Возврат Javascript с двоеточием
Я изучаю JavaScript и столкнулся со структурой ниже:
var Test = (function () {
function func1() {
//do something.....
}
function func2() {
//do something.....
}
function func3() {
//do something.....
}
return {
func1: func1,
func2: func2,
func3: func3
};
})();
Мне интересно, что делает блок возврата. Это очень часто используемая структура JavaScript? Пожалуйста, дайте мне знать, где я могу получить дополнительную информацию об этом.
3 ответов
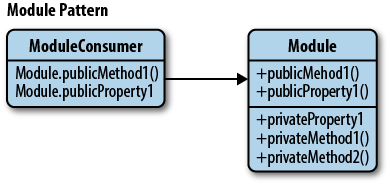
это Выявление Шаблона Модуля.
возвращаемый объект содержит ссылки на функции, определенные внутри IIFE. Так что функции, определенные внутри частная к анонимной функции.
но если вы хотите использовать внутренние функции снаружи, вы можете использовать возвращенный объект.
значение Test будет
var Test = {
func1: func1,
func2: func2,
func3: func3
};
и вы можете назвать func1 извне as
Test.func1();
это путь Javascript повторить класс. Как нет видимость спецификаторы используя шаблон модуля, переменные / методы могут быть общедоступными / частными.
раскрывая картина модуля воодушевлена от картины модуля. При выявлении шаблона модуля, только ссылка на частная переменные / методы возвращаются в объект.
основная идея шаблона-избегать зло глобальных переменных. Это похоже на IIFE, за исключением того, что вместо функции возвращается объект. Переменные / методы, определенные внутри IIFE, являются частная функции. Чтобы получить доступ к любой переменной / методу внутри IIFE, его необходимо добавить в возвращаемый объект, а затем к нему можно получить доступ извне IIFE. Этот шаблон использует закрытие, поэтому переменные / методы, определенные внутри IIFE, доступны даже после возвращения объекта.
из книги Эдди Османи изучение шаблонов проектирования Javascript
показательный шаблон модуля произошел, когда Хайльман был разочарован тем фактом, что ему пришлось повторить имя основного объекта, когда мы хотели вызвать один общедоступный метод из другого или получить доступ к общедоступным переменным. Он также не любил модуль требование паттерна для переключения на объектную буквальную нотацию для вещей, которые он хотел обнародовать.
результатом его усилий был обновленный шаблон, в котором мы просто определяли все наши функции и переменные в частной области и возвращали анонимный объект с указателями на частную функциональность, которую мы хотели показать как общедоступную.
плюсы:
- инкапсуляция. Код внутри жизни инкапсулируется из внешнего мира
- чистый, организованный и многоразовый код
- конфиденциальность. Это позволяет создавать частные переменные/методы. Частные переменные / методы не могут быть затронуты извне IIFE.
недостатки:
- если частная функция ссылается на публичную функцию, эта публичная функция не может быть переопределена
далее Чтение:
- https://en.wikipedia.org/wiki/Module_pattern
- https://carldanley.com/js-revealing-module-pattern/
- как использовать выявление шаблона модуля в JavaScript
редактировать
С комментарий С @Mike
следует отметить, что обычно создается объект (например,
var me = {};) а затем объявить потенциальных общественных членов на нем (me.func1 = function() { /* ... */ };), возвращая этот объект в конце (return me;). Это позволяет избежать повторения, которое мы видим в заявлении return кода OP (где все публичные вещи повторяются).
это буквальный объект в операторе return. Это как создать объект, а затем вернуть его:
var obj = {
func1: func1,
func2: func2,
func3: func3
};
return obj;
синтаксис объекта literal создает объект и задает его свойства, как:
var obj = new Object();
obj.func1 = func1;
obj.func2 = func2;
obj.func3 = func3;
return obj;
цель возврата объекта состоит в том, чтобы выявить функции внутри функции для кода снаружи, создавая область для частных переменных, которые могут использовать функции.
когда не используются частные переменные, код делает то же самое вещи, как:
var Test = {
func1: function() {
//do something.....
},
func2: function() {
//do something.....
},
func3: function() {
//do something.....
}
};
частные переменные объявляются внутри области функции и доступны только для функций внутри нее. Пример:
var Test = (function () {
var name;
function setName(str) {
name = str;
}
function getName() {
return name;
}
return {
setName: setName,
getName: getName
};
})();
Test.setName("John Doe");
var name = Test.getName();
это работает как класс на других языках программирования. Таким образом, вы можете получить доступ к публичной func1 член с помощью Test.func1 и вызовите его как нормальную функцию, используя Test.func1().