Выделите указанный маршрут на Google Maps v2 Android
правильно, поэтому в настоящее время я использую API Google Directions в своем приложении для получения маршрута между двумя местоположениями.
когда я отправляю запрос на направление маршрута, я получаю ряд деталей в JSON относительно маршрута, включая имена каждой дороги вдоль маршрута, их соответствующие координаты начала и конца lat-long и их значение полилинии.
например: если я отправлю запрос http://maps.googleapis.com/maps/api/directions/json?origin=redfern+ave,+dublin&destination=limetree+ave,+dublin&sensor=false между двумя дорогами я получаю следующий ответ JSON (выход для одной дороги по маршруту).
{
"distance" : {
"text" : "0.2 km",
"value" : 203
},
"duration" : {
"text" : "1 min",
"value" : 18
},
"end_location" : {
"lat" : 53.435250,
"lng" : -6.132140000000001
},
"html_instructions" : "Head u003cbu003eeastu003c/bu003e on u003cbu003eRedfern Ave.u003c/bu003e toward u003cbu003eMartello Courtu003c/bu003e",
**"polyline" : {
"points" : "woceIvgmd@O}DOkDQqF"**
},
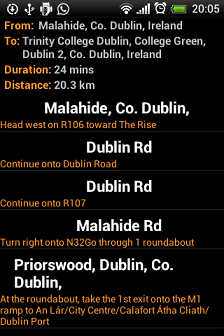
до сих пор мое приложение анализирует эту информацию и просто перечисляет дороги и направления в виде списка, как это:

что я хочу сделать, это выделить весь маршрут от A до B на карте, однако у меня есть не нашел ничего полезного в интернете о том, как это сделать на новом Google Maps API v2. Я вижу, что полилинии используются вместо наложений для рисования линий на Google Maps v2, однако из того, что я могу сказать, они рисуют только прямые линии, которые бесполезны для меня. Есть ли в любом случае выделение маршрута, используя информацию, которую я имею в своем распоряжении (названия дорог, начальные и конечные координаты lat-long, точки полилинии? Любая помощь приветствуется.
кроме того, я вижу, что в ответе есть значение " полилинии это может быть полезно, но я не могу понять, как анализировать или использовать этот бит информации. Кто-нибудь знает, как я могу понять это значение для построения полилинии?
**"polyline" : {
"points" : "woceIvgmd@O}DOkDQqF"**
EDIT: мой код решения приведен в моем ответе ниже.
3 ответов
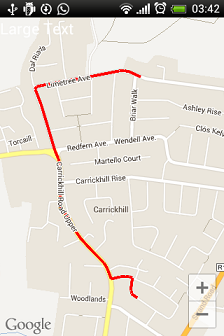
мне, наконец, удалось заставить его работать после множества проб и ошибок! Теперь он полностью выделяет указанный маршрут от A до B на карте (как показано на моем скриншоте ниже). Я также добавил свой код для всех, кому он может понадобиться в будущем.

