ViewPager с предыдущими и следующими границами страниц
Я разрабатываю представление с несколькими страницами. Я хочу, чтобы края предыдущей и следующей страниц были показаны ниже и реализовали 2 пальца для переключения между страницами.

Я попытался с помощью ViewPager с отрицательным полем страницы, как предложил здесь но это только показывает один из краев на экране, а не оба одновременно.
альтернативно, есть ли способ, которым я могу расположить часть моего вида вне экрана, а затем оживить его, давая это ViewPager тип эффекта.
Как я должен это сделать ? Спасибо !
7 ответов
цитирую сам себя из сообщение в блоге на эту тему:
третий подход исходит от Дэйва Смита, соавтора хорошо известной книги Android Recipes. Он пошел в совершенно другом направлении, используя пользовательский контейнер, который отключал детей, чтобы показать более одной страницы за раз.
его опубликовал пример кода показывает все это в действии. Его контейнер (
com.example.pagercontainer.PagerContainer) обертываетViewPagerи звонкиsetClipChildren(false);на себе, так хоть тоViewPagerфокусируется на одной выбранной странице, другие страницы, которые имеют координаты за пределамиViewPagerграницы все еще видны, если они вписываются вPagerContainer. По размеруViewPagerменьше, чемPagerContainer, theViewPagerизменить размер страницы для такого размера, оставляя место для других страниц не было видно.PagerContainer, хотя, нужно немного помочь с сенсорными событиями, какViewPagerбудет обрабатывать только события салфетки на своих видимых границах, игнорируя любые страницы виден по бокам.

У меня есть аналогичное решение:
на viewpager установите левое и правое заполнение, например 20dp. Также установите поле страницы на viewpager, например половину заполнения пейджера. И не забудьте отключить прокладку клипа.
tilePager.setPadding(defaultGap, 0, defaultGap, 0);
tilePager.setClipToPadding(false);
tilePager.setPageMargin(halfGap);
-
установите левую и правую прокладку для всего вида элемента. Пример xml (page_item.XML-код):
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingLeft="20dp" android:paddingRight="20dp"/> <TextView android:id="@+id/text1" android:text="Large Text" android:textAppearance="?android:attr/textAppearanceLarge" /> </LinearLayout> -
затем установите отрицательное поле страницы для
PageViewравно 2*(Предыдущее заполнение вида)int margin = (int)TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 20*2, getResources().getDisplayMetrics()); mViewPager.setPageMargin(-margin); необязательно. Установите нулевое левое заполнение для первого элемента и нулевое правое заполнение для последнего элемента, чтобы скрыть пустые края. Вы можете сделать это в
PageAdapterилиPageкласс фрагмент.
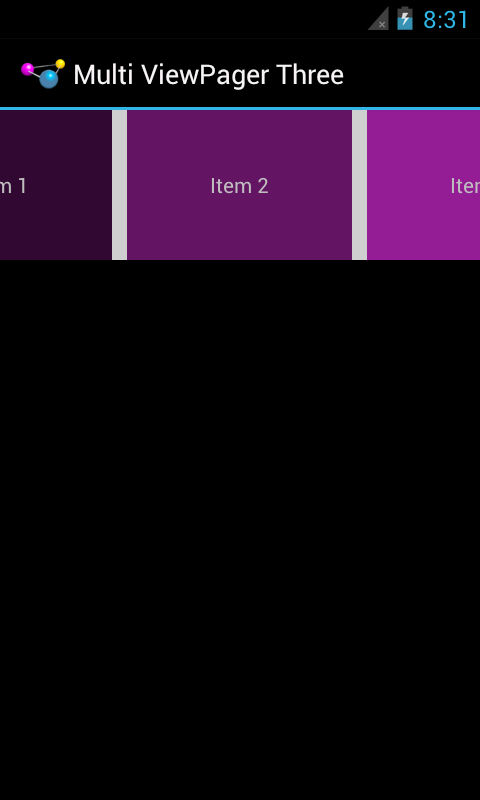
для просмотра левых и правых страниц, установить следующие значения
viewpager.setClipToPadding(false)
viewpager.setPadding(left,0,right,0)
Если вам нужно пространство между двумя страницами в viewpager, добавьте viewpager.setPageMargin (int)
Android ViewPager - показать предварительный просмотр страницы слева и справа
если кто-то все еще ищет решение, я настроил ViewPage для его достижения без использования отрицательной маржи, найдите образец проекта здесь https://github.com/44kksharma/Android-ViewPager-Carousel-UI
он должен работать в большинстве случаев, но вы все равно можете определить поле страницы с помощью
mPager.setPageMargin(margin in pixel);
скачать исходный код(ViewPager с предыдущими и следующими границами страницы)
MainActivity.java
package com.deepshikha.viewpager;
import android.content.Context;
import android.content.res.Configuration;
