В чем разница между prettier-eslint, eslint-plugin-prettier и eslint-config-prettier?
Я хочу использовать Prettier и ESLint вместе, но я испытал некоторые конфликты, просто используя их один за другим. Я вижу, что есть эти три пакета, которые, кажется, позволяют использовать их в тандеме:
prettier-eslint-
eslint-plugin-prettier eslint-config-prettier
однако я не уверен, что использовать в качестве этих имен пакетов все содержат eslint и prettier.
что я должен использовать?
1 ответов
ESLint содержит много правил, и те, которые связаны с форматированием, могут конфликтовать с более красивыми, такими как arrow-parens, space-before-function-paren, etc. Следовательно, использование их вместе вызовет некоторые проблемы. Для совместного использования ESLint и Prettier были созданы следующие инструменты.
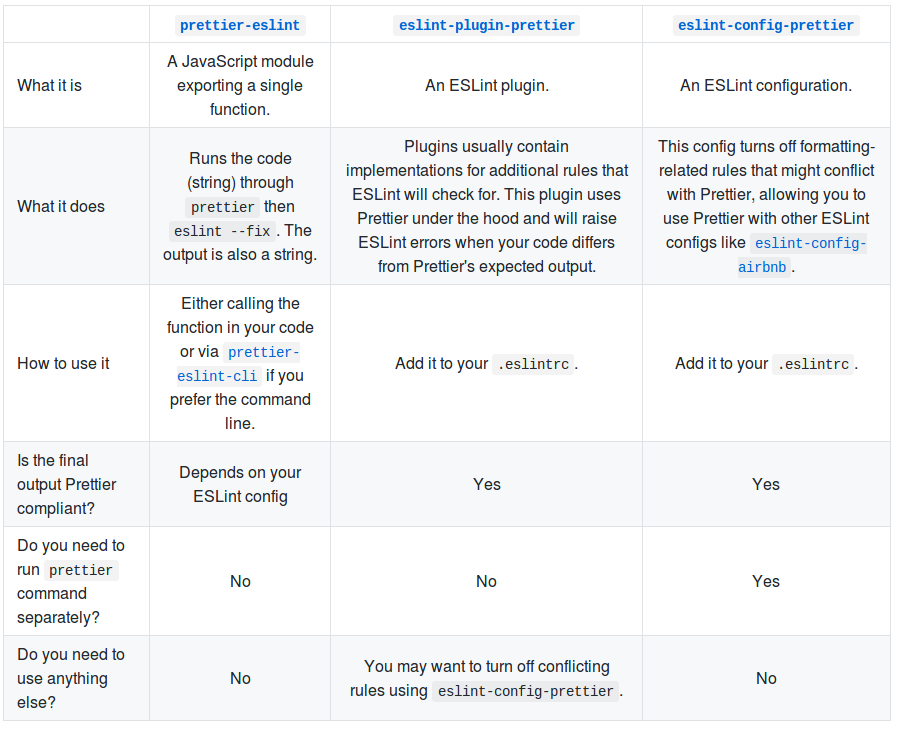
я написал сравнение в табличном формате в gist, так как переполнение стека не поддерживает форматирование таблицы. Проверьте это, если вы предпочитаете больше организация.
prettier-eslint: Runs выполнить eslint --fix на код. eslint обычно имеет автоматические исправления для форматирования связанных правил и eslint --fix сможет исправить конфликтующее форматирование, введенное Prettier. Вам не нужно будет запускать отдельно.
eslint-plugin-prettier: это плагин ESLint, то есть он содержит реализацию дополнительных правил, которые ESLint будет проверять. Этот плагин использует красивее под капотом и поднимет проблемы, когда ваш код отличается от ожидаемого выхода красивее. Эти проблемы могут быть автоматически исправлены через --fix. С помощью этого плагина, вам не нужно запускать prettier команда отдельно, команда выполняется как часть плагина. Этот плагин не отключает правила, связанные с форматированием, и вам нужно будет отключить их, если вы видите конфликты для таких правил вручную или через eslint-config-prettier.
eslint-config-prettier: это ESLint config и содержит настройки для правил (ли определенные правила дальше, или специальной конфигурации). Эта конфигурация позволяет использовать хорошеет с другими ESLint конфиги как eslint-config-airbnb отключив правила, связанные с форматированием,которые могут конфликтовать с более красивыми. С этой конфигурацией вам не нужно использовать prettier-eslint как ESLint не будет жаловаться после красивше форматы кода. Однако вы, нужно чтобы запустить отдельно.
надеюсь, это подводит итоги различий.