В чем разница между F5 и Ctrl-F5 в Firefox, связанных с событиями JavaScript?
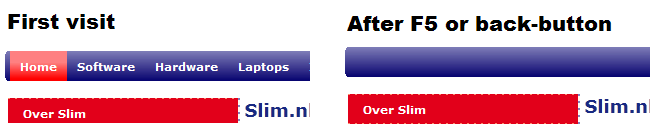
при попытке этой публичной страницы:http://slim.nl/shop/default.aspx (Обновление: между тем этот сайт изменился так, что поведение этого вопроса больше не может быть проверено), вы заметите меню. Если вы нажмете Ф5 меню в баре исчезает. То же самое, когда вы приходите на эту страницу через кнопку "Назад" в вашем браузере. Это происходит только в Firefox (см. в версиях 3-7). Используя Ctrl-Ф5 меню появляется.
насколько мне известно, все события JavaScript, которые срабатывают при загрузке страницы, включая любые циклы AJAX, также должны срабатывать при обновлении страницы с помощью Ф5 или там через заднюю кнопку. Что здесь происходит?
Я хотел бы знать, с точки зрения программиста, в чем разница между Ф5 и Ctrl-Ф5, предпочтительно более общий, чем просто этот случай. Если это не ошибка в Firefox, курс.

4 ответов
Firefox кэширует не только загруженные файлы, но и изменения, внесенные в страницу (пользовательский ввод и даже изменения атрибутов, сделанные JavaScript). проверить это. Поэтому, если ваше меню зависит от некоторых атрибутов, вы можете просто hard-refresh при нажатии кнопки CTRL+Ф5.
Ctrl+Ф5 очищает кэшированные файлы в браузерах, где, как Ф5 просто обновляет страницу, но использует кэшированные файлы. Например, скажите, что вы загружаете страницу, вносите изменения в файл css и загружаете его, нажмите Обновить или Ф5. Страница просто обновляется и не получает новый пересмотренный файл css hit ctrl+Ф5 он идет, он очищает кэш для страницы и извлекает файл опять с сервера. Затем он загрузит новый файл css, который отобразит изменения.
ctrl+F5 просто заставит кэш игнорироваться. Возможно, у вас есть тонкая ошибка асинхронного программирования, которая возникает только при более быстрой загрузке страницы (из-за использования кэша).
эта проблема была исправлена с помощью roll-backing \js\dnn.контроли.dnnmenu.JS файл в предыдущей версии. Не уверен, что там было не так (не было времени отлаживать), но в любом случае теперь это работает:)