import android.os.Build;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.app.FragmentStatePagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.util.Log;
import android.util.SparseArray;
import android.view.ViewGroup;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends FragmentActivity {
ViewPager pager;
MyPageAdapter obj_adapter;
String str_device;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}
private void init() {
pager = (ViewPager) findViewById(R.id.viewpager);
differentDensityAndScreenSize(getApplicationContext());
List<Fragment> fragments = getFragments();
pager.setAdapter(obj_adapter);
pager.setClipToPadding(false);
if (str_device.equals("normal-hdpi")){
pager.setPadding(160, 0, 160, 0);
}else if (str_device.equals("normal-mdpi")){
pager.setPadding(160, 0, 160, 0);
}else if (str_device.equals("normal-xhdpi")){
pager.setPadding(160, 0, 160, 0);
}else if (str_device.equals("normal-xxhdpi")){
pager.setPadding(180, 0, 180, 0);
}else if (str_device.equals("normal-xxxhdpi")){
pager.setPadding(180, 0, 180, 0);
}else if (str_device.equals("normal-unknown")){
pager.setPadding(160, 0, 160, 0);
}else {
}
obj_adapter = new MyPageAdapter(getSupportFragmentManager(), fragments);
pager.setPageTransformer(true, new ExpandingViewPagerTransformer());
pager.setAdapter(obj_adapter);
}
class MyPageAdapter extends FragmentPagerAdapter {
private List<Fragment> fragments;
public MyPageAdapter(FragmentManager fm, List<Fragment> fragments) {
super(fm);
this.fragments = fragments;
}
@Override
public Fragment getItem(int position) {
return this.fragments.get(position);
}
@Override
public int getCount() {
return this.fragments.size();
}
}
private List<Fragment> getFragments() {
List<Fragment> fList = new ArrayList<Fragment>();
fList.add(MyFragment.newInstance("Fragment 1",R.drawable.imags));
fList.add(MyFragment.newInstance("Fragment 2",R.drawable.image1));
fList.add(MyFragment.newInstance("Fragment 3",R.drawable.image2));
fList.add(MyFragment.newInstance("Fragment 4",R.drawable.image3));
fList.add(MyFragment.newInstance("Fragment 5",R.drawable.image4));
return fList;
}
public int differentDensityAndScreenSize(Context context) {
int value = 20;
String str = "";
if ((context.getResources().getConfiguration().screenLayout & Configuration.SCREENLAYOUT_SIZE_MASK) == Configuration.SCREENLAYOUT_SIZE_SMALL) {
switch (context.getResources().getDisplayMetrics().densityDpi) {
case DisplayMetrics.DENSITY_LOW:
str = "small-ldpi";
// Log.e("small 1","small-ldpi");
value = 20;
break;
case DisplayMetrics.DENSITY_MEDIUM:
str = "small-mdpi";
// Log.e("small 1","small-mdpi");
value = 20;
break;
case DisplayMetrics.DENSITY_HIGH:
str = "small-hdpi";
// Log.e("small 1","small-hdpi");
value = 20;
break;
case DisplayMetrics.DENSITY_XHIGH:
str = "small-xhdpi";
// Log.e("small 1","small-xhdpi");
value = 20;
break;
case DisplayMetrics.DENSITY_XXHIGH:
str = "small-xxhdpi";
// Log.e("small 1","small-xxhdpi");
value = 20;
break;
case DisplayMetrics.DENSITY_XXXHIGH:
str = "small-xxxhdpi";
//Log.e("small 1","small-xxxhdpi");
value = 20;
break;
case DisplayMetrics.DENSITY_TV:
str = "small-tvdpi";
// Log.e("small 1","small-tvdpi");
value = 20;
break;
default:
str = "small-unknown";
value = 20;
break;
}
} else if ((context.getResources().getConfiguration().screenLayout & Configuration.SCREENLAYOUT_SIZE_MASK) == Configuration.SCREENLAYOUT_SIZE_NORMAL) {
switch (context.getResources().getDisplayMetrics().densityDpi) {
case DisplayMetrics.DENSITY_LOW:
str = "normal-ldpi";
// Log.e("normal-ldpi 1","normal-ldpi");
str_device = "normal-ldpi";
value = 82;
break;
case DisplayMetrics.DENSITY_MEDIUM:
