В чем основная разница redux & reflux в использовании приложения на основе react?
недавно я провел предварительное исследование по разработке сайта электронной коммерции и обнаружил, что redux и рефлюкса и архитектура потока в Facebook и что оба популярны. Меня смущает разница между ними.
когда я должен использовать redux vs reflux, и который является наиболее гибким на этапе разработки веб-приложения электронной коммерции?
2 ответов
я хотел написать еще один ответ, сосредоточив внимание на конкретной разнице между рефлюксом и Redux. @Mijamo входит в суть того, почему они возникли как разные вещи, и это очень хорошее резюме, если у вас есть контекст, но я пришел к этому вопросу, чтобы узнать конкретно разницу между ними с точки зрения развития. Видя, как я просто вошел и прочитал все, я хотел написать ответ. Я буду обновлять этот ответ с примерами кода.
флюс (Краткий обзор)
прежде чем мы перейдем к этому, я думаю, что одна вещь, которую мы должны иметь в виду, двигаясь вперед, - это думать о текущем потоке и о том, как он в настоящее время обрабатывает масштабирование приложения со многими компонентами или многими различными частями состояний, которыми нужно управлять. Это довольно хорошо обсуждение в React NYC: масштабирование потока это входит в проблему, и решение, к которому они приходят, не слишком далеко от того, что рефлюкс и Redux позволяют вам делать, но в двух словах большой вопрос:"что мы делаем, когда у нас есть компоненты, которые имеют некоторое общее состояние, которое все они должны иметь в виду? Как мы справимся с этим?" в конечном счете, многие из этих рамок приходят к тому, что нам нужна эта идея глобального государства. Неизбежно, обе структуры вводят некоторые аналогичные концепции для достижения этого, которые мы рассмотрим ниже.
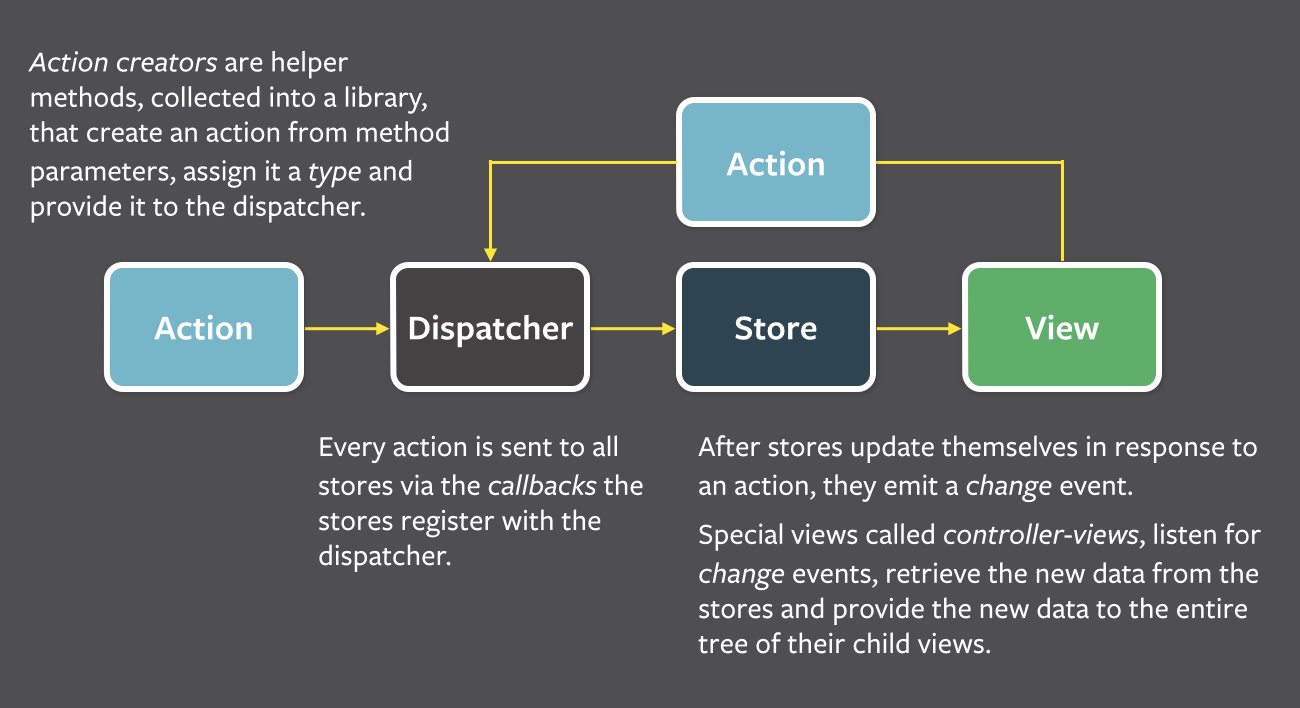
потому что мне нужно будет ссылаться на сравнение потока, я просто хочу показать краткий обзор способов Флюс работает с картинкой ниже:
рефлюкса
в рефлюксе нет диспетчера, и компоненты представления напрямую взаимодействуют через компоненты через действия.
