Удалить секунды в Chrome input=время
в последнем обновлении Chrome ("23.0.1271.64 m" в моем случае) кажется, что input=time теперь включает секунды, которые неактивны и не кликабельны. Это не выглядит хорошо на нашем сайте, поэтому я хочу знать, нашел ли кто-то способ удалить секунды. К сожалению, jsfiddle не работает, и я не могу опубликовать пример там, но я размещаю его здесь, чтобы люди могли его прочитать.
<html>
<head></head>
<body>
<input type="time" value="00:44" name="tiiiiden"/>
</body>
</html>
поскольку секунды только "лежат там" и не редактируются, возможно, что это ошибка, и она будет исправлено довольно скоро.
8 ответов
Chrome 23 stable на OSX и Linux опускает поля секунд, если это не нужно, и Chrome 24 beta на Windows также опускает его. Я рекомендую вам дождаться стабильного выпуска Chrome 24.
Я знаю, что это очень старый вопрос, но я только что нашел решение.
вы должны изменить свой шаг до 60. Если вы оставите свой шаг по умолчанию (1), он должен будет увеличиться на одну секунду, поэтому он должен показывать секунды в поле.
Если вы установите свой шаг на 60, он будет увеличиваться 1 минуту за раз, поэтому ему не нужно показывать секунды.
Я не смог найти никаких изменений / заметок о выпуске для 23.0.1271.64 m это относится к любым изменениям form input типы, но в соответствии с последним рабочим проектом документация по разметке HTML5 по консорциуму W3C input type="time" элемент не поддерживает любой другой формат времени, чем "допустимое частичное время, как определено в RFC 3339", и hh:mm:ss.ff и hh:mm:ss.
нет атрибутов, чтобы указать свой собственный формат даты/времени ни один из даты/времени input элементов вы застряли с определенным форматом (- АМИ).
С input type=time-контроль времени ввода
стоимостью: допустимое частичное время, определенное в [RFC 3339].
примеры:
23:20:50.52
17:39:57
С RFC 3339
time-secfrac = "." 1 * цифра
частичное-время " = " время-час ":" время-минуту ":" время-второй [раз-secfrac]
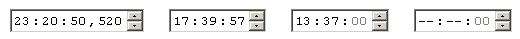
наконец, я включаю скриншот how Chrome 23.0.1271.64 m оказывает различные форматы времени (на моей машине);
<input type="time" value="23:20:50.52" />
<input type="time" value="17:39:57" />
<input type="time" value="13:37" />
<input type="time" value="" />

разметка также доступна на jsFiddle.
та же проблема. Я использовал фиксированную ширину с white-space: nowrap и overflow: hidden чтобы скрыть секунды, но когда вход сфокусирован, проблема остается.
Android Chrome и Webbrowser по-прежнему имеют эту проблему, поэтому я сделал смартфон конкретной работы с помощью angularjs:
как работает:
есть 2 элемента, которые обрабатывают этот:
<span>{{ timeDisplay }}</span>
<input type="time" ng-model="time">
в коде ссылки, стиль элементов (может сделать это в файле CSS, а также), и привязать к щелчку даже промежуток:
scope.inputElement.css({
position: "absolute",
"z-index": "-10000",
opacity: 0
});
scope.displayElement.css({
width: "200px",
height: "20px",
background: "blue",
color: "white",
});
scope.displayElement.bind("click", function(event) {
scope.inputElement[0].focus();
scope.inputElement[0].click();
});
затем зарегистрируйте прослушиватель для изменения значения времени и обновить переменную timeDisplay:
$scope.$watch('time', function(nv, ov) {
var parts = nv.split(" ")[0].split(":");
var hours = parts[0];
var minutes = parts[1];
$scope.timeDisplay = $filter('date')(new Date(2014, 03, 06, hours, minutes, 0), "H:mm");
});
таким образом, когда пользователь нажимает на промежуток, вход либо фокусируется, либо нажимается (iOS и ANDROID имеют некоторое значение), вызывая собственный интерфейс выбора времени.
@хенд из параметра step до 60 работает на пустом входе, но если вы загрузите форму с предварительно заполненными значениями, вы обнаружите, что секунды могут появиться в отключенном состоянии.
вы можете замаскировать их и болтающуюся двоеточие со следующим CSS:
::-webkit-datetime-edit-second-field {
background: $color-white;
color: transparent;
margin-left: -3px;
position: absolute;
width: 1px;
}
что дает следующее:
у меня была та же проблема, если вы используете предварительно заполненную дату для заполнения ввода, просто используйте это:
var myDate = new Date();
myDate.setSeconds(0);
myDate.setMilliseconds(0);
с тегом ввода, как это:
<input type="datetime-local" step="60"/>
Я лично использую angular, но все должно работать, так как дата-Javascript.
мы используем момент.js, чтобы исправить это. Вы можете округлить секунды, чтобы избежать milis в предварительно заполненное время ввода, установив на контроллере с:
const localDate = moment(data.date).startOf('minute').toDate();
надеюсь, это поможет;)