Включение изображения XAML в ResourceDictionary с функциями предварительного просмотра дизайна
у меня есть векторное изображение, определенное в файле XAML
изображения.в XAML
<Canvas xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Name="appbar_power" Width="76" Height="76" Clip="F1 M 0,0L 76,0L 76,76L 0,76L 0,0">
<Path Width="38" Height="41.1667" Canvas.Left="19" Canvas.Top="17.4167" Stretch="Fill" Fill="#FFFFFFFF" Data="F1 M 36.4167,36.4167L 36.4167,17.4167L 41.1667,17.4167L 41.1667,36.4167L 36.4167,36.4167 Z M 57,39.5833C 57,50.0767 48.4934,58.5833 38,58.5833C 27.5066,58.5833 19,50.0767 19,39.5833C 19,30.7301 25.0552,23.2911 33.25,21.1819L 33.25,27.8374C 28.6079,29.7165 25.3333,34.2675 25.3333,39.5833C 25.3333,46.5789 31.0044,52.25 38,52.25C 44.9956,52.25 50.6667,46.5789 50.6667,39.5833C 50.6667,34.8949 48.1194,30.8014 44.3333,28.6113L 44.3333,21.6645C 51.7129,24.2728 57,31.3106 57,39.5833 Z "/>
</Canvas>
Если я изменяю код XAML этого изображения (например, свойство Fill пути), изменения отображаются мгновенно в окне Design Visual Studio 2015.
Теперь я хотел бы создать ResourceDictionary, который ссылается на этот образ. Я включил код xaml непосредственно в ResourceDictionary, но в этом случае я теряю возможность предварительного просмотра (Дизайн windows недоступен в Visual Studio, я получаю " MyResourceDictionary.xaml нельзя редактировать в представлении" ).
MyResourceDictionary.в XAML
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:Project.XamlResources">
<Canvas x:Key="appbar_power" x:Name="appbar_power" Width="76" Height="76" Clip="F1 M 0,0L 76,0L 76,76L 0,76L 0,0">
<Path Width="38" Height="41" Canvas.Left="19" Canvas.Top="17" Stretch="Fill" Fill="#FFFFFFFF" Data="F1 M 36.4167,36.4167L 36.4167,17.4167L 41.1667,17.4167L 41.1667,36.4167L 36.4167,36.4167 Z M 57,39.5833C 57,50.0767 48.4934,58.5833 38,58.5833C 27.5066,58.5833 19,50.0767 19,39.5833C 19,30.7301 25.0552,23.2911 33.25,21.1819L 33.25,27.8374C 28.6079,29.7165 25.3333,34.2675 25.3333,39.5833C 25.3333,46.5789 31.0044,52.25 38,52.25C 44.9956,52.25 50.6667,46.5789 50.6667,39.5833C 50.6667,34.8949 48.1194,30.8014 44.3333,28.6113L 44.3333,21.6645C 51.7129,24.2728 57,31.3106 57,39.5833 Z "/>
</Canvas>
</ResourceDictionary>
есть ли способ создать словарь ресурсов способом, подобным следующему:
MyResourceDictionary_new.в XAML
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:Project.XamlResources">
<refers_to "Image.xaml">
</ResourceDictionary>
1 ответов
надеюсь, я правильно понимаю ваше намерение. Если нет, дайте мне знать, но это то, что я, вероятно, сделаю.
мы принимаем ваши Path и преобразовать его в стиль для словаря ресурсов, в котором это;
<Canvas x:Key="appbar_power" x:Name="appbar_power"
Width="76" Height="76"
Clip="F1 M 0,0L 76,0L 76,76L 0,76L 0,0">
<Path Width="38" Height="41" Canvas.Left="19" Canvas.Top="17"
Stretch="Fill" Fill="#FFFFFFFF"
Data="F1 M 36.4167,36.4167L 36.4167,17.4167L 41.1667,17.4167L 41.1667,36.4167L 36.4167,36.4167 Z M 57,39.5833C 57,50.0767 48.4934,58.5833 38,58.5833C 27.5066,58.5833 19,50.0767 19,39.5833C 19,30.7301 25.0552,23.2911 33.25,21.1819L 33.25,27.8374C 28.6079,29.7165 25.3333,34.2675 25.3333,39.5833C 25.3333,46.5789 31.0044,52.25 38,52.25C 44.9956,52.25 50.6667,46.5789 50.6667,39.5833C 50.6667,34.8949 48.1194,30.8014 44.3333,28.6113L 44.3333,21.6645C 51.7129,24.2728 57,31.3106 57,39.5833 Z "/>
</Canvas>
преобразуется в это и помещается в словарь ресурсов;
<Style x:Key="appbar_power" TargetType="{x:Type Path}">
<Setter Property="Width" Value="38"/>
<Setter Property="Height" Value="41"/>
<Setter Property="Stretch" Value="Fill"/>
<Setter Property="Fill" Value="#FFFFFFFF"/>
<Setter Property="Data" Value="F1 M 36.4167,36.4167L 36.4167,17.4167L 41.1667,17.4167L 41.1667,36.4167L 36.4167,36.4167 Z M 57,39.5833C 57,50.0767 48.4934,58.5833 38,58.5833C 27.5066,58.5833 19,50.0767 19,39.5833C 19,30.7301 25.0552,23.2911 33.25,21.1819L 33.25,27.8374C 28.6079,29.7165 25.3333,34.2675 25.3333,39.5833C 25.3333,46.5789 31.0044,52.25 38,52.25C 44.9956,52.25 50.6667,46.5789 50.6667,39.5833C 50.6667,34.8949 48.1194,30.8014 44.3333,28.6113L 44.3333,21.6645C 51.7129,24.2728 57,31.3106 57,39.5833 Z"/>
</Style>
из того, что я мог бы сказать ваш оригинальный родитель Canvas не было необходимости, и я только предположил, что это просто остатки материала от редактора WYSIWYG, который вы сделали активом с тех пор, как пространства имен будут избыточными, а клип ничего не сделал?
так Path - фактическая шаблон. Мы используем его в экземпляре сейчас, как;
<Path Style="{StaticResource appbar_power}"/>
который по-прежнему позволяет вам установить свои свойства, как если бы вы хотели изменить на Fill="Red" или что нужно сделать. Ответ на ваш вопрос теперь, хотя, то, если вы находитесь в своем представлении дизайна или из контура документа, просто right-click -> Edit Style -> Edit Current и вы редактируете шаблон live, поэтому ваши изменения немедленно в окне "дизайн", но из словаря ресурсов (вы заметите изменение окна).
кроме того, Blend действительно чертовски удобен для любой работы с ресурсами, которую VS интуитивно не предоставляет. Надеюсь, это поможет, ура.
дополнение:
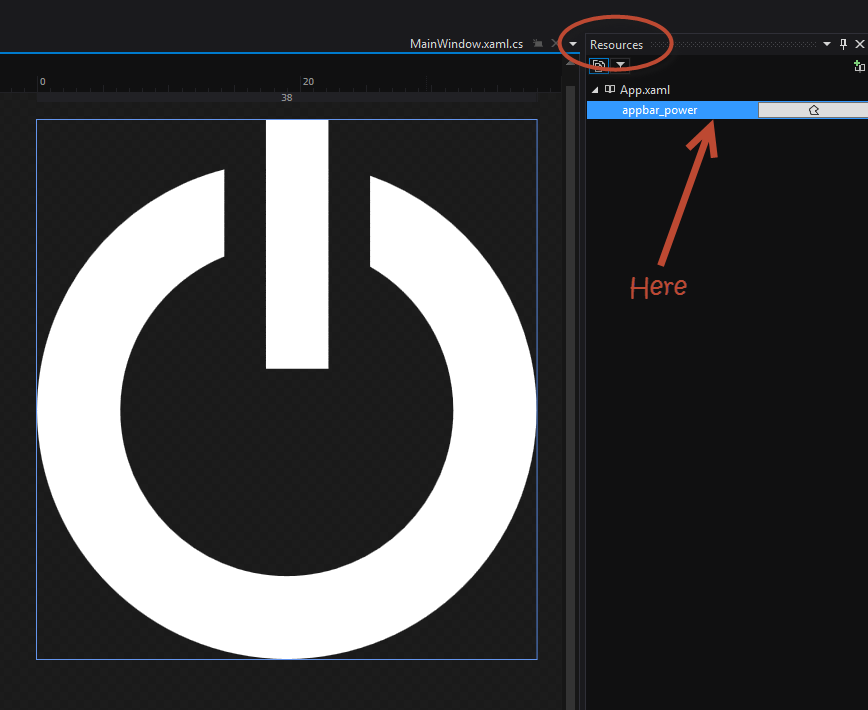
если вы хотите сделать это прямо из своего словаря ресурсов, чтобы вы могли видеть все свои ресурсы там сразу, вы просто откроете свой словарь ресурсов и откройте вкладку "ресурсы". Добавлять Ан x:Name до Style шаблон и запустить его. Я лично использую Blend для этого. Однако теперь вы увидите свой шаблон на вкладке "ресурсы", и вы можете дважды щелкнуть или щелкнуть правой кнопкой мыши- > изменить, и это позволит вам активно редактировать что-либо в словаре ресурсов. Пример изображения из смеси;