Уменьшить межстрочный интервал в TinyMCE textarea в
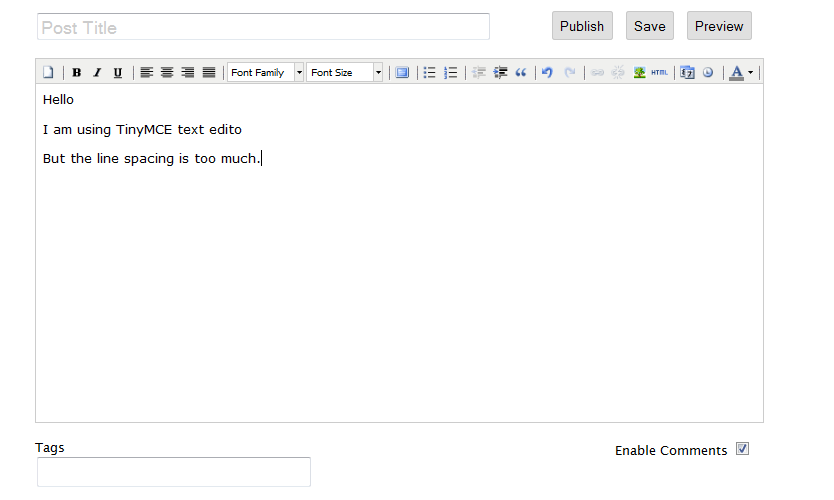
Я использую TinyMCE для предоставления текстового редактора для редактирования текста. Но расстояние между линиями слишком велико. Я добавил скриншот, который показывает интервал между строками, который я получаю при нажатии enter. Что можно сделать с этим 
6 ответов
существует класс css, который применяется к содержимому TinyMCE html. Похоже, у вас есть <p> теги, вызывающие интервал. Честно говоря, это выглядит довольно хорошо для меня. Но вы можете переопределить в классе css:
.tinymce-content p {
padding: 0;
margin: 2px 0;
}
посмотреть TinyMCE и документов для получения дополнительной информации.
вы можете добавить пользовательский css в свой CSS-редактор следующим образом:
tinyMCE.init({
...
editor_css : "/content_css.css"
});
см. документы здесь:http://www.tinymce.com/wiki.php/Configuration:editor_css
затем вы можете установить свойство высоты строки на любую высоту, которую вы хотите в этом файле.
вы также можете изменить настройку, в которой вы можете переключаться между генерированием тегов абзаца (p) или тегов linebreak (br) с чем-то вроде этого:
tinyMCE.init({
...
force_br_newlines : true,
force_p_newlines : false,
forced_root_block : '' // Needed for 3.x
});
см. здесь документы Подробнее: http://www.tinymce.com/wiki.php/Configuration:force_br_newlines
Я думаю, что TinyMCE делает абзацы стандартными, когда вы нажимаете enter, поэтому вы получаете большой запас между вашими строками. Вы также можете использовать shift+enter, как в Word, чтобы получить новую строку, которая является разрывом строки вместо абзаца.
вы можете заставить TinyMCE выводить divs вместо абзацев. Просто вставь эту строчку в свой tinyMCE.раздел инициализации:
forced_root_block : 'div',
из tinyMCE 4.x вы можете указать этот параметр
forced_root_block_attrs: { "style": "margin: 5px 0;" }
это будет добавлять style: margin: 5px 0; для каждого p тег.
P. S: он не будет работать для копирования/вставки содержимого.
см.:http://archive.tinymce.com/wiki.php/Configuration:forced_root_block_attrs
Я знаю, Этот пост старый, но он может кому-то помочь.
' force_br_newlines 'и' force_p_newlines ' устарели с 3.5.
использовать forced_root_blocks вместо:
tinyMCE.init({
...
force_br_newlines : true,
force_p_newlines : false,
forced_root_block : '' // Needed for 3.x
});
Это лучшее решение я до сих пор... поэтому вы можете использовать его:
tinyMCE.init({
style_formats : [
{title : 'Line height 20px', selector : 'p,div,h1,h2,h3,h4,h5,h6', styles: {lineHeight: '20px'}},
{title : 'Line height 30px', selector : 'p,div,h1,h2,h3,h4,h5,h6', styles: {lineHeight: '30px'}}
]
});
в любом случае... это сработало для меня
