Тип несоответствия для номера в Google Chart API
у меня есть массив и второй столбец со значениями такой 2050.878456 и внутри моей функции javascript для создания диаграммы области я сделал следующее
function drawVisualization() {
var data = null;
data = new google.visualization.DataTable();
data.addColumn('string', 'Date');
data.addColumn('number', 'Value');
data.addRows(myArrayCreated);
// Create and draw the visualization.
var ac = new google.visualization.AreaChart(document
.getElementById('visualization_chart'));
ac.draw(data, {
title : 'Results',
isStacked : true,
width : 700,
height : 400,
vAxis : {title : "kW"},
hAxis : {title : "Day"}
});
}
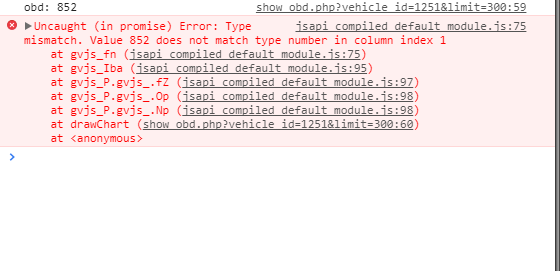
однако я получаю эту ошибку Type mismatch. Value 2050.878456 does not match type number in column index 1 однако он не может быть строковым типом, почему я получаю эту ошибку и как ее исправить?
2 ответов
попробуйте пройти Value as string и потом делать parseFloat. Что-то вроде этого:--5-->
data.addColumn('string', 'Value');
for (var i=0;i<myArrayCreated.length;i++){
myVal = parseFloat($.trim(myArrayCreated[i][1]));
data.addRow([i, {v: myVal, f: myval.toFixed(6)}]);
}
Я заметил ту же проблему.
не работает:
data.addRow([v, obd[v].engine_rpm]);
работает:
data.addRow([v, Number(obd[v].engine_rpm)]);