Ваадин: как изменить фавикон?
Как я могу изменить favicon моих страниц в Vaadin ? Я хотел бы изменить favicon моих страниц, но я понятия не имею, где это место, чтобы изменить его ? У кого-нибудь есть опыт в этом ?
3 ответов
сначала создайте каталог тем:/WebContent/VAADIN/themes / mynewtheme
затем поместите свой пользовательский favicon.ico в этом каталоге. Вам также необходимо установить свойство темы в вашем приложении:
public class MyNewApplication extends Application {
@Override
public void init() {
...
...
setTheme("mynewtheme");
}
}
вот более подробная версия аналогичный ответ опубликовано Greg Ballot. Мой ответ здесь относится к Vaadin 7, текущему по состоянию на 7.5.3.
Пользовательские Темы
на фреймворк Vaadin 7.5, вы можете удалить файл графического изображения favicon в эту тему. При использовании плагина Vaadin для различных IDEs (NetBeans, затмение) или Мэйвен архетипы пользовательский тема названа mytheme должно быть уже создано для вас. Поместите файл изображения в это mytheme папка.
основная часть вашего приложения Vaadin 7, Ваш подкласс UI, необходимо указать, что он использует вашу пользовательскую тему. Опять же, если вы используете Плагины IDE и/или архетип Maven, это должно быть уже настроено для вас. Самый простой способ-это Аннотация Java в подклассе UI.
@Theme ( "mytheme" ) // Tell Vaadin to apply your custom theme, usually a subclass of the Valo or Reindeer theme.
@Title ( "PowerWrangler" ) // Statically specify the title to appear in web browser window/tab.
@SuppressWarnings ( "serial" ) // If not serializing such as "sticky sessions" and such, disable compiler warnings about serialization.
@Push ( PushMode.AUTOMATIC ) // If using Push technology.
public class MyVaadinUI extends UI
{
…
Использование/Поведение Favicon Не Стандартное
помните, что поведение favicon не стандартизировано. Фавиконы развивались беспорядочно, в основном из чувства удовольствия. Точное поведение зависит от конкретного браузера и сервера. Кроме конкретного местоположения папки, ничто из этого не является особенным для Vaadin.
Форматы Файлов Изображений
изначально формат файла ICO использовался исключительно. С тех пор большинство браузеров эволюционировали, чтобы принять любой из нескольких форматов, включая в формате JPEG, TIFF и PNG.
Размер Изображения/Разрешение
первоначально фавиконы должны были быть очень маленькими значками растрового изображения. Некоторые браузеры по-разному используют favicon в ситуациях, когда вы можете предоставить изображение с более высоким разрешением. Но помните, что меньшие файлы загружаются быстрее, не заставляя пользователей ждать.
Имя Файла Favicon
некоторые браузеры или серверы могут обрабатывать другие имена файлов или имена расширения, но мне проще всего назвать мой файл именно favicon.ico -- даже если используется другой формат! Обычно я использую PNG-файл, но называю его с помощью .расширение ico. Хотя я не могу гарантировать, что эта практика работает на каждом сервере и браузере, я не столкнулся с какой-либо проблемой.
Существующий Файл Favicon
последние версии Vaadin включили значок, связанный с Vaadin в favicon.файл ico в настроенном проекте. Поэтому вы должны заменить этот файл своим. В Vaadin 7.5.3 файл содержит четыре размера, самый большой из которых выглядит следующим образом:
более старые версии не добавили файл, поэтому вы добавляете свой собственный.
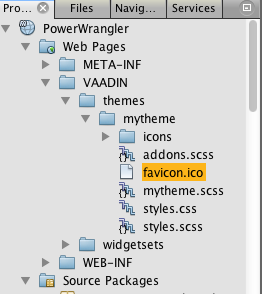
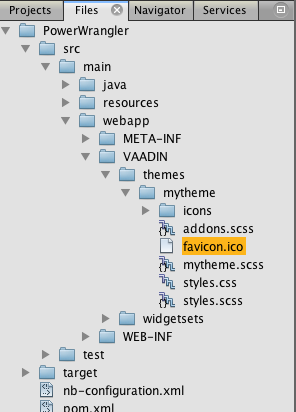
выстрелы язь экрана
вот пара снимков экрана. Один-это проектное (логическое) представление в NetBeans 8, а другой-файловое (физическое) представление.
в случае пользовательского имени значка (Vaadin 7):
public class MyServlet extends VaadinServlet implements SessionInitListener {
@Override
protected void servletInitialized() throws ServletException {
super.servletInitialized();
getService().addSessionInitListener(this);
}
@Override
public void sessionInit(SessionInitEvent event) throws ServiceException {
event.getSession().addBootstrapListener(new BootstrapListener() {
@Override
public void modifyBootstrapPage(BootstrapPageResponse response) {
response.getDocument().head()
.getElementsByAttributeValue("rel", "shortcut icon")
.attr("href", "./VAADIN/themes/mynewtheme/custom.ico");
response.getDocument().head()
.getElementsByAttributeValue("rel", "icon")
.attr("href", "./VAADIN/themes/mynewtheme/custom.ico");
}
@Override
public void modifyBootstrapFragment(BootstrapFragmentResponse response) {
}
});
}
}
редактировать
лучше использовать BootstrapListener как статический вложенный класс: ссылке