Вертикальное выравнивание не работает на встроенном блоке
мне сказали, что:
вертикальное выравнивание работает только для встроенных, встроенных блоков, изображений и таблиц элементы.
он должен применяться к дочернему элементу, в отличие от родительский элемент, в отличие от text-align.
однако, когда я попытался установить вертикальное выравнивание посередине на элементе встроенного блока, это не сработало. Почему?
#wrapper {
border: 1px solid black;
width: 500px;
height: 500px;
}
#content {
border: 1px solid black;
display: inline-block;
vertical-align: middle;
}<div id = 'wrapper'>
<div id = 'content'> content </div>
</div>3 ответов
Он не работает, потому что vertical-align устанавливает выравнивание содержимого встроенного уровня относительно их поля строки, а не их содержащего блока:
Это свойство влияет на вертикальное позиционирование внутри коробки линии коробки, созданные элементом встроенного уровня.
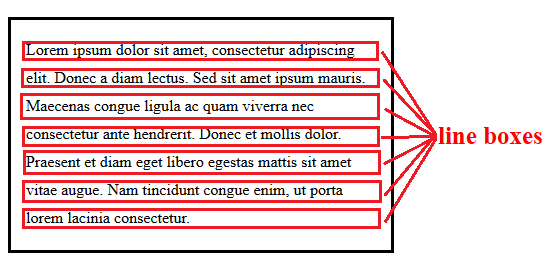
A строке is
прямоугольная область, содержащая поля, образующие строку
когда вы видите некоторый текст, который имеет несколько строк, каждый из которых является полем строки. Например, если у вас есть
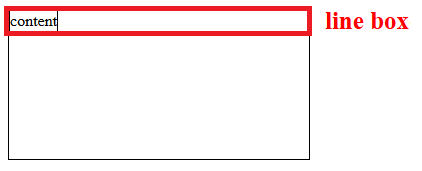
p { border: 3px solid; width: 350px; height: 200px; line-height: 28px; padding: 15px; }<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec a diam lectus. Sed sit amet ipsum mauris. Maecenas congue ligula ac quam viverra nec consectetur ante hendrerit. Donec et mollis dolor. Praesent et diam eget libero egestas mattis sit amet vitae augue. Nam tincidunt congue enim, ut porta lorem lacinia consectetur.</p>если есть только одна строка, как в вашем случае, это также линия поле
используя vertical-align: middle центров .content вертикально внутри этой коробки линии. Но проблема в том, что поле строки не вертикально центрировано внутри содержащего блок.
если вы хотите что-то по вертикали в середине, содержащих блоке как выровнять текст по вертикали по центру в div с CSS?
Vertical-align на элементе inline / inline-block, изображениях, тексте... выровнять элемент вместе, а не с родителем.
пример использования: выровнять изображение смайлика в тексте
вы можете обмануть, добавив ширину 0px, псевдо-элемент 100% высоты
#wrapper {
border: 1px solid black;
width: 200px;
height: 200px;
vertical-align: middle;
}
#wrapper:after{
content: '';
display: inline-block;
width: 0px;
height: 100%;
vertical-align: middle;
}
#content {
border: 1px solid black;
display: inline-block;
vertical-align: middle;
}<div id = 'wrapper'>
<div id = 'content'> content </div>
</div>он работает для меня с помощью vertical-align:text-top;
<div class="box">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh
</div>
<div class="box">
Lorem ipsum dolor sit amet, diam nonummy nibh
</div>
<div class="box">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh
</div>
.box {
display: inline-block;
width: 20%;
margin: 5px;
padding:10px;
border-top: 5px solid #000000;
vertical-align: text-top;
}