вертикальное выравнивание iOS 7 UITextView
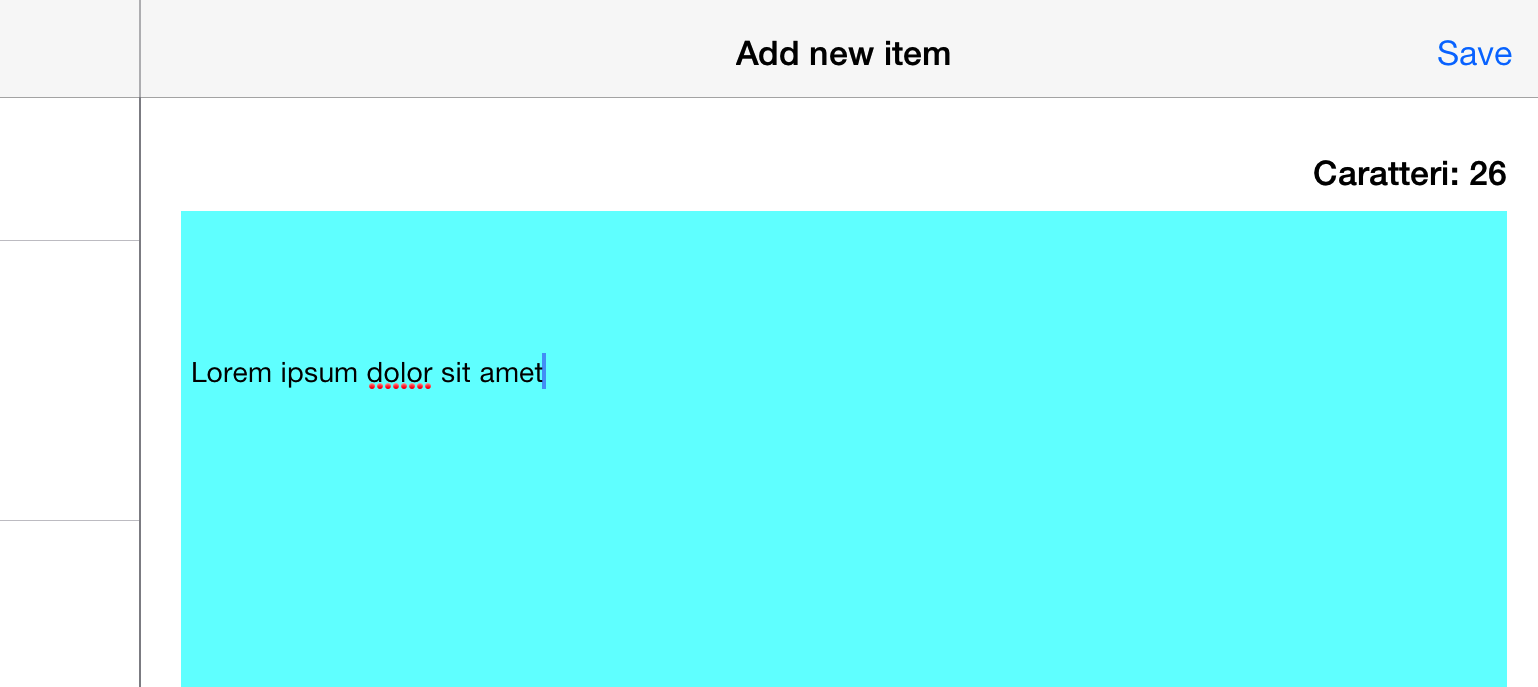
как это возможно, что мой редактируемый UITextView (помещено внутри простого UIViewController внутри UISplitView который действует как делегат для UITextView) не показывает текст с самого начала, но после что-то вроде 6-7 линии?

Я не устанавливал какой-либо конкретный автозапуск или что-то подобное, попытка удалить текст не помогает (так что никаких скрытых символов или что-то еще).
Я использую iOS 7 на iPad, в раскадровке выглядит хорошо... Этот проблема такая же на симуляторе iOS и реальных устройствах. Я злюсь: P
вот код. Это ViewController viewDidLoad()
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view.
self.itemTextField.delegate = self;
self.itemTextField.text = NSLocalizedString(@"NEWITEMPLACEHOLDER", nil);
self.itemTextField.textColor = [UIColor lightGrayColor]; //optional
}
и вот переопределенные функции для UITextView Я использую некоторый код, который я нашел в StackOverflow, чтобы имитировать заполнитель для представления (тот же материал на iPhone версии раскадровки отлично работает)...
