В чем разница между window, screen и document в Javascript?
Я вижу, что эти термины взаимозаменяемо используются как глобальная среда для DOM. Какая разница (если она есть) и когда я должен использовать каждый из них?
6 ответов
Window является основным корнем объекта JavaScript, он же глобальный объект в браузере, также может рассматриваться как корень объектной модели документа. Вы можете получить к нему доступ как window в большинстве случаев (в браузере);
window.screen - небольшой информационный объект о физических размерах экрана.
window.document или просто document является основным объектом видимой (или еще лучше: визуализированной) объектной модели документа / DOM.
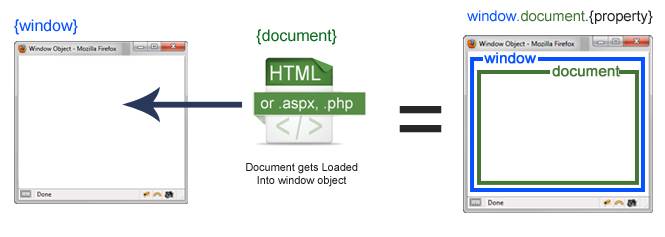
Ну, окна-это первое, что загружается в браузер. Этот объект window имеет большинство свойств, таких как length, innerWidth, innerHeight, name, если он был закрыт, его родители и многое другое.
Как насчет объекта документа? Объект document-это ваш html, aspx, php или другой документ, который будет загружен в браузер. Документ фактически загружается внутри объекта window и имеет доступные ему свойства, такие как title, URL, печенье, etc. Что это значит на самом деле? Это означает, что если вы хотите получить доступ к свойству, для окна это окна.свойство, если это документ, это окно.документ.свойство, которое также доступно в виде документа.свойство.
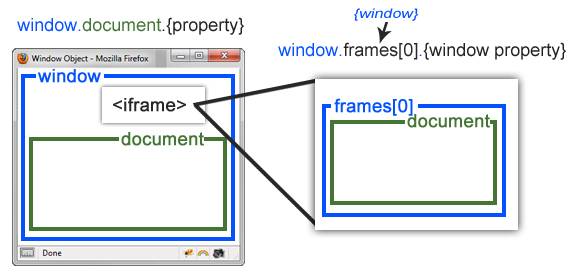
Это кажется достаточно простым. Но что происходит после введения IFRAME?
на window является фактическим глобальным объектом.
на screen - это экран, он содержит свойства о дисплее пользователя.
на document - это то, где находится DOM.
кратко, с более подробной информацией ниже,
-
window- это контекст выполнения и глобальный объект для JS этого контекста -
documentсодержит HTML -
screenописывает полный экран физического дисплея
посмотреть W3C по и Mozilla ссылки для получения подробной информации об этих объектах. Самое основное отношение между тремя является то, что каждая вкладка браузера имеет свой собственный window, и a window и window.document и window.screen свойства. Вкладка браузера window является глобальным контекстом, поэтому document и screen смотрите window.document и window.screen. Более подробная информация о трех объектах приведена ниже, после JavaScript Фланагана: окончательное руководство.
window
каждая вкладка браузера имеет свой собственный топ-уровня
на window содержит все, поэтому вы можете вызвать window.screen и window.document чтобы получить эти элементы. Проверьте эту скрипку, довольно-печать содержимого каждого объекта:http://jsfiddle.net/JKirchartz/82rZu/
вы также можете увидеть содержимое объекта в firebug / dev tools, как это:
console.dir(window);
console.dir(document);
console.dir(screen);
window это корень всего,screen просто размеры экрана, и document является объектом top DOM. поэтому вы можете думать об этом как window будучи как супер-document...
окне это первое, что загружается в браузер. Этот объект window имеет большинство свойств, таких как length, innerWidth, innerHeight, name, если он был закрыт, его родители и многое другое.
документ объект-это ваш html, aspx, php или другой документ, который будет загружен в браузер. Документ фактически загружается внутри объекта window и имеет доступные ему свойства, такие как title, URL, cookie и т. д. Что? это действительно значит? Это означает, что если вы хотите получить доступ к свойству, для окна это окна.свойство, если это документ, это окно.документ.свойство, которое также доступно в виде документа.свойство.