Управление WPF 3.5 WebBrowser и ZIndex
Я пытаюсь понять, почему контроль не чтит ZIndex.
Пример 1 - что работает
<Canvas>
<Rectangle Canvas.ZIndex="1" Height="400" Width="600" Fill="Yellow"/>
<Rectangle Canvas.ZIndex="2" Height="100" Width="100" Fill="Red"/>
</Canvas>
Пример 2 - который не работает
<Canvas>
<WebBrowser Canvas.ZIndex="1" Height="400" Width="600" Source="http://www.stackoverflow.com"/>
<Rectangle Canvas.ZIndex="2" Height="100" Width="100" Fill="Red"/>
</Canvas>
спасибо, -- Эд!--3-->
7 ответов
к сожалению, это связано с тем, что элемент управления WebBrowser является оболочкой вокруг элемента управления Internet Explorer COM. Это означает, что он получает свой собственный HWND и не позволяет WPF рисовать что-либо над ним. Он имеет те же ограничения, что и любой другой элемент управления Win32 или WinForms в WPF.
MSDN имеет больше информации о взаимодействии WPF / Win32.
вы сталкиваетесь с общей ловушкой WPF, чаще всего называемой "проблемой воздушного пространства". Возможное решение-не использовать элемент управления WebBrowser, а вместо этого перейти на что - то более сумасшедшее-а именно встроенный браузер WebKit непосредственно в WPF. Есть два пакета, которые делают это; Awesomonium (коммерческий) и Berkelium (с открытым исходным кодом). Для обоих есть .NET-оболочка.
вы также можете использовать прозрачный всплывающий элемент управления, чтобы что-то плавать поверх элемента управления WebBrowser. Более подробную информацию и образец кода можно найти здесь.
Я решил аналогичную проблему, когда я размещал сторонний элемент управления WinForms в моем приложении WPF. Я создал элемент управления WPF, который отображает элемент управления WinForms в памяти, а затем рисует его в растровое изображение. Затем я использую DrawImage в методе OnRender для рисования отображаемого содержимого. Наконец, я перенаправил события мыши из моего элемента управления в размещенный элемент управления. В случае веб-браузера вам также придется маршрутизировать события клавиатуры.
мой случай был довольно простым-диаграмма с некоторыми простыми взаимодействие с мышью. Элемент управления веб-браузером может иметь другие проблемы, которые я не принял во внимание. В любом случае, я надеюсь, что это поможет.
Я тоже попал в эту проблему. В моем случае я перетаскивал изображения с одной панели в WebBrowser, но, конечно, как только мое изображение переместилось в браузер, оно было скрыто.
в настоящее время работает над следующим решением:
- когда начнется перетаскивание изображения, создайте растровое изображение веб-браузера с помощью "RenderTargetBitmap"
- добавьте растровое изображение на холст, используя ту же ширину / местоположение, что и webbrowser
- сторон компании webcontrol.Видимость= Видимость.Скрытый.
- когда перетаскивание будет выпущено, удалите растровое изображение и установите webControl.Видимость = Видимость.
Это решение очень специфично для моей ситуации, но, возможно, оно даст вам некоторые идеи.
мне удалось решить эту проблему с помощью этой структуры, проверьте конфигурацию свойств в каждом элементе:
<Canvas ClipToBounds="False">
<Popup AllowsTransparency="True" ClipToBounds="False" IsOpen="True">
<Expander>
<Grid x:Name="YourContent"/>
</Expander>
<Popup>
</Canvas>
вам просто нужно управлять расширителем, чтобы показать или скрыть свой контент, я использую его для строки меню, я думаю, что расширитель является необязательным в зависимости от случая.
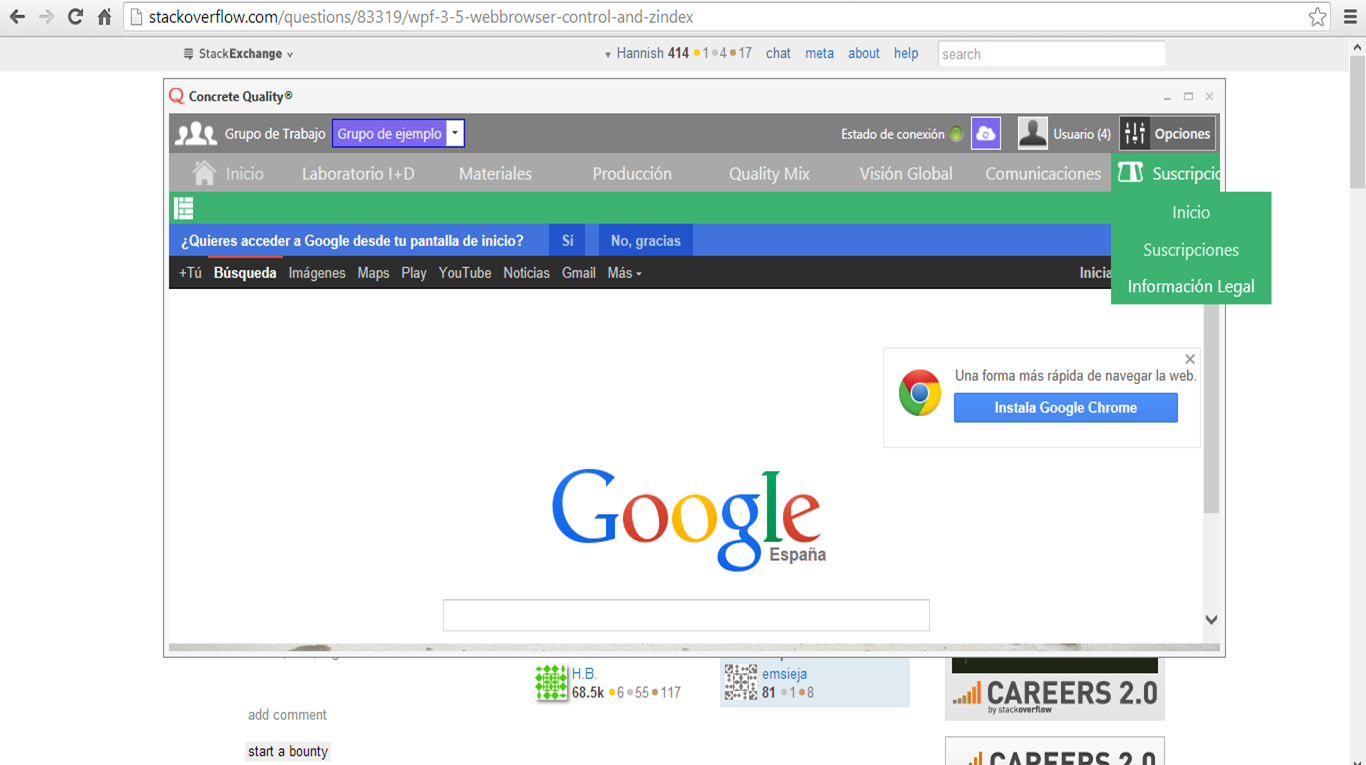
проверьте это изображение с результатом, вы даже можете показать свои элементы управления поверх веб-браузера и даже за пределами главного окна: