранить изображение и ответить URL-адресом на новое изображение.
наконец поймать загруженный ответ и добавить тег изображения в TinyMCE:
this.uploader.init();
this.uploader.bind("FilesAdded", handlePluploadFilesAdded);
this.uploader.bind("FileUploaded", handlePluploadFileUploaded);
function handlePluploadFilesAdded(up, files) {
console.log("+ handlePluploadFilesAdded");
up.start();
}
function handlePluploadFileUploaded(up, file, res) {
console.log("++ res.response: " + JSON.stringify(res.response));
var img = "<img src='" + res.response + "?" + Date.now() + "'>";
tinymce.activeEditor.execCommand('mceInsertContent', false, img);
}
}
полный исходный код здесь (проверено на TinyMCE 4.1.9; Plupload 2.1.2): https://gist.github.com/danielflippance/e1599fd58ada73b56bfb
попробовать PDW файловый браузер. В отличие от своей веб-страницы, он действительно хорош (и интуитивно понятен, на мой взгляд, поскольку он предлагает GUI, подобный MS Windows File Explorer).