+---------+ +--------+ +-----------------+
¦ Actions ¦------>¦ Stores ¦------>¦ View Components ¦
+---------+ +--------+ +-----------------+
^ ¦
+--------------------------------------+
С точки зрения того, как он отличает себя от потока, не слишком много. Вы все еще создаете свои собственные действия и создаете свои собственные магазины, и ваши магазины все еще слушают действия. Я считаю, что самый большой разница в том, что для того, чтобы компоненты представления отправляли действия непосредственно в хранилище, а не через диспетчер, компоненты имеют свойство store, которое происходит от расширения от Reflux.Component, а не React.Component Так что у него есть способ напрямую подключиться к магазину. то есть этот пример
class MyComponent extends Reflux.Component
{
constructor(props)
{
super(props);
this.state = {}; // our store will add its own state to the component's
this.store = StatusStore; // <- just assign the store class itself
}
render()
{
var flag = this.state.flag; // <- flag is mixed in from the StatusStore
return <div>User is {flag}</div>
}
}
у вас также есть возможность подключаться к нескольким магазинам (есть опора, которую я считаю, называется stores которая принимает массив и рефлюкс также поставляется с возможностью редактирования mapStoreToState в случае, если вы хотите конкретно контролировать, как магазины передают состояние компонентам.
естественно, потому что вы используете компонент, который рефлюкс корабли с, вы, вероятно, должны прочитать их документация по компоненту рефлюкса и как правильно сделать компоненты с учетом этого
последнее, что я отмечу выше, я упомянул, что большой проблемой было глобальное состояние и как это решает эту проблему. Рефлюкс имеет Reflux.GlobalState это может быть внесено до тех пор, пока вы устанавливаете идентификаторы в своих магазинах. Ссылка выше идет намного более подробно, но с этим вы можете получить к ним доступ через Reflux.GlobalState.[StoreID].[property] здесь StoreID это идентификатор, который вы назначаете магазину и property это само государство, которое вы хотите открыть.
Redux
Redux сам по себе меняет много вещей, а также убивает идею диспетчеров. Прежде чем я углублюсь в это, я хочу выделить три принципа они упоминание в их документах.
- единственный источник истины
- состояние доступно только для чтения
- изменения производятся с помощью чистых функций
в Redux действительно есть только одно глобальное состояние, с которым вам нужно иметь дело, и это глобальное состояние для вашего приложения (решение большой проблемы). Хотя у вас все еще есть действия и магазины, сами магазины просто отвечают за отслеживание своего собственного состояния в глобальном дереве состояний, позволяет отправлять действия для внесения изменений в дерево состояний и позволяет получить доступ к состоянию. Вы также можете поставить слушателей на этих магазинах через subscribe.