public class PolyMap extends Activity {
ProgressDialog pDialog;
GoogleMap map;
List<LatLng> polyz;
JSONArray array;
static final LatLng DUBLIN = new LatLng(53.344103999999990000,
-6.267493699999932000);
@SuppressLint("NewApi")
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.map_layout);
map = ((MapFragment) getFragmentManager().findFragmentById(R.id.map))
.getMap();
map.moveCamera(CameraUpdateFactory.newLatLngZoom(DUBLIN, 15));
map.animateCamera(CameraUpdateFactory.zoomTo(10), 2000, null);
new GetDirection().execute();
}
class GetDirection extends AsyncTask<String, String, String> {
@Override
protected void onPreExecute() {
super.onPreExecute();
pDialog = new ProgressDialog(PolyMap.this);
pDialog.setMessage("Loading route. Please wait...");
pDialog.setIndeterminate(false);
pDialog.setCancelable(false);
pDialog.show();
}
protected String doInBackground(String... args) {
Intent i = getIntent();
String startLocation = i.getStringExtra("startLoc");
String endLocation = i.getStringExtra("endLoc");
startLocation = startLocation.replace(" ", "+");
endLocation = endLocation.replace(" ", "+");;
String stringUrl = "http://maps.googleapis.com/maps/api/directions/json?origin=" + startLocation + ",+dublin&destination=" + endLocation + ",+dublin&sensor=false";
StringBuilder response = new StringBuilder();
try {
URL url = new URL(stringUrl);
HttpURLConnection httpconn = (HttpURLConnection) url
.openConnection();
if (httpconn.getResponseCode() == HttpURLConnection.HTTP_OK) {
BufferedReader input = new BufferedReader(
new InputStreamReader(httpconn.getInputStream()),
8192);
String strLine = null;
while ((strLine = input.readLine()) != null) {
response.append(strLine);
}
input.close();
}
String jsonOutput = response.toString();
JSONObject jsonObject = new JSONObject(jsonOutput);
// routesArray contains ALL routes
JSONArray routesArray = jsonObject.getJSONArray("routes");
// Grab the first route
JSONObject route = routesArray.getJSONObject(0);
JSONObject poly = route.getJSONObject("overview_polyline");
String polyline = poly.getString("points");
polyz = decodePoly(polyline);
} catch (Exception e) {
}
return null;
}
protected void onPostExecute(String file_url) {
for (int i = 0; i < polyz.size() - 1; i++) {
LatLng src = polyz.get(i);
LatLng dest = polyz.get(i + 1);
Polyline line = map.addPolyline(new PolylineOptions()
.add(new LatLng(src.latitude, src.longitude),
new LatLng(dest.latitude, dest.longitude))
.width(2).color(Color.RED).geodesic(true));
}
pDialog.dismiss();
}
}
/* Method to decode polyline points */
private List<LatLng> decodePoly(String encoded) {
List<LatLng> poly = new ArrayList<LatLng>();
int index = 0, len = encoded.length();
int lat = 0, lng = 0;
while (index < len) {
int b, shift = 0, result = 0;
do {
b = encoded.charAt(index++) - 63;
result |= (b & 0x1f) << shift;
shift += 5;
} while (b >= 0x20);
int dlat = ((result & 1) != 0 ? ~(result >> 1) : (result >> 1));
lat += dlat;
shift = 0;
result = 0;
do {
b = encoded.charAt(index++) - 63;
result |= (b & 0x1f) << shift;
shift += 5;
} while (b >= 0x20);
int dlng = ((result & 1) != 0 ? ~(result >> 1) : (result >> 1));
lng += dlng;
LatLng p = new LatLng((((double) lat / 1E5)),
(((double) lng / 1E5)));
poly.add(p);
}
return poly;
}
}
С Android maps api 2 действительно вам нужно использовать Polyline класс, чтобы нарисовать маршрут на карте (по крайней мере это самый простой способ :) ). Что вам нужно сделать-это предоставить список точек по вашему маршруту.
что касается выделения активного маршрута-есть удобный интерфейс в Polyline класс setColor, Так что вы можете установить любой цвет вы хотите активный маршрут (в том числе Альфа-канал)
Polyline line1 = map.addPolyline(new PolylineOptions()
.add(new LatLng(51.5, -0.1), new LatLng(40.7, -74.0))
.width(5)
.color(0xFFFF0000)); //non transparent red
Polyline line2 = map.addPolyline(new PolylineOptions()
.add(new LatLng(51.5, -0.1), new LatLng(40.8, -74.2))
.width(5)
.color(0x7F0000FF)); //semi-transparent blue
обратите внимание, вы можете изменить цвет полилинии в любое время вы хотите f.Я. на пользователя нажмите, или что-то)
что касается ответа JSON от google-точки маршрута закодированы, поэтому вы можете обратиться к этот вопрос чтобы понять, как его расшифровать
существует простое решение
добавить библиотеку
compile ' com.гуглить.карты.android: android-карты-utils: 0.4+'
справка https://developers.google.com/maps/documentation/android-api/utility/setup
//Getting the points String from response of NavigationAPI call
String polyz=routeSteps.get(0).getOverview_polyline().getPoints();
//Decoding the LatLng Points using PolyUtil Class used from above Library
List<LatLng> points=PolyUtil.decode(polyz);
polyline.addAll(points);
googleMap.addPolyline(polyline);