// Log.e("normal-mdpi 1","normal-mdpi");
str = "normal-mdpi";
value = 82;
str_device = "normal-mdpi";
break;
case DisplayMetrics.DENSITY_HIGH:
// Log.e("normal-hdpi 1","normal-hdpi");
str = "normal-hdpi";
str_device = "normal-hdpi";
value = 82;
break;
case DisplayMetrics.DENSITY_XHIGH:
//Log.e("normal-xhdpi 1","normal-xhdpi");
str = "normal-xhdpi";
str_device = "normal-xhdpi";
value = 90;
break;
case DisplayMetrics.DENSITY_XXHIGH:
// Log.e("normal-xxhdpi 1","normal-xxhdpi");
str = "normal-xxhdpi";
str_device = "normal-xxhdpi";
value = 96;
break;
case DisplayMetrics.DENSITY_XXXHIGH:
//Log.e("normal-xxxhdpi","normal-xxxhdpi");
str = "normal-xxxhdpi";
str_device = "normal-xxxhdpi";
value = 96;
break;
case DisplayMetrics.DENSITY_TV:
//Log.e("DENSITY_TV 1","normal-mdpi");
str = "normal-tvdpi";
str_device = "normal-tvmdpi";
value = 96;
break;
default:
// Log.e("normal-unknown","normal-unknown");
str = "normal-unknown";
str_device = "normal-unknown";
value = 82;
break;
}
} else if ((context.getResources().getConfiguration().screenLayout & Configuration.SCREENLAYOUT_SIZE_MASK) == Configuration.SCREENLAYOUT_SIZE_LARGE) {
switch (context.getResources().getDisplayMetrics().densityDpi) {
case DisplayMetrics.DENSITY_LOW:
str = "large-ldpi";
// Log.e("large-ldpi 1","normal-ldpi");
value = 78;
break;
case DisplayMetrics.DENSITY_MEDIUM:
str = "large-mdpi";
//Log.e("large-ldpi 1","normal-mdpi");
value = 78;
break;
case DisplayMetrics.DENSITY_HIGH:
//Log.e("large-ldpi 1","normal-hdpi");
str = "large-hdpi";
value = 78;
break;
case DisplayMetrics.DENSITY_XHIGH:
// Log.e("large-ldpi 1","normal-xhdpi");
str = "large-xhdpi";
value = 125;
break;
case DisplayMetrics.DENSITY_XXHIGH:
//Log.e("large-ldpi 1","normal-xxhdpi");
str = "large-xxhdpi";
value = 125;
break;
case DisplayMetrics.DENSITY_XXXHIGH:
// Log.e("large-ldpi 1","normal-xxxhdpi");
str = "large-xxxhdpi";
value = 125;
break;
case DisplayMetrics.DENSITY_TV:
//Log.e("large-ldpi 1","normal-tvdpi");
str = "large-tvdpi";
value = 125;
break;
default:
str = "large-unknown";
value = 78;
break;
}
} else if ((context.getResources().getConfiguration().screenLayout & Configuration.SCREENLAYOUT_SIZE_MASK) == Configuration.SCREENLAYOUT_SIZE_XLARGE) {
switch (context.getResources().getDisplayMetrics().densityDpi) {
case DisplayMetrics.DENSITY_LOW:
// Log.e("large-ldpi 1","normal-ldpi");
str = "xlarge-ldpi";
value = 125;
break;
case DisplayMetrics.DENSITY_MEDIUM:
// Log.e("large-ldpi 1","normal-mdpi");
str = "xlarge-mdpi";
value = 125;
break;
case DisplayMetrics.DENSITY_HIGH:
//Log.e("large-ldpi 1","normal-hdpi");
str = "xlarge-hdpi";
value = 125;
break;
case DisplayMetrics.DENSITY_XHIGH:
// Log.e("large-ldpi 1","normal-hdpi");
str = "xlarge-xhdpi";
value = 125;
break;
case DisplayMetrics.DENSITY_XXHIGH:
// Log.e("large-ldpi 1","normal-xxhdpi");
str = "xlarge-xxhdpi";
value = 125;
break;
case DisplayMetrics.DENSITY_XXXHIGH:
// Log.e("large-ldpi 1","normal-xxxhdpi");
str = "xlarge-xxxhdpi";
value = 125;
break;
case DisplayMetrics.DENSITY_TV:
//Log.e("large-ldpi 1","normal-tvdpi");
str = "xlarge-tvdpi";
value = 125;
break;
default:
str = "xlarge-unknown";
value = 125;
break;
}
}
return value;
}
}
некоторое время назад мне нужна была такая функция и подготовили крошечную библиотеку, которая использует RecyclerView с PagerSnapHelper (добавлено в версии 25.1.0 библиотеки поддержки v7) вместо classic ViewPager:
MetalRecyclerPagerView - вы можете найти весь код вместе с примерами там.
в основном он состоит из одного файла класс: MetalRecyclerViewPager.java (и два xmls:attrs.в XML и ids.в XML).
надеюсь, что это поможет кому-то:)