большая мотивация этого входит в первые два принципа. В Flux или даже рефлюксе, если вы хотите убедиться, что ничто не мутирует состояние, когда вы этого не хотите (потому что технически вы можете получить доступ и изменить состояние в магазинах, когда захотите), вы будете зависеть от таких вещей, как ImmutableJS чтобы убедиться, что вы случайно не мутировали состояние. Redux, с другой стороны, делает так, что вы можете получить доступ к состоянию только через магазины/селекторы и вносить изменения только через диспетчерские действия (третий принцип).
интересная вещь, чтобы отметить, что в то время как рефлюкс и поток были действия, где в магазинах вы бы слушать и определить, что изменение состояния делать, магазины в Redux просто отправить сообщение с полезной нагрузкой вы хотите, а затем это проходит через гигантский оператор switch, чтобы определить, что он должен делать с деревом состояний-это то, что они называют редуктор. Это ничем не отличается от того, как Flux reduce в своих магазинах, но Redux вырывает эту концепцию как свою собственную вещь, и Ваше глобальное дерево состояний проходит через rootReducer (Redux поставляется с хорошей функцией для вас combineReducers и сделает rootReducer). Хороший способ думать об этом, направить изменение в дереве, а потом все изменения, которые вы хотите, он сокращается или конденсируется до конечного состояния, которое вы хотите. Это фактически влияет на то, как redux настраивает много вещей, поэтому он говорит, как реагировать на rerender (предполагая, что вы используете Redux с React).
на поток данных о Redux говорили очень хорошо в ссылке, которую я упомянул выше, но есть также довольно хорошая инфографика, которую я приложил
так основные различия действительно
- Redux имеет совершенно другой подход к управлению государством - он охватывает идею о том, что существует глобальное государство и что неизбежно, если вы хотите внести изменения, это должно просто произойти там очень определенным образом (как вы обрабатываете, какие компоненты имеют доступ к тому, какое состояние зависит от вас).
- Reflux действительно пытается поддержать предоставление компонентам возможности доступа к нескольким магазинам без необходимости изменять слишком много какой поток изначально был (я хотел бы думать, что рефлюкс - это то, что должен был быть поток).
- Redux действительно изменяет способ управления деревом состояний и дает хранит различные обязанности и изменяет сведения о состоянии отображается вниз к компонентам, тогда как рефлюкс просто вырывает middle man, чтобы вы могли получить доступ к своим компонентам в любых магазинах им нужно легче.
надеюсь, это дает больше информации о ядре разница между ними.
Flux, Reflux и Redux (и многие другие подобные библиотеки) - это разные способы обработки поперечного управления данными.
основные компоненты React отлично работают с отношениями отец-дети, но когда вам нужно предоставить и обновить данные из разных частей приложения, которые не связаны напрямую, это может стать быстро грязным. Эти библиотеки предоставляют хранилища и действия (и другие механизмы) для хранения и обновления таких данных.
Flux является оригиналом решение, разработанное Facebook (как и React), является мощным, но, вероятно, не самым простым или читаемым. Рефлюкс разработан частично, чтобы сделать его проще и понятнее. Основное отличие заключается в том, что в Reflux каждый фрагмент данных имеет свой собственный магазин и действия, которые делают его очень читаемым и легким для записи. К сожалению, рефлюкс уже не так активно развивается, автор ищет сопровождающих. Но в целом я бы сказал, что рефлюкс - более элегантная альтернатива Поток.
Redux-это еще одно решение, которое стало самым популярным до сих пор. Его преимущество заключается в том, что он предоставляет вложенным хранилищам неизменяемый контент, чтобы вы могли легко реализовать предыдущую/следующую функцию и иметь поперечные действия, которые влияют на многие части хранилища. Недостатками redux является то, что он довольно многословен и имеет гораздо больше понятий, чем Flux или Reflux. Для тех же основных действий потребуется гораздо больше кода, а асинхронная реализация не является чистейший. Он определенно мощный и масштабируемый.
вот ссылка, которая говорит об этом более подробно: http://jamesknelson.com/which-flux-implementation-should-i-use-with-react/