Unity 4.6-как масштабировать элементы GUI до нужного размера для каждого разрешения
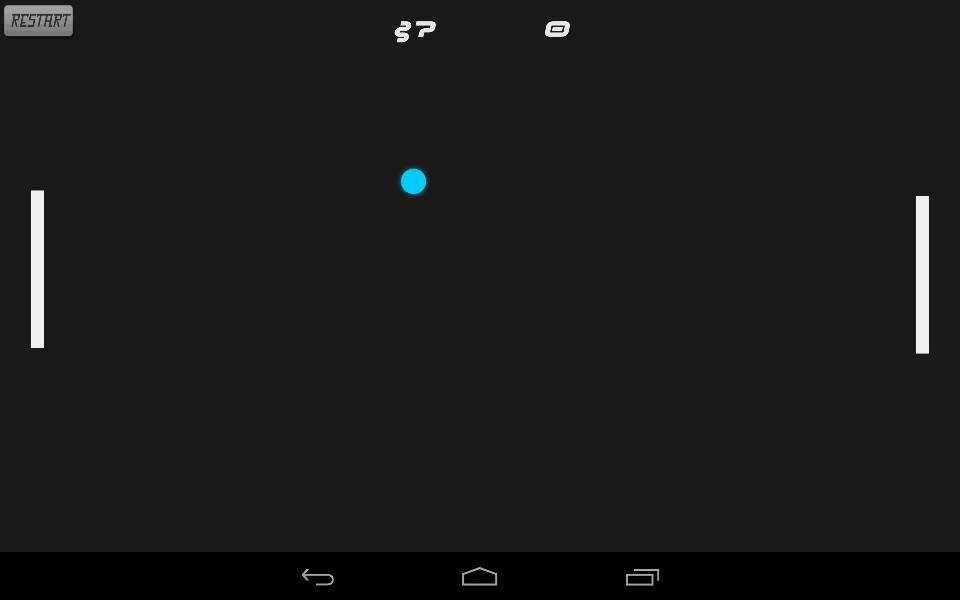
новый Unity 4.6 поставляется с новым GUI, когда я меняю разрешение на Unity, кнопка UI отлично масштабируется, но когда я тестирую устройство Nexus 7, кнопка выглядит слишком маленькой. Есть идеи, как это решить?


5 ответов
новая система GUI Unity использует "якоря" для управления масштабированием элементов gui (например, кнопок) по отношению к родительскому контейнеру.
Unity имеет учебное видео о том, как использовать новый компонент "Rect Transform" (где настроены якоря) здесь:http://unity3d.com/learn/tutorials/modules/beginner/ui/rect-transform.
последняя половина урока посвящена якорям. На этой странице есть ссылки на всю серию учебников. Это не слишком долго. Ты должен смотреть все это.
специфический к вашему вопросу:
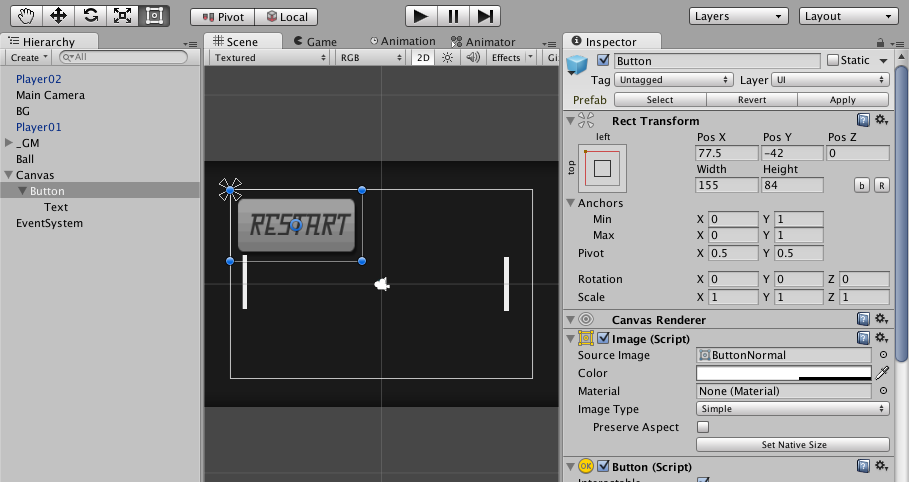
якоря видны на первом снимке экрана. Они эти 4 маленькие стрелки в левом верхнем углу кнопку.
прямо сейчас, ваша кнопка закреплена только в верхнем левом углу.
два правых якоря нужно перетащить вправо, чтобы правый край вашей кнопки был закреплен в пространстве внутри родительского контейнера.
в зависимости от вашей ситуации, две нижние стрелки, возможно, придется перетащить вниз, так что нижний край кнопки также закреплен.
видео, которое я связал выше, охватывает все это подробно.
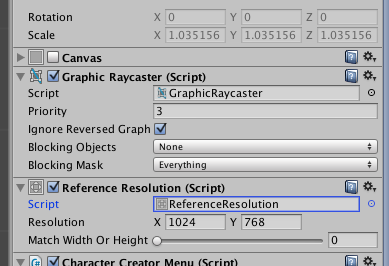
наконец, для того, чтобы размер шрифта хорошо масштабироваться на разных разрешениях, вам нужно будет добавить и настроить компонент эталонного разрешения на базовом холсте вашего пользовательского интерфейса, как писал ранее Ash-Bash32.
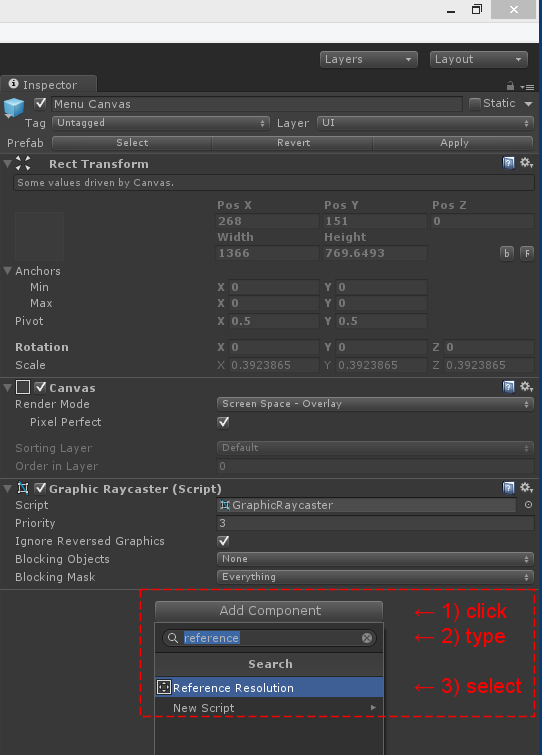
обновление: лучший способ добавить компонент опорного решения окно инспектора для базового холста в пользовательском интерфейсе.
1) Нажмите кнопку "добавить компонент" в нижней части инспектора.
2) введите слово "Reference" в поле фильтр поиска.
3) Выберите компонент "разрешение ссылки" в результатах поиска.

разрешение ссылки теперь переименовано как масштабирование холста.. Наряду с переименованием они добавили еще много функций для динамичности холста. Вы можете пройти через Unity Doc of Canvas Scaler а также взгляните на в этой статье для практического примера того, как и почему использовать Canvas Scaler. Также убедитесь, что вы используете опорные точки для хорошего эффекта, чтобы сделать это более надежным...
для масштабирования пользовательского интерфейса добавлен компонент ReferenceResolution на холст, который вы хотите масштабировать.

С. П. theres никакой документации для ReferenceResolution
Если вы хотите, чтобы кнопка была одинакового размера для всех экранов и разрешений, вы должны добавить компонент масштабирования холста на холст и установить режим соответствия экрана: ширина или высота соответствия, вот ссылка на документы, это очень помогает, если вы хотите стремиться к различным размерам или разрешениям:
Это становится гигантским и запутанным, как только вы начинаете выкладывать вещи в коде и использовать масштабировщик холста, поэтому я хочу дать исчерпывающий ответ, чтобы спасти кого-то часы, которые я прошел.
во-первых, не используйте anchoredPosition для размещения чего-либо, если вы полностью не понимаете, что это число от 0.0 до 1.0. Используйте localPosition RectTransform для того чтобы сделать фактический класть вне, и помните его по отношению к родительскому анкеру. (Мне пришлось выложить сетку из центр)
во-вторых, поставить холст скалер на родительский объект макета и внутреннего пользовательского интерфейса штук. Один делает макет в правильном положении, другой изменит размер ваших элементов, чтобы они действительно отображались правильно. Вы не можете полагаться на родителей, если у детей тоже есть скейлеры (и графический Raycasters прикоснуться к ним).
В-третьих, если у вас есть скалер, не используйте экран.ширина и высота, вместо этого предположим, что экран является тем же значением, которое вы положили для скалеров (надеюсь, вы использовали то же самое, или знаете, что делаете). Ширина экрана всегда возвращает реальное устройство пикселей, Retina устройств тоже, но полотно скейлеры не учитывают этого. Это, вероятно, дает unity единственный оставшийся способ найти фактический dpi экрана, если ваша игра этого хочет. Изменить: этот абзац применяется к любому родительскому холсту, подключенному к коду, выполняющему вашу раскладку. Не бродячие холсты, их можно перепутать. Просто помните рекомендации Юнити по работе с холстами.
в-четвертых, холст все еще немного глючит. Даже при вышеупомянутой работе некоторые вещи не отображаются, пока вы не удалите и не воссоздадите холст, если вы снова откроете сцену или она аварийно завершит работу. В противном случае вышеизложенное является общими "правилами", которые я нашел.
чтобы центрировать "сетку вещей", вы не можете просто использовать половину ширины или высоты масштабирования холста, вы должны рассчитать высоту своей сетки и установить смещение на половину ее, иначе она всегда будет немного выключена. Я просто добавил Это как дополнительный совет. Этот расчет работает для всех ориентаций.