// UITextView placeholder
- (void)textViewDidBeginEditing:(UITextView *)textView
{
if ([textView.text isEqualToString:NSLocalizedString(@"NEWITEMPLACEHOLDER", nil)]) {
textView.text = @"";
textView.textColor = [UIColor blackColor]; //optional
}
[textView becomeFirstResponder];
}
- (void)textViewDidEndEditing:(UITextView *)textView
{
if ([textView.text isEqualToString:@""]) {
textView.text = NSLocalizedString(@"NEWITEMPLACEHOLDER", nil);
textView.textColor = [UIColor lightGrayColor]; //optional
}
[textView resignFirstResponder];
}
-(void)textViewDidChange:(UITextView *)textView
{
int len = textView.text.length;
charCount.text = [NSString stringWithFormat:@"%@: %i", NSLocalizedString(@"CHARCOUNT", nil),len];
}
- (BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text
{
return YES;
}
8 ответов
попробуйте позвонить -sizeToFit после сдачи текста. Этот ответ может быть полезен вертикально выровнять текст в UILabel.
[UPDATE]
Я обновляю этот ответ, чтобы сделать его более читаемым.
Проблема в том, что из iOS7 контроллеры представления контейнера, такие как UINavigationController или UITabbarController, могут изменять вставки содержимого представлений прокрутки (или представлений, которые наследуются от него), чтобы избежать перекрытия содержимого. Это происходит, только если scrollview является основным видом или первые подвиды. Чтобы избежать этого, вы должны отключить это поведение, установив automaticallyAdjustsScrollViewInsets to NO или переопределение этого метода для возврата NO.
Я прошел через ту же проблему.
решил его, отключив автоматическую настройку вставок scrollView:
if(SYSTEM_VERSION_GREATER_THAN_OR_EQUAL_TO(@"7.0")){
self.automaticallyAdjustsScrollViewInsets = NO; // Avoid the top UITextView space, iOS7 (~bug?)
}
Это довольно распространенная проблема, поэтому я бы создал простой подкласс UITextView, чтобы вы могли повторно использовать его и использовать его в IB.
вместо этого я бы использовал contentInset, убедившись, что изящно обрабатывает случай, когда contentSize больше границ textView
@interface BSVerticallyCenteredTextView : UITextView
@end
@implementation BSVerticallyCenteredTextView
- (id)initWithFrame:(CGRect)frame
{
if (self = [super initWithFrame:frame])
{
[self addObserver:self forKeyPath:@"contentSize" options: (NSKeyValueObservingOptionNew) context:NULL];
}
return self;
}
- (id)initWithCoder:(NSCoder *)aDecoder
{
if (self = [super initWithCoder:aDecoder])
{
[self addObserver:self forKeyPath:@"contentSize" options: (NSKeyValueObservingOptionNew) context:NULL];
}
return self;
}
-(void)observeValueForKeyPath:(NSString *)keyPath ofObject:(id)object change:(NSDictionary *)change context:(void *)context
{
if ([keyPath isEqualToString:@"contentSize"])
{
UITextView *tv = object;
CGFloat deadSpace = ([tv bounds].size.height - [tv contentSize].height);
CGFloat inset = MAX(0, deadSpace/2.0);
tv.contentInset = UIEdgeInsetsMake(inset, tv.contentInset.left, inset, tv.contentInset.right);
}
}
- (void)dealloc
{
[self removeObserver:self forKeyPath:@"contentSize"];
}
@end
использовать -observerForKeyPath с contentSize KeyPath
посмотрите код в моем блоге (Не фокусируйтесь на тайская язык)
http://www.macbaszii.com/2012/10/ios-dev-uitextview-vertical-alignment.html
вдохновленный Kiattisak, я реализовал вертикальное выравнивание как категорию над UITextView, Так что вы можете контролировать вертикальный выравнивание наследие UITextView.
Вы можете найти его как суть здесь.
у меня была такая же проблема с iOS 8.1, и ни один из этих предложений не работает.
что сделал работа в раскадровки и перетащите мой UITableView или UITextView Так что это больше не было первым подвидом моего экрана UIView.
http://www.codeproject.com/Tips/852308/Bug-in-XCode-Vertical-Gap-Above-UITableView
похоже, это связано с наличием UIView встроенные в UINavigationController.
ошибка ? Жучок ? Делавший Я говорю "жучок"...?
;-)
Swift версия Танги.Ответ г:
if(UIDevice.currentDevice().systemVersion >= "7.0") {
self.automaticallyAdjustsScrollViewInsets = false; // Avoid the top UITextView space, iOS7 (~bug?)
}
Проверьте верхнюю вставку содержимого textView в -viewDidLoad:
NSLog(@"NSStringFromUIEdgeInsets(self.itemTextField.contentInset) = %@", NSStringFromUIEdgeInsets(self.itemTextField.contentInset));
сбросить его в раскадровке, если он не равен нулю
