UIPickerView с пользовательскими представлениями, нарушенными в iOS7
У меня есть приложение с UIPickerView. Я возвращаю пользовательский вид с помощью метода
- (UIView *)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView *)view
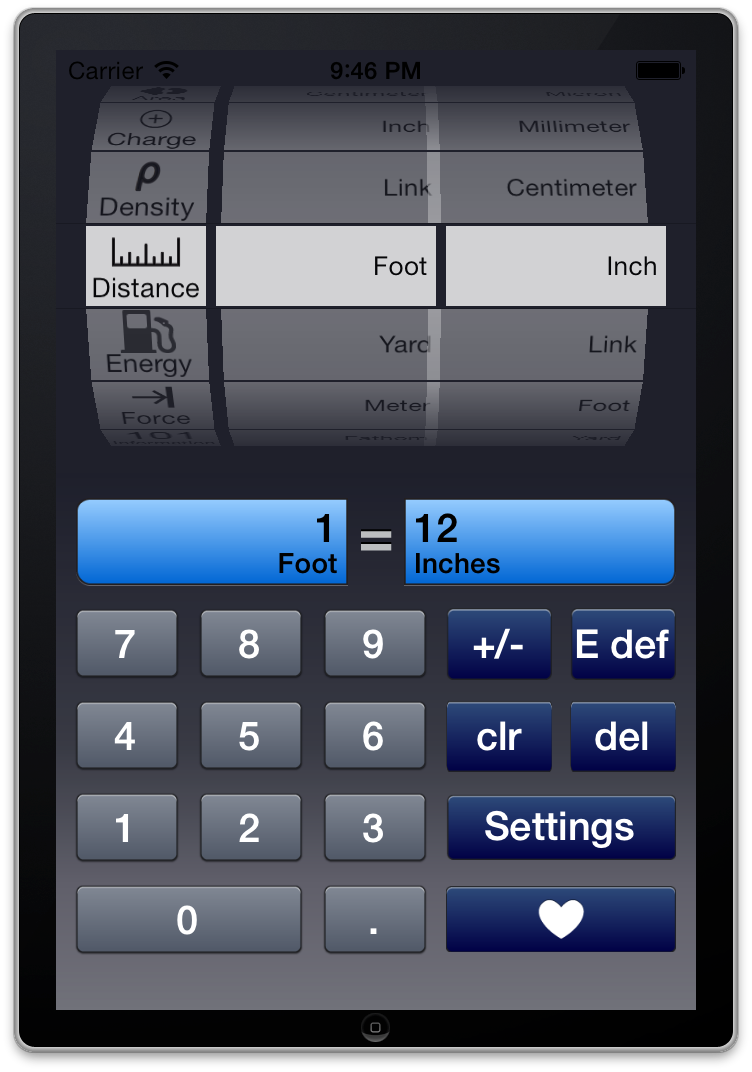
это выглядело отлично в iOS 6. В iOS 7 не так много - снимок экрана ниже.
обратите внимание, что в клетках, которые не имеют фокуса, второй и третий столбцы перекрываются. Центральная строка верна.
какие предложения?

4 ответов
кажется, что по странной причине, если ширина любого столбца выше 1/3 ширины вида выбора, макет ломается. Таким образом, если у вас есть 320 пикселей в ширину, вид 106 или меньше работает, но 107 или выше неправильно, независимо от того, есть ли у вас 2,3,4 ... комплектующие. Действительно странный.
Как сказал имихали в своем предыдущем посте, похоже, что это происходит только в том случае, если значение widthForComponent для последнего компонента больше 106 пикселей. Другие компоненты могут возвращать значение более 106, и оно будет выглядеть нормально. Кроме того, если вы вернете представление, меньшее по ширине, чем значение, возвращаемое widthForComponent, оно будет центрировать представление, но оно будет смещено влево примерно на 10 пикселей.
У меня была аналогичная проблема, но вместо этого я показывал простые числа. См.мой аналогичный вопрос. Короткий ответ заключается в том, что мне пришлось разбить компоненты на разные UIPickerViews.
Как упоминалось @imihaly, есть только одно решение, которое я придумал, чтобы увеличить ширину представления выбора, которое добавляется в представление.
Я создал демо, как https://github.com/Dharmesh-shah2412/demoPickerView
